인프런 커뮤니티 질문&답변
섹션 4 jsx 코드 실습 부분 index.js에서 자꾸 오류납니다
작성
·
123
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요

.돌겠네요 진짜
답변 5
0
안녕하세요, 소플입니다.
현재 어디까지 진행되신 상황인지 파악하기가 어려운데,
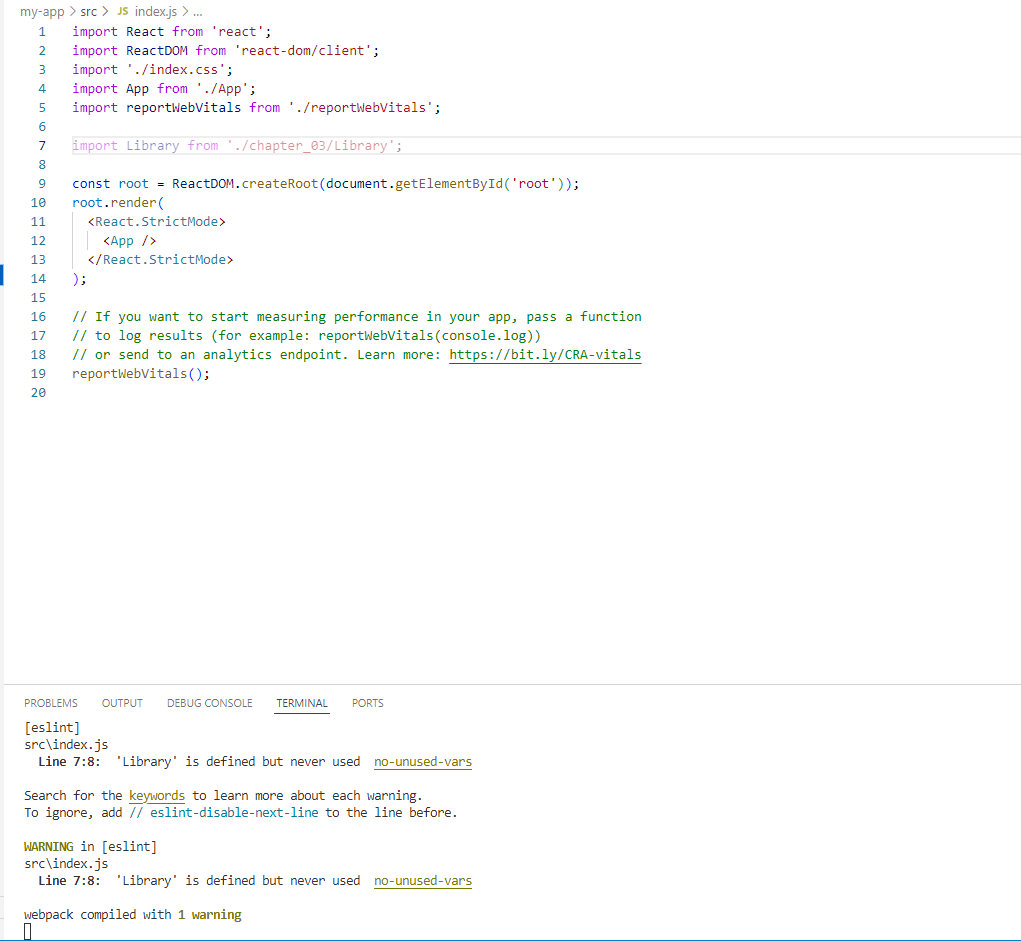
Line 4:8: 'App' is defined but never used
이 메시지는 App 컴포넌트를 정의하고 import 했지만 사용하지 않아서 뜨는 ESLint 경고문입니다.
감사합니다.
0
0
0
-1
안녕하세요, 인프런 AI 인턴입니다.
