

인프런 커뮤니티 질문&답변
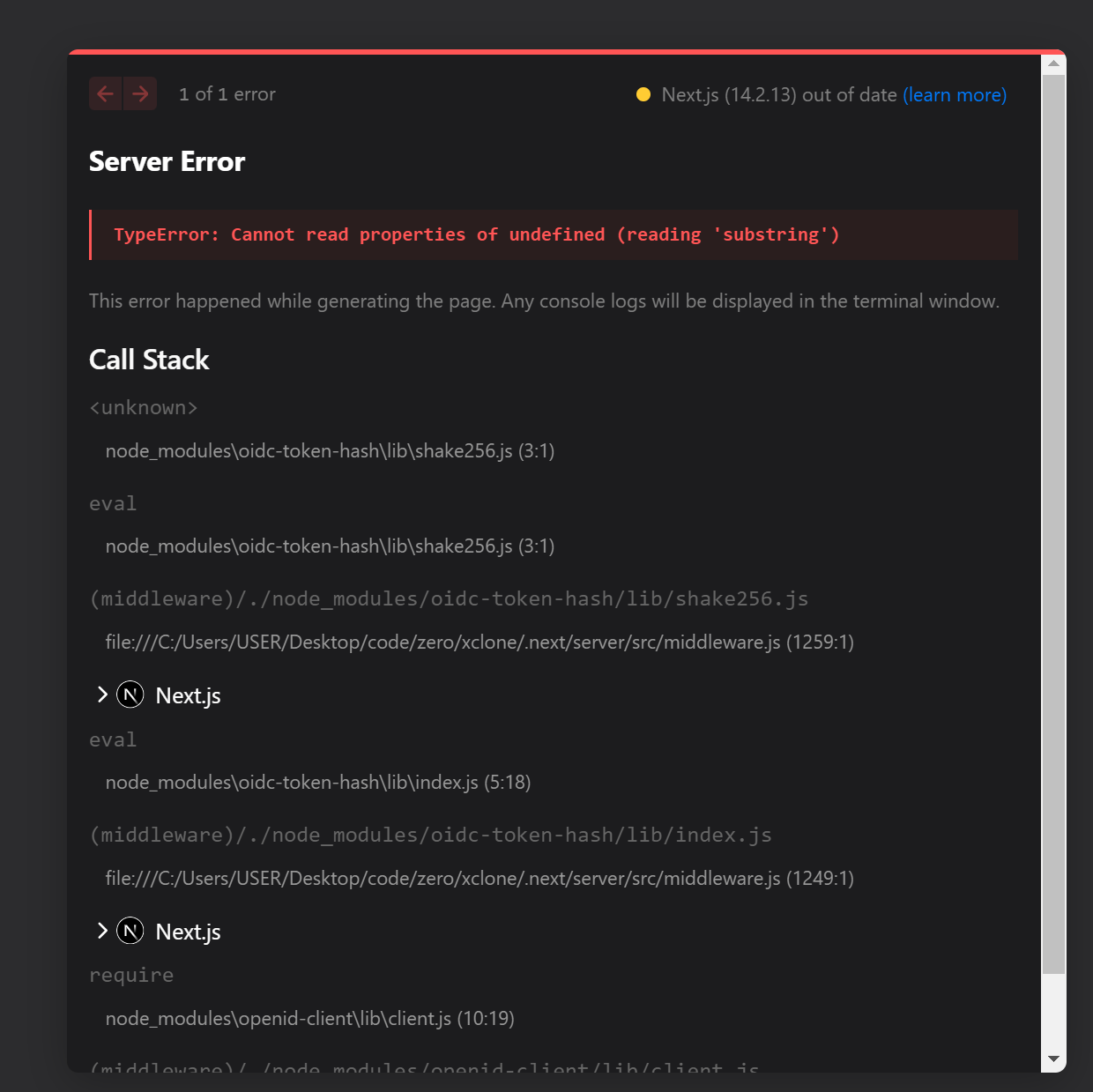
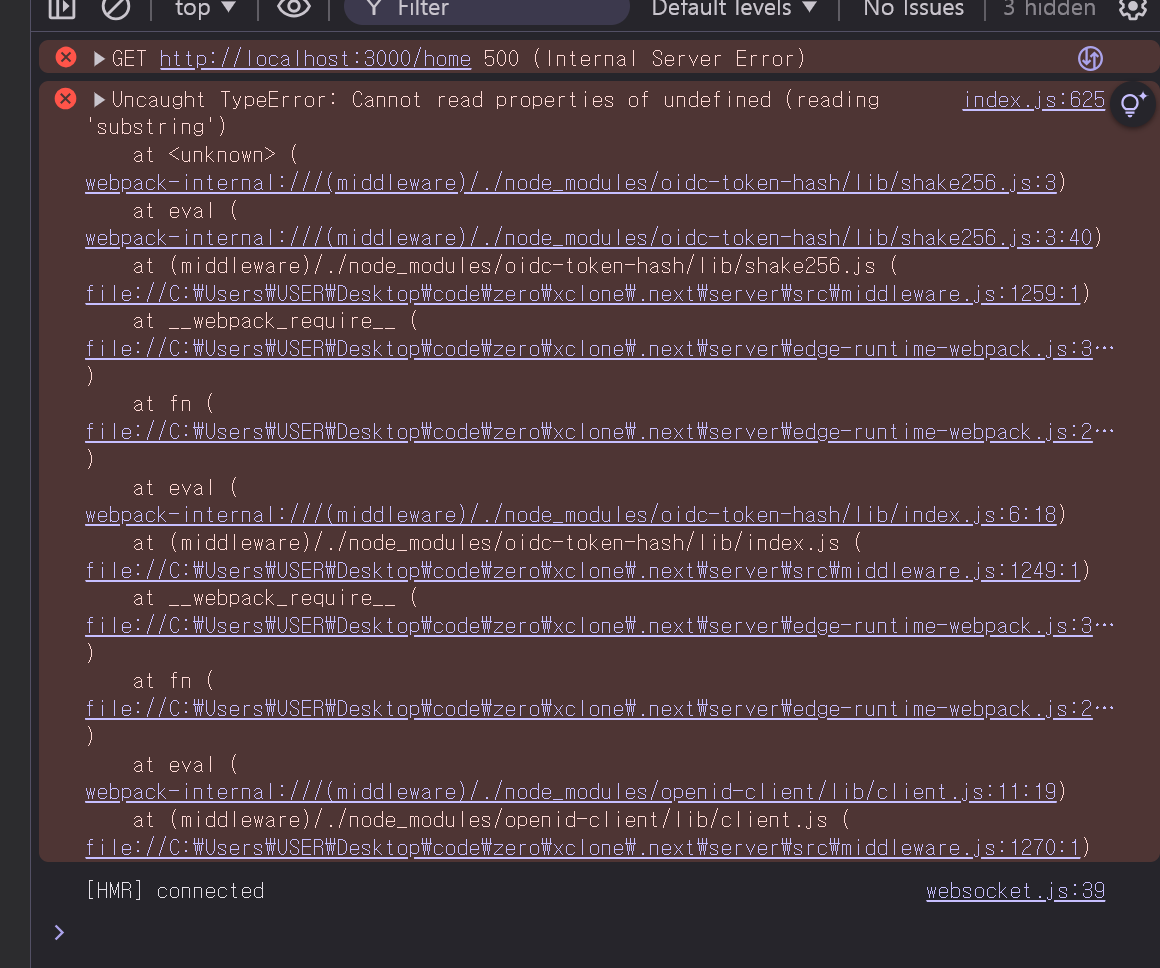
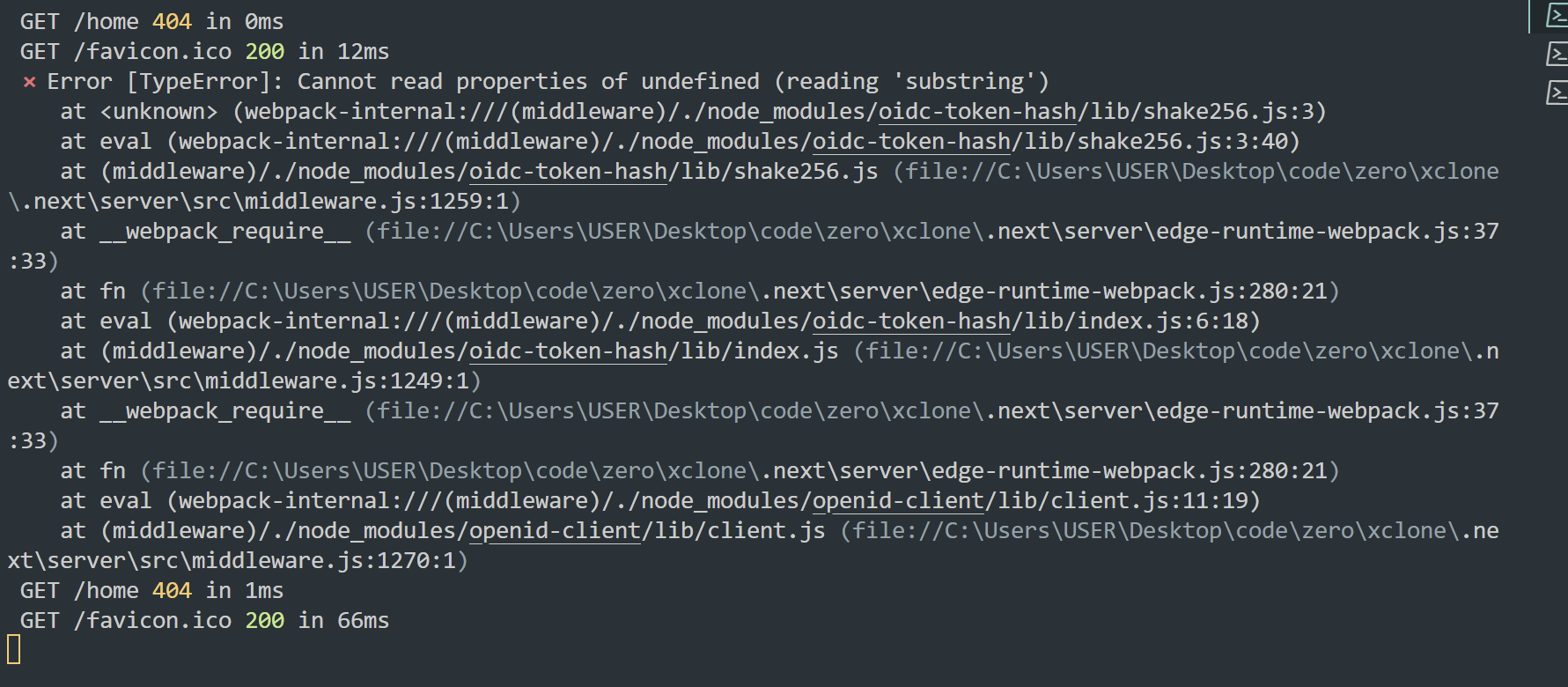
Cannot read properties of undefined (reading 'substring')
작성
·
219
0


강의를 따라하는 도중 이런 에러를 만났습니다
에러 경로를 보고 찾을려고 하는데 node_modules\oidc-token-hash\lib\shake256.js (3:1)
가 어딘지를 잘 못찾겠습니다
답변 6
0
0
0
import NextAuth from "next-auth";
import CredentialsProvider from "next-auth/providers/credentials";
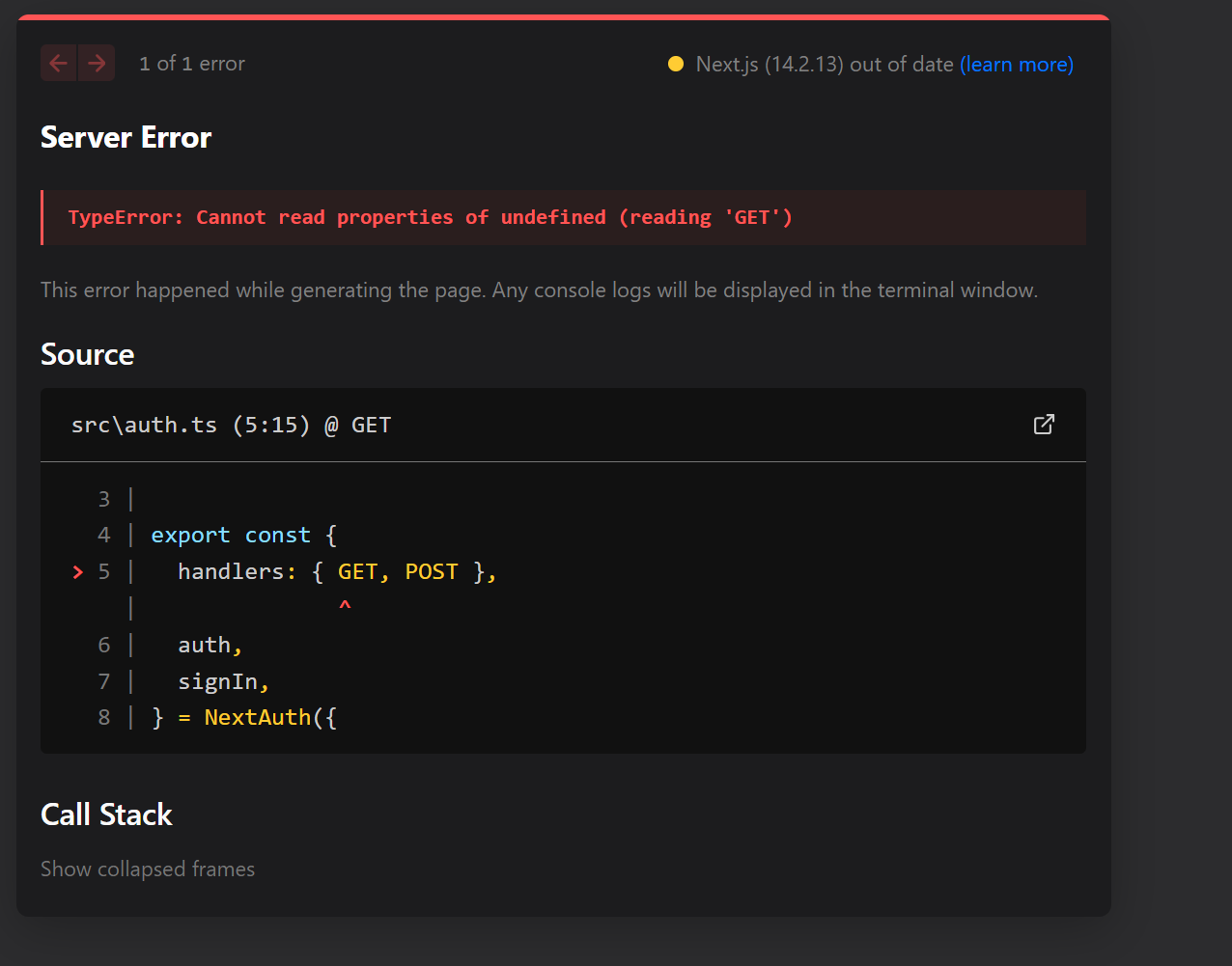
export const {
handlers: { GET, POST },
auth,
signIn,
} = NextAuth({
pages: {
signIn: "/i/flow/login",
newUser: "/i/flow/signup",
