인프런 커뮤니티 질문&답변
코드 오류시 참고하시면 될듯합니다.
작성
·
186
0

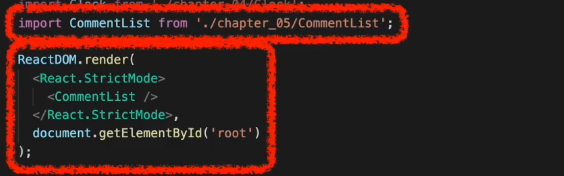
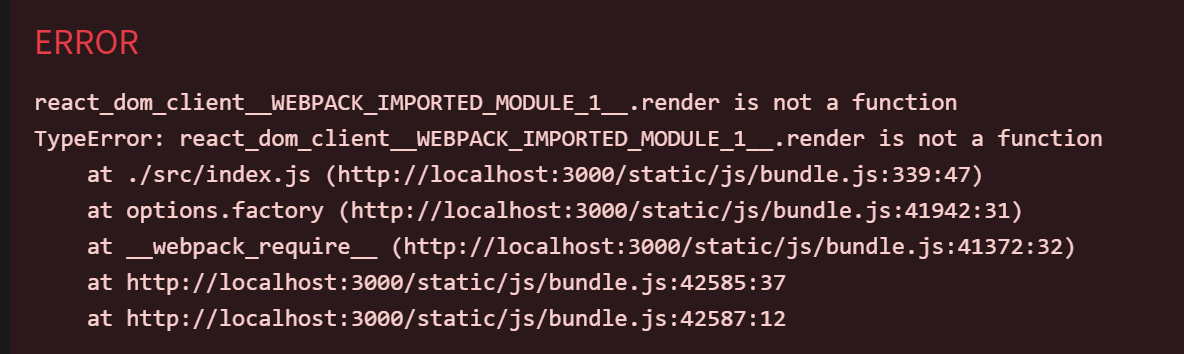
영상에 제시한 코드를 사용하면 아래와같은 오류가뜹니다

React 18에서는
ReactDOM.render를 지원하지 않는다고 하네요..
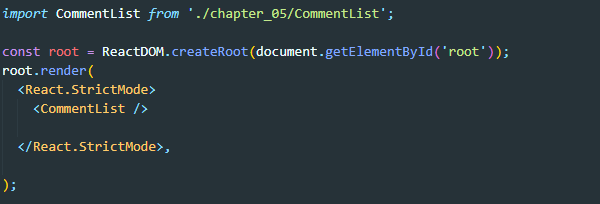
아래 코드로 수정하니 잘 됩니다 참고 하세요~

답변 2
0
안녕하세요, 소플입니다.
해당 강의는 리액트 버전17을 기준으로 제작되었습니다.
실습하실 때 아래 리액트 버전18 기준 코드를 참고하시면 좋을 것 같습니다!
https://github.com/soaple/first-met-react-practice-v18
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. 박태용님.
React 18에서 ReactDOM.render()가 지원되지 않는 문제에 대해 질문 주셨군요. 이 문제는 React 18에서 렌더링 메커니즘이 새로 업데이트되면서 발생하는 일반적인 오류입니다. React 17과 호환되던 ReactDOM.render()는 React 18에서 ReactDOM.createRoot로 대체되었습니다.
React 18에서는 다음과 같이 코드를 수정해야 합니다:
- 먼저,
ReactDOM.createRoot를 사용하여root를 만듭니다.
- 이후
root.render()메서드를 사용하여 컴포넌트를 렌더링합니다.
import React from 'react';
import { createRoot } from 'react-dom/client';
import CommentList from './chapter_05/CommentList';
const container = document.getElementById('root');
const root = createRoot(container);
root.render(
<React.StrictMode>
<CommentList />
</React.StrictMode>
);
위 코드에서처럼 createRoot를 사용해 root를 만들고, root.render()로 컴포넌트를 렌더링하는 방식이 React 18의 새로운 패턴입니다.
또한, 문제와 관련된 유사한 질문과 답변들로부터 도움이 될 수 있는 내용들을 공유해 드립니다:
- React 18에서 ReactDOM.render()를 지원하지 않는 문제
- index.js 코드 질문!!
- 이 답변에서는 React 18로 업데이트된 클라이언트 렌더링 API에 대해 설명하고 있습니다.
- 이 답변에서는 React 18로 업데이트된 클라이언트 렌더링 API에 대해 설명하고 있습니다.
기존 React.StrictMode를 사용하면서도 createRoot 메서드를 통해 새로운 리액트 API에 맞춰 코드를 구성할 수 있도록 조언을 드립니다. 위의 링크들을 참고하여 리액트 버전에 맞춰 코드를 조정해 보시고, 추가적인 문제가 발생할 경우 언제든지 문의 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