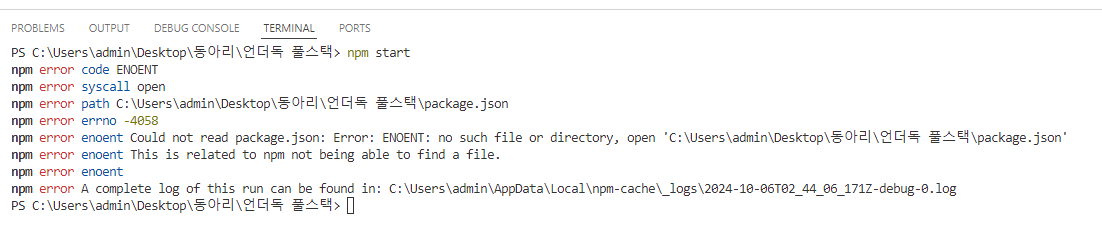
jsx 코드 실습 시 index.js에서 오류가 발생하셨군요. 주된 문제는 ReactDOM.createRoot()와 관련된 것으로 보입니다. 이 문제는 주로 리액트 버전이 바뀌면서 발생합니다.
리액트 18 버전에서 ReactDOM.render() 대신 ReactDOM.createRoot()와 root.render()를 사용해야 합니다. 아래 예시를 통해 어떻게 변경하는지 확인해보세요:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
// React v18에서는 createRoot와 root.render를 사용해야 합니다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
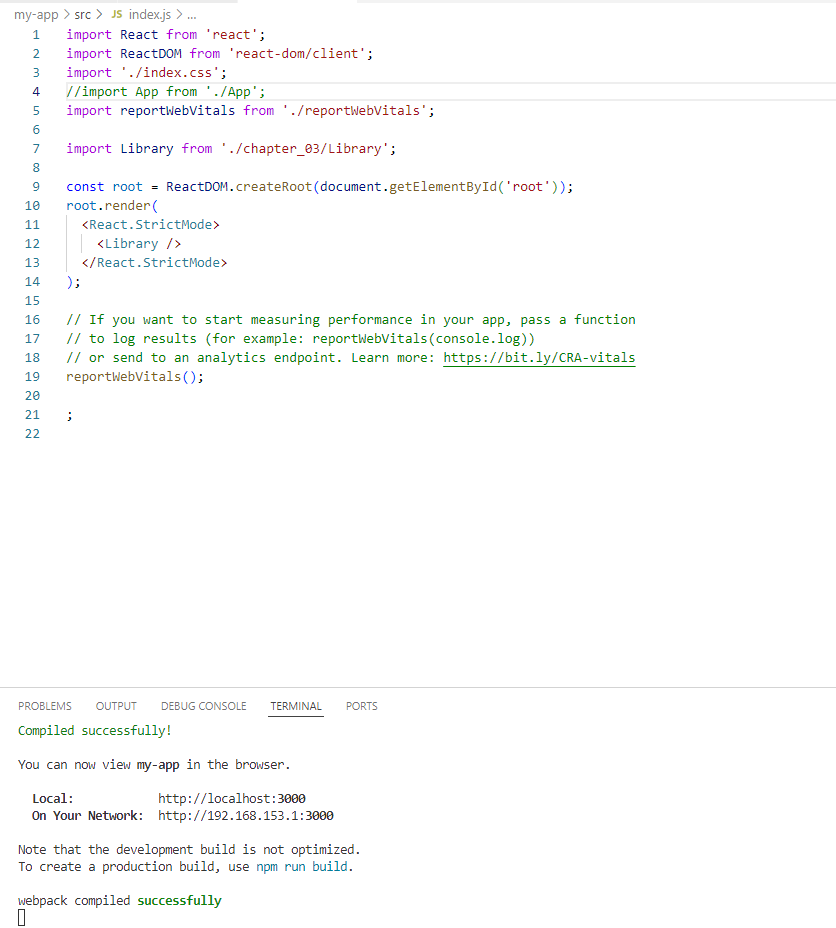
또한, ESLint 경고에 대해 말씀하셨는데, 사용하지 않는 Library 변수에 대해 경고가 발생할 수 있습니다. 만약 Library를 향후 사용하지 않을 계획이라면 import 구문을 주석 처리하거나 삭제하시면 됩니다.
이와 관련된 문제를 해결한 다른 질문들도 참고해보시면 도움이 될 것입니다:
- 실행이 왜 안되는지 모르겠습니다..
- index.js 코드 질문!!
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.