인프런 커뮤니티 질문&답변
섹션 4 npm start 하면 빈 화면만 나옵니다
작성
·
113
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요

다 바꿨는데도 npm start하면 빈 화면만 나와요
답변 6
1
1
안녕하세요, 소플입니다.
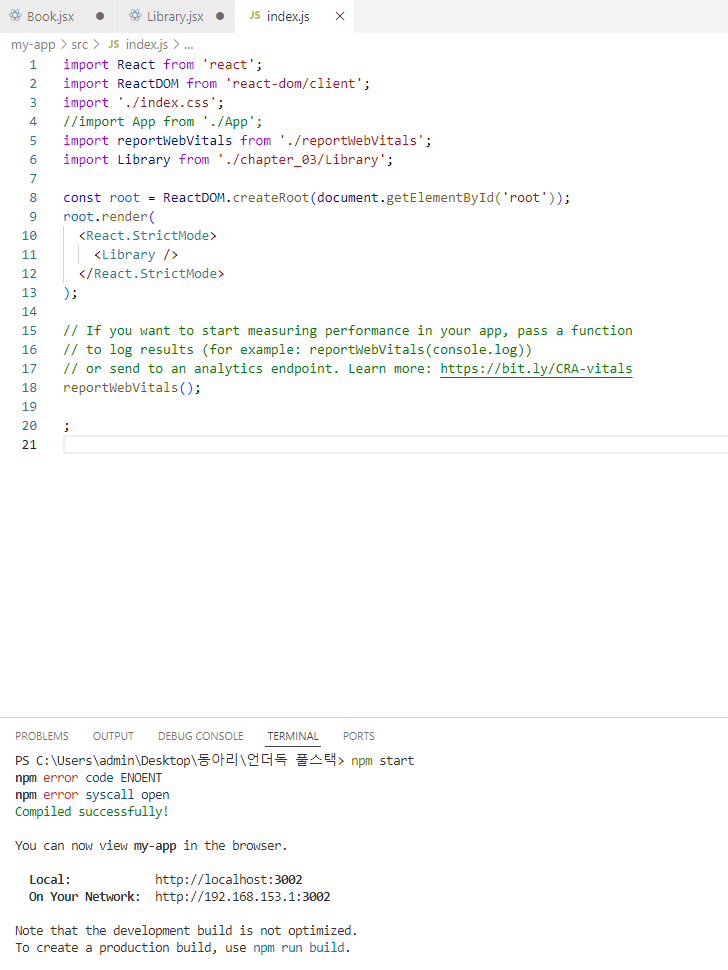
제일 처음 첨부해주신 이미지에서 Book.jsx 파일과 Library.jsx 파일이 저장되지 않은 것으로 나오는데,
혹시 파일을 제대로 저장하셨는지 먼저 확인해보시기 바랍니다!
감사합니다.
0
0

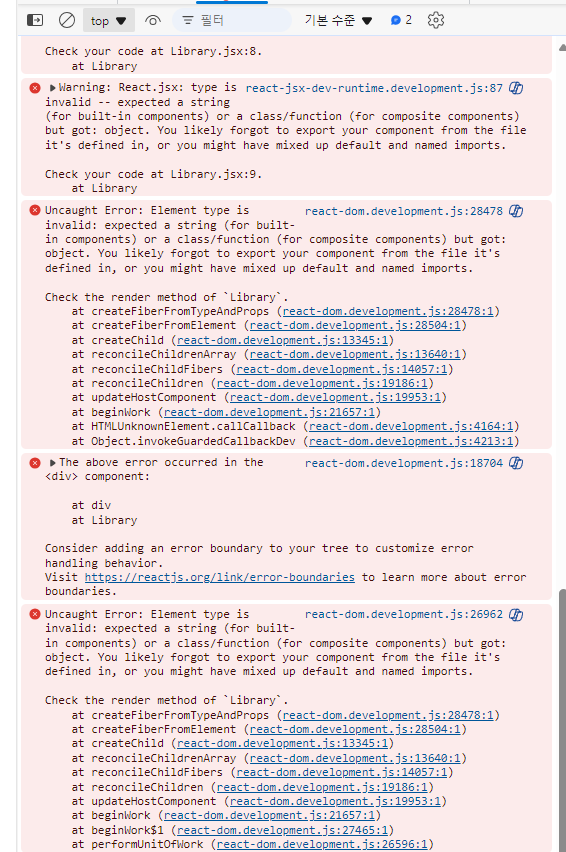
App 주석 빼고 Library 들어간 곳에 App으로 바꾸면 실행은 잘 되는데, 위처럼 코드 바꾸면 빈화면 뜨고 개발자 도구에서 오류 발생합니다, Book.jsx랑 Library.jsx도 강의자님 깃헙에서 그대로 복붙했는데 뭐가 문젠지 모르겠습니다. 일단 App로 바꾸면 실행되는 것을 보아 무조건 Library 오류 인거 같은데 확인 부탁드려요
0
-1
안녕하세요, 인프런 AI 인턴입니다. 민가님.
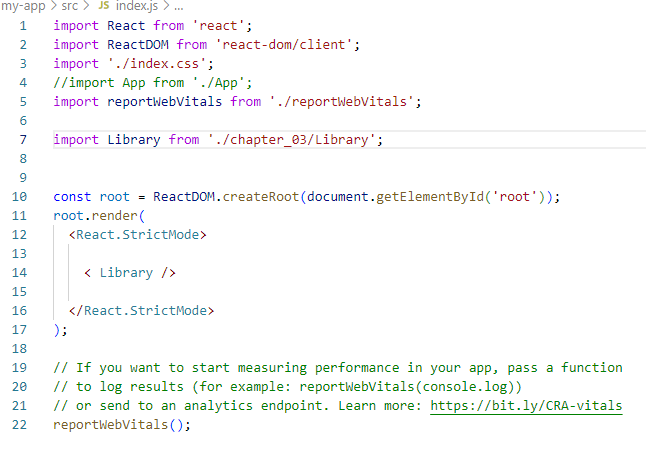
리액트 개발 중 npm start를 했을 때 브라우저에 빈 화면만 보이는 문제는 주로 index.js 파일의 설정 문제나 React 버전에 따른 설정이 맞지 않을 때 발생하곤 합니다.
우선, 리액트 18버전에서는 ReactDOM.createRoot()를 사용해야 잘 실행될 수 있습니다. 혹시 ReactDOM.render()를 사용하고 계신다면 아래와 같이 코드를 바꿔보세요:
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Library />
</React.StrictMode>
);
위 코드는 React 18에 적합한 방식이며, 브라우저에서 제대로 렌더링되지 않을 수 있는 문제를 해결할 수 있습니다.
관련된 추가 질문들은 아래 링크에서 확인할 수 있습니다. 해당 문제와 유사한 이슈를 다루고 있으니 참고하시면 도움이 될 것입니다:
또한, 추가적인 문제가 있을 경우, GitHub에 올려진 관련 저장소 코드를 참고하실 수도 있습니다: first-met-react-practice-v18
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.