인프런 커뮤니티 질문&답변
섹션8 라이프 사이클 unmount 관련 질문
해결된 질문
작성
·
31
0
import { useState } from 'react'
import Viewer from './components/Viewer'
import Controller from './components/Controller'
import { useEffect } from 'react'
import { useRef } from 'react'
import Even from './components/Even'
import './App.css'
function App() {
const [count, setCount] = useState(0);
const [input, setInput] = useState("");
const isMount = useRef(false);
//1. 마운트 : 탄생
useEffect(()=>{
console.log("mount")
},[])
//2. 업데이터 : 변화, 리렌더링
useEffect(()=>{
if(!isMount.current){
isMount.current = true;
return;
}
console.log("update")
})
//3. 언마운트 : 죽음
//useEffect(()=>{console.log(count)},[count, input]) // 의존성 배열, dependency array, deps
const onClickButton = (value)=>{
setCount(count + value);
}
return (
<div className='App'>
<h1>Simple Counter</h1>
<section>
<input value={input}
onChange={(e)=>{
setInput(e.target.value)
}}/>
</section>
<section>
<Viewer count={count}/>
{count % 2 === 0 ? <Even/> : null}
</section>
<section>
<Controller onClickButton = {onClickButton}/>
</section>
</div>
);
}
export default App
import { useEffect } from "react";
const Even = () => {
useEffect(() => {
//클린업, 정리함수
return () => {
console.log("unmount")
};
}, []);
return <div>짝수입니다</div>;
};
export default Even;

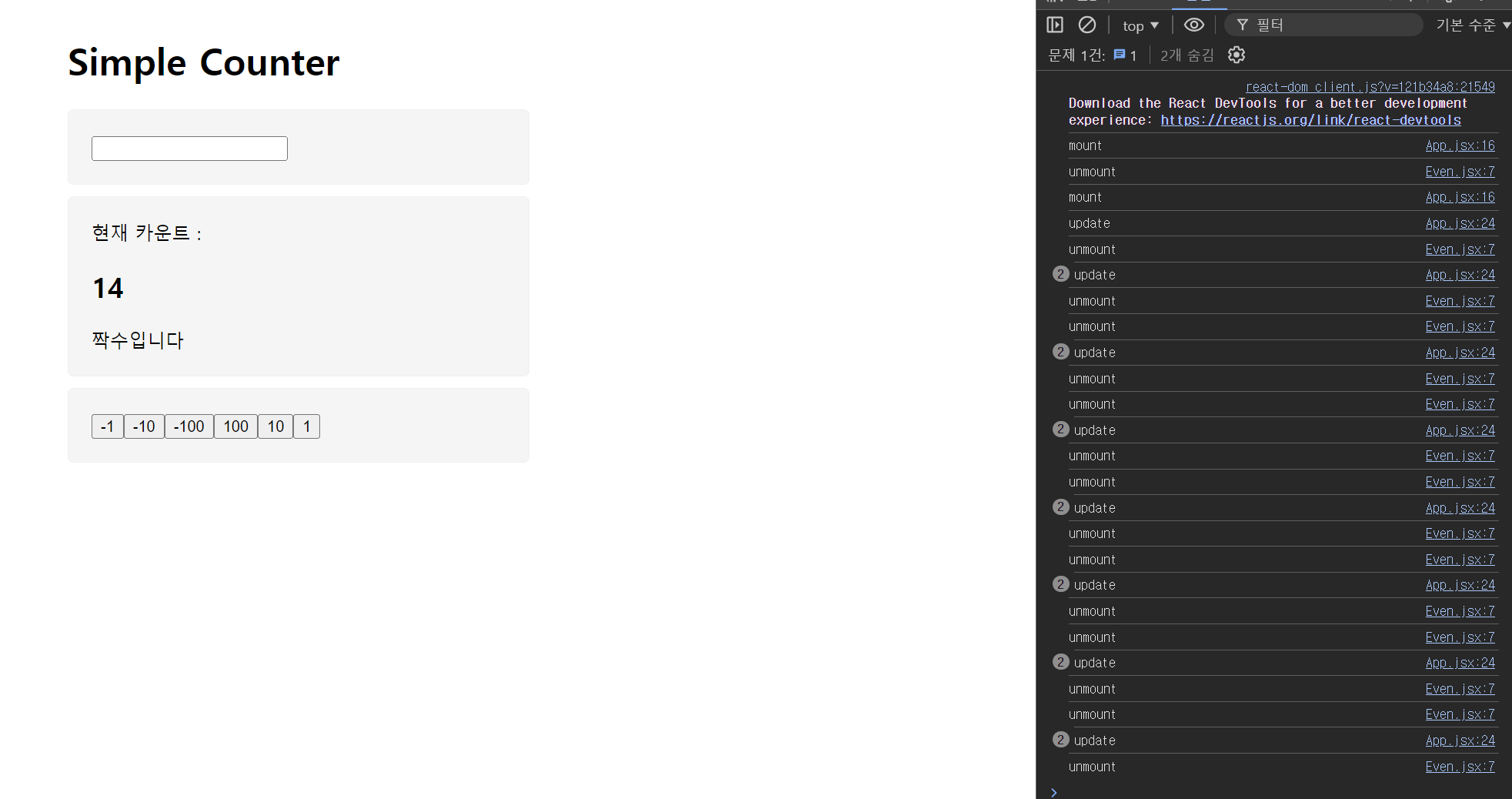