},
providers: [
CredentialsProvider({
name: "Credentials",
credentials: {
username: { label: "Username", type: "text", placeholder: "Username" },
password: {
label: "Password",
type: "password",
placeholder: "Password",
},
},
async authorize(credentials) {
const authResponse = await fetch(
`${process.env.NEXT_PUBLIC_BASE_URL}/api/login`,
{
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
id: credentials?.username,
password: credentials?.password,
}),
}
);
if (!authResponse.ok) {
return null;
}
const user = await authResponse.json();
return user;
},
}),
],
});
0
0
0
안녕하세요, 인프런 AI 인턴입니다.
TypeError: Cannot read properties of undefined (reading 'substring')라는 에러는 일반적으로 코드 내 변수나 객체가 정의되지 않았을 때 발생합니다. 질문 주신 내용을 바탕으로 몇 가지 확인 및 해결 방법을 제안드립니다.
문제 파악: 해당 문제가 발생한 지점의 코드에서
substring을 호출한 변수를 확인해보세요. 이 변수는undefined로 설정돼 있을 가능성이 있습니다. 이 경우 가장 중요한 것은 그 변수를 처음 사용하기 전에 값을 설정하는 것입니다.경로 확인:
node_modules/oidc-token-hash/lib/shake256.js와 관련하여 문제가 발생한다고 하셨는데, 종종 외부 모듈의 특정 함수 사용 법이나 인수가 잘못 설정되어 있을 경우가 있습니다. 해당 모듈의 사용 예제를 확인해보시고, 정확한 인자가 전달되고 있는지 검토해주세요.라이브러리 문서:
oidc-token-hash및 관련 라이브러리의 공식 문서나 예제를 참조하여, 올바르게 구성되어 있는지 확인하세요. 라이브러리의 버전 호환성 문제도 있을 수 있으므로, 사용 중인 다른 종속성들과 충돌이 없는지 체크해 봅니다.에러 로그 활용: 에러 로그에서 지시하는 파일과 줄을 살펴보면서, 한 단계씩 문제가 발생한 핵심 로직을 좁혀 나가세요.
해당 문제 해결에 도움이 될 수 있는 유사한 질문과 답변을 찾았습니다:
- TypeError: Cannot read properties of null (reading ‘useRef’): 이 질문에서는 특정 라이브러리의 잘못된 사용 또는 설정에 관한 문제를 다루고 있습니다.
- TypeError: Cannot read properties of undefined (reading ‘dispatch’): 유사한 유형의 에러를 해결한 출처로, 문제 해결 과정에서 실마리를 얻을 수 있습니다.
위의 링크들도 함께 참고하시어 문제를 해결해 보시길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




선생님 감사합니다 next@5로 입력하니 npm이 안돼서 강의 나온지 좀 됐으니깐 그냥 해도 되겠지 하고 그냥 next-auth를 설치하고 하다가 해당 에러를 만나서 고생했는데 선생님이 5버전 이라고 한 번 더 말씀해주셔서 검색하니깐 아직도 npm install next-auth@beta 로 설치를 해라고 하네요 감사합니다 덕분에 해결했습니다!