인프런 커뮤니티 질문&답변
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. deretimin님, 버튼이 생성되지 않는 문제를 해결하기 위해 몇 가지 사항을 점검해보시면 좋겠습니다.
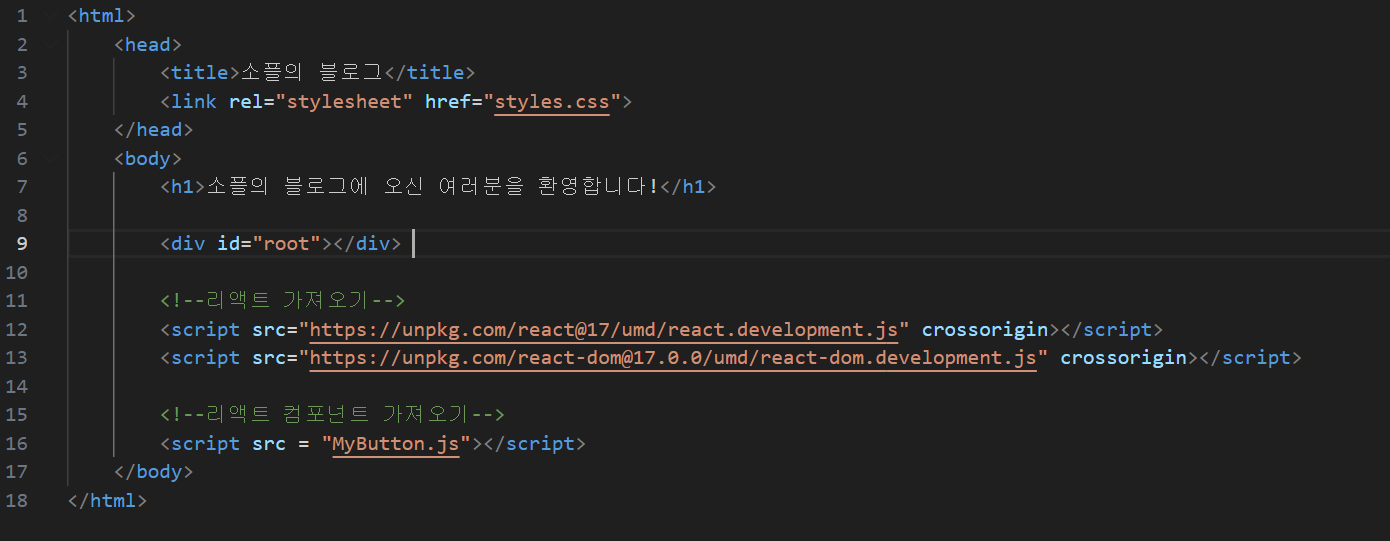
React 및 ReactDOM Import: 제공해주신 HTML 코드를 보니, React와 ReactDOM을 가져오는 부분이 있습니다. 이때 URL이 정확한 버전을 가져오고 있는지 확인해주세요. 오타가 있을 경우, 올바른 라이브러리가 로드되지 않아 문제가 발생할 수 있습니다.
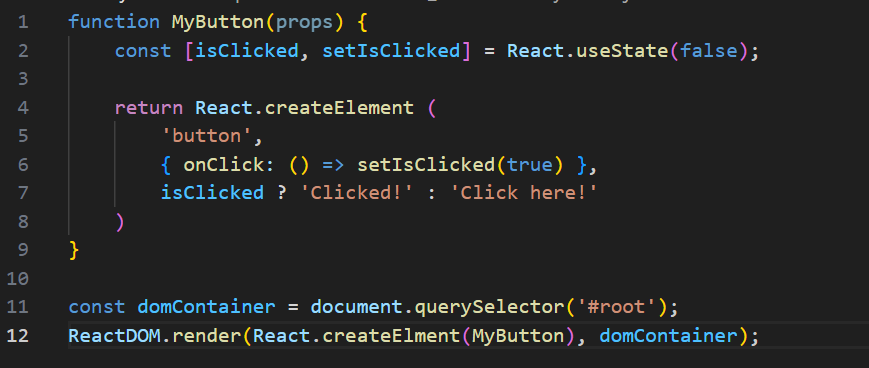
ReactDOM의 철자 확인: JavaScript 코드 부분에서
ReactDom.render를 사용하고 계시다면,ReactDOM.render로 수정하셔야 합니다. ReactDOM의 철자가 대소문자 구분이 있기 때문에, 올바르게 입력되지 않으면 렌더링이 되지 않습니다.
관련 질문에서 비슷한 오류와 그 해결법이 제시된 링크를 공유드립니다:
- 리액트 시작하기 부분에서 계속 막히네요 코드는 제대로 입력한거같은데 버튼이 생성이 안되고있습니다.
이미지 URL과 원본 URL도 참고해보시면 시각적으로 문제점을 파악하는 데 도움이 될 수 있습니다:
- HTML 문서 구조
- React 컴포넌트 작성
- CSS 스타일링
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.