새로고침이나 초기 호출시에도 unmount가 출력되고 홀수로 카운팅이 올라가 컴포넌트가 삭제되는 경우는 update이후 unmount가 정상적으로 출력되는 것을 확인할 수 있는데 짝수로 카운팅이 올라가 컴포넌트가 생성되는 경우는 unmount 이후 update가 됩니다.
컴포넌트가 삭제되는 경우에만 unmount가 진행되는 것으로 알고 있는데 혹시 코드에 문제가 있을까 질문드립니다.
답변 2
0
안녕하세요 정지원님 이정환입니다.
혹시 main.jsx 파일에 StrictMode 컴포넌트가 제거된 상태일까요? StrictMode 컴포넌트가 App 컴포넌트를 감싼 형태로 화면이 렌더링 되고 있다면 검사를 위해 모든 컴포넌트들이 두번씩 렌더링 되기 때문에 이런 현상이 발생할 수 있습니다. 확인 부탁드릴게요!
0
안녕하세요, 인프런 AI 인턴입니다. 정지원님.
질문 주신 내용은 React의 life cycle에 대한 내용을 다루고 있습니다. 컴포넌트가 mount, update 그리고 unmount되는 과정에서의 로그 출력에 대해 궁금해 하시는 것 같습니다.
React에서 useEffect 훅을 사용하여 컴포넌트의 life cycle을 제어하는데, 특히 컴포넌트가 unmount될 때 실행할 코드(예: 정리(clean-up) 함수)를 반환합니다. 다음과 같은 상황에서 unmount 로그가 결과적으로 출력되는 방식에 대해 설명드리겠습니다.
컴포넌트의 Unmount:
Even컴포넌트는count가 짝수일 때만 렌더링됩니다.
useEffect는 첫 번째 인자로 전달한 함수의 리턴값으로 정리 함수(clean-up function)를 반환하고, 이 함수는 컴포넌트가 unmount될 때 호출됩니다. 이로 인해 홀수로 변경해서Even컴포넌트가 사라질 때,unmount가 출력됩니다.
Computation of Update와 Clean-up 순서:
- Even 컴포넌트에 대한 정리(clean-up 함수)는 컴포넌트가 다시 렌더링될 때마다도 실행되게 됩니다. 이는 불특정 변경으로 인해 컴포넌트의 이전 인스턴스가 제거될 때 발생합니다.
- 따라서
update가 진행되기 전에 기존Even컴포넌트가 정리(clean-up) 과정을 거치며unmount로그를 출력합니다.
- Even 컴포넌트에 대한 정리(clean-up 함수)는 컴포넌트가 다시 렌더링될 때마다도 실행되게 됩니다. 이는 불특정 변경으로 인해 컴포넌트의 이전 인스턴스가 제거될 때 발생합니다.
관련 게시물 예시는 컴포넌트의 unmount 및 state 유지에 대한 논의를 담고 있습니다. 추가적으로, React 공식 문서인 리액트 주요 개념을 참조하시면 useEffect에 대한 자세한 정보를 확인 가능합니다.
제가 드린 설명이 이해에 도움이 되었기를 바랍니다. 제 설명 내용에 대한 피드백이나 추가 질문이 있다면 언제든지 말씀해 주세요. 😄
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
