인프런 커뮤니티 질문&답변
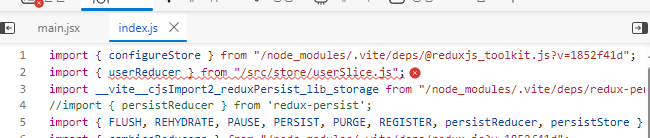
does not provide an export named 'userReducer'
작성
·
65
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. Seungjoo Lee님.
‘does not provide an export named userReducer‘라는 에러는 보통 모듈이나 파일에서 해당 이름의 함수나 변수가 제대로 내보내지 않았다는 것을 뜻합니다. 보통 이런 경우, 모듈이 잘못된 이름으로 export되었거나 import하는 부분에서 오타가 있을 수 있습니다. 에러 이미지를 보니, 몇 가지 확인해볼 수 있는 부분을 제안드리겠습니다.
Export Syntax 확인:
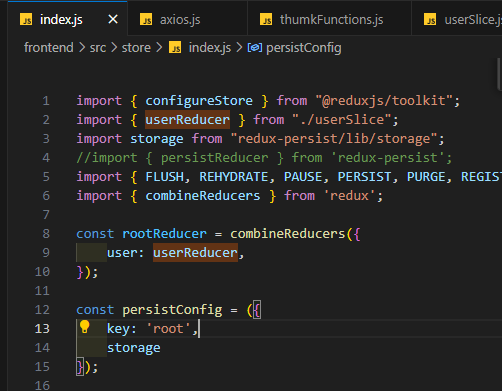
userReducer가 정의된 파일에서export default userSlice.reducer;라고 되어 있습니다. 이 경우, 해당 모듈을 임포트할 때는 이름을 자유롭게 정할 수 있습니다. 하지만 특정 이름을 가진export가 필요한 경우export const userReducer = userSlice.reducer;형식으로 export를 명시적으로 해주어야 합니다.파일 경로 확인: import 경로가
import userReducer from './filename';식으로 정확한지 확인해보세요. 이때filename은 실제 파일의 경로를 가리켜야 합니다.index.js 파일 내의 export 확인: 만약 여러 reducer를 한 파일로 결합했다면
index.js에서export가 제대로 설정되어 있는지 확인하십시오.기본값 임포트 주의: 기본값으로 export한 경우, import에서
{}없이 import해주셔야 합니다. 예:import userReducer from './user_reducer';.
이와 관련된 질문과 답변이 있어 유용한 링크를 몇 개 소개해 드릴게요:
- user_reducer 파일 - user란?: 기본적인
export와import개념을 설명한 질문입니다.
- 리덕스 부분 브라우저 에러: 유사한 에러가 발생했을 때의 해결책을 제공합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.