인프런 커뮤니티 질문&답변
27강 float 속성에 관해서 질문드립니다.
작성
·
412
1
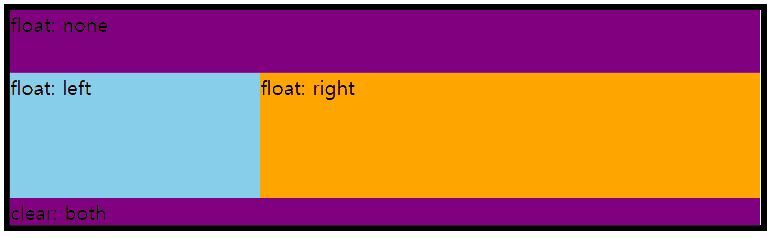
스크린에 보이는대로 css 파일과 html파일을 똑같이 작성하였습니다.
근데, css 파일에서
.clear{
background-color: purple;
}
이라고 적었더니, 이 div태그는 위의 float속성을 상속받지 않았고, 그로인해서, .parent div태그가 얘의 위치를 잡아서 자동으로 height를 잡았네요. 이부분에는 왜 height:50px이 없으면 .clear가 float속성을 상속받지 않았는지 궁금합니다.
아래는 저의 css코드입니다.
.parent {
border: 5px solid black;
width: 600px;
}
.top {
background-color: purple;
height: 50px;
}
.left {
background-color: skyblue;
height: 100px;
width: 200px;
float: left;
}
.right {
background-color: orange;
height: 100px;
width: 400px;
float: right;
}
.clear {
background-color: purple;
/* height: 50px;*/
}
답변 6
1
<div class="parent">
<div class="top">float: none</div>
<div class="left">float: left</div>
<div class="right">float: right</div>
<div class="clear">clear: both</div>
</div>
지금 연습을 위에 html 구조로 하고 있으시지만 실전에서는 Grid 속성으로 배치하는 것이 아니라면 기존 배치방식으로는 저렇게 html 구조를 잡지 않습니다.
아래처럼 html 구조를 잡습니다. 그렇기 때문에 Hyeonghwan 님께서 지금 이해하시는 정도 이상 깊이 이해하시려고 하실 필요는 없다고 생각됩니다. float에 대한 이해도는 지금 정도로도 충분합니다.
아래구조로 하기 때문에 left right에 float를 주면 section에 overflow: hidden 주면 끝입니다. 곧 .clear에 clear: both를 줄 필요가 없다는 말입니다.
<div class="parent">
<div class="top">float: none</div>
<section>
<div class="left">float: left</div>
<div class="right">float: right</div>
</section>
<div class="clear">clear: both</div>
</div>
1

아, 제가 궁금한부분은 여기서 height부분이 줄어 들지 않았는데, 이부분이 잘 이해가 안되서 그렇습니다.
여기서, <div class="left">, <div class="right"> 이부분이 float가 되었고, <div class="clear"> 이부분이 float:right 속성을 상속받았기 때문에, <div class="parent"> 입장에서는 <div class="top"> 이부분만 자식으로 잡히고 따라서, height:50px만 가지고 가야될것같은데, 여기서 모든 height를 잡아버렸습니다.
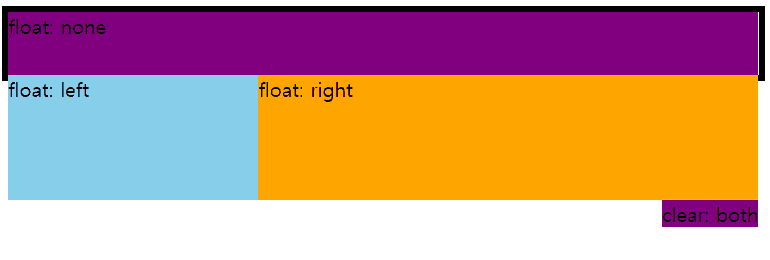
그래서, 제가 <div class="clear" style="float:right">를 추가시켜봤더니,

여기서는 left, right, clear부분이 float로 떠버려서 top부분만 height로 잡는 부분입니다.(제가 처음에 이해했었던 그림입니다.)
<질문>
<div class="clear"> 이부분이 float:right를 상속받았다면 <div class="clear"> 에 float:right부분을 추가시키지 않아도 2번 그림이 나와야 되는데 1번 그림이 나온게 이해가 되지 않습니다. 어떤부분에서 잘못 이해한걸까요?
1
0
0
위의 코드 때문에 .clear가 float: right를 상속받았지만
현재 부모요소 너비 600픽셀
자식요소인 .left 너비 200픽셀, .right 너비 400픽셀로 부모요소와 너비합계가 정확히 맞기 때문에 .clear가 float: right를 상속받아서 이상해진 것을 확인 못하시는거에요.
부모요소 또는자식요소의 너비를 조정해보세요. 그럼 확인될거에요.
하지만 .clear에 clear: both를 주면 부모요소 또는자식요소의 너비를 조정해도 괜찮을거에요.
0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="parent">
<div class="top">float: none</div>
<div class="left">float: left</div>
<div class="right">float: right</div>
<div class="clear">clear: both</div>
</div>
</body>
</html>
이렇게 되어있습니다!!
