인프런 커뮤니티 질문&답변
Nextjs Full Page Reload 관련 질문 있습니다.
해결된 질문
24.10.09 18:43 작성
·
44
0
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
안녕하세요. Nextjs 개념을 다시 공부를 하고 있는데 헷갈리는 부분이 있어서 글을 작성하게 되었습니다.
우선 App Router 강의에서 이해 한 내용으로는 초기접속시 서버컴포넌트들은 사전랜더링 작업시 실행이 되면서 HTML로 만들어져서 브라우저로 보내지고 이후에 JSBundle 있다면 JSBundle이 내려가져서 하이드레이션이 이루어진다라고 알고 있습니다.
공식문서 Full Page Reload Client영역 2번 문장이 내용 입니다.
https://nextjs.org/docs/app/building-your-application/rendering/client-components#full-page-load
Full page load
Then, on the client:
The React Server Components Payload is used to reconcile the Client and Server Component trees, and update the DOM.
그런데 해당내용으로 보면 RSC Payload는 클라이언트와 서버컴포넌트 트리를 재조정하는데 사용되어진다라고 하는거 같은데 RSC Payload값도 FullPage리로드시에 내려오는걸까요?
그리고 저기서 말하는 서버컴포넌트 트리라고 말하면 초기에 내려주는 사전랜더링 HTML을 말하는지 궁금합니다.
감감사합니다.
답변 2
0
2024. 10. 10. 10:27
안녕하세요 이정환입니다.
우선 결론부터 말씀드리면 초기 접속시에 서버컴포넌트의 결과물은 HTML로 전달되는데 이때 이 HTML안에 script 태그 형태로 RSC Payload도 포함됩니다. 이는 향후 페이지 이동시의 현재 페이지의 컴포넌트들도 클라이언트에서 React Component 형태로 유지하기 위함인데요
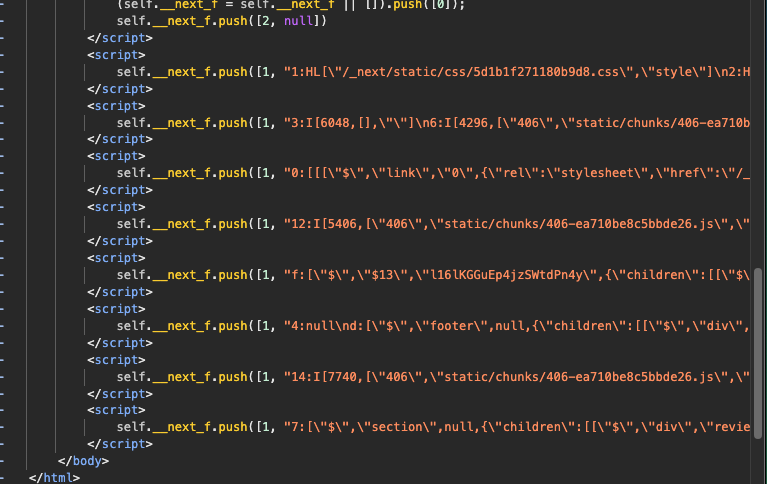
이를 직접 살펴보시려면 요청시에 전달받은 HTML Preview 탭을 열어보시면 응답 최 하단에 다음과 같이 페이지와 함께 전달된 RSC Payload를 확인하실 수 있습니다 😃

우리 강의에서는 서버컴포넌트가 JS Bundle에서 제외된다는 차이점을 강하게 설명하기 위해 이 부분에 대해 자세히 다루지는 못했습니다 😢 혹시나 아쉽다고 느껴지셨거나 이 부분도 보충이 되면 좋겠다 느껴지시면 말씀해주세요!
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. 원피스를 찾아서 님의 질문에 대해 Next.js의 페이지 로드와 관련된 세부사항을 설명해 드리겠습니다.
Next.js에서 ‘Full Page Reload’는 브라우저가 서버에 새로이 페이지 요청을 하게 될 때 발생하는데, 이 과정에서 보통의 경우 페이지 전체가 새로고침(정말 필요한 경우)에 따라 서버 측 구성 요소(RSC)의 데이터를 받아오게 됩니다.
RSC Payload 와 사전 렌더링
RSC Payload에 대한 사용:
- RSC Payload는 클라이언트와 서버간의 상태를 동기화하고 컴포넌트 트리를 재조정하는 데 사용되는 데이터입니다. 이는 리액트 서버 컴포넌트의 최신 상태를 반영하게 되며, 페이지 새로 고침 시 페이지의 초기 상태를 로드하기 위해 서버로부터 다시 전달받을 수 있습니다.
- RSC Payload는 클라이언트와 서버간의 상태를 동기화하고 컴포넌트 트리를 재조정하는 데 사용되는 데이터입니다. 이는 리액트 서버 컴포넌트의 최신 상태를 반영하게 되며, 페이지 새로 고침 시 페이지의 초기 상태를 로드하기 위해 서버로부터 다시 전달받을 수 있습니다.
사전 랜더링 HTML:
- 서버컴포넌트 트리는 주로 서버 쪽에서 HTML로 사전 랜더링되어 전달되는 초기 페이지를 의미합니다. 이는 서버에서 생성된 HTML 콘텐츠로 클라이언트는 이 HTML을 다운로드 받아 화면에 렌더링하는 것이며, 이후 클라이언트에서 리액트 컴포넌트를 통해 인터랙티브한 요소를 직렬화/역직렬화하게 됩니다.
- 서버컴포넌트 트리는 주로 서버 쪽에서 HTML로 사전 랜더링되어 전달되는 초기 페이지를 의미합니다. 이는 서버에서 생성된 HTML 콘텐츠로 클라이언트는 이 HTML을 다운로드 받아 화면에 렌더링하는 것이며, 이후 클라이언트에서 리액트 컴포넌트를 통해 인터랙티브한 요소를 직렬화/역직렬화하게 됩니다.
다른 유사한 질문과 답변을 제공하는 링크가 있습니다. 여기서도 비슷한 맥락에서 설명된 내용을 확인할 수 있습니다:
- Next.js Full Page Reload 관련 질문 - 페이지 새로 고침에 관련된 상세한 설명을 포함하고 있습니다.
이전 제안과 관련된 질문들을 참고하면 더 많은 인사이트를 얻을 수 있습니다. 과정 전반에 대한 이해를 도울 수 있도록 강의 내용과 함께 참고하세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
