

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
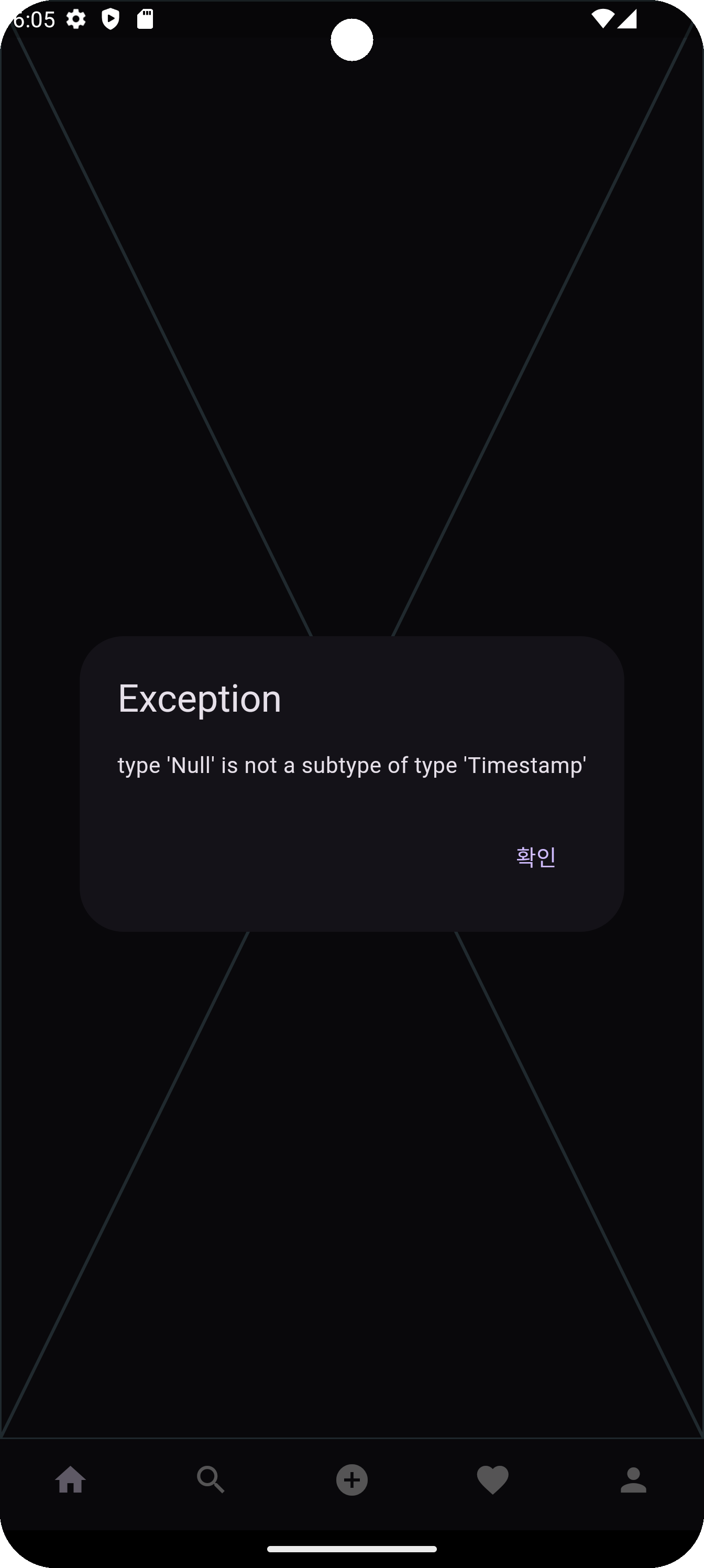
섹션8에서 게시글 정보 가져오기에서 timeStamp에러 입니다.
작성
·
158
·
수정됨
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. vadain2000님, 질문해 주셔서 감사합니다.
에러 메시지 분석: “Exception: type ‘Null’ is not a subtype of type ‘Timestamp’“라는 에러는, Flutter/Dart에서 특정 변수에 기대한 ‘Timestamp’ 타입 데이터가 아니라 ‘Null’이 들어왔다는 것을 의미합니다. 즉, Firebase에서 데이터를 가져올 때 ‘Timestamp’ 필드가 비어 있거나 잘못된 형태로 저장되었을 가능성이 있습니다.
해결 방안:
Firebase 데이터 확인: Firestore에서 해당 ‘Timestamp’ 필드가 정상적으로 저장되어 있는지 확인해 주세요. 올바른 데이터 형식으로 저장되어 있어야 합니다.
Null 체크 추가: ‘Timestamp’를 사용할 때 null 여부를 체크하는 로직을 추가해 보세요. 예를 들어,
timestamp필드를 사용할 때 아래와 같이 null을 처리할 수 있습니다:var timestamp = snapshot.data()?['timestamp']; if (timestamp != null) { // 정상적으로 처리 } else { // 대체 로직 또는 에러 핸들링 }Firestore 데이터 구조 확인: 강의에서 제공된 데이터 모델과 Firestore 데이터 구조가 일치하는지 다시 한 번 확인해 주세요. 특히 ‘timeStamp’ 필드가 누락되지 않았는지 체크해 보세요.
관련 질문이 인프런에 이미 올라와 있을 수 있습니다. 유사한 문제에 대한 답변을 확인해 보시려면 아래 링크를 통해 참고해 보세요:
위의 답변에서 다른 수강생들이 겪은 문제점과 해결 과정을 참고해 보시면 유사한 문제 해결에 도움이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 이후에도 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
Firebase 데이터 확인: Firestore에서 해당 ‘Timestamp’ 필드가 정상적으로 저장되어 있는지 확인해 주세요. 올바른 데이터 형식으로 저장되어 있어야 합니다.
‘Timestamp’ 필드가 정상적으로 저장되어 있는지 확인해 주세요 라고 하셨는데 어떤부분을 말하는 겁니까.


void _getFeedList() { WidgetsBinding.instance.addPostFrameCallback((_) async { try { await feedProvider.getFeedList(); } on CustomException catch (e) { errorDialogWidget(context, e); } }); }여기서 어떻게 처리 하라는 겁니까