인프런 커뮤니티 질문&답변
공간 크기에 맞도록 자동으로 이미지 사이즈 적용
해결된 질문
작성
·
82
0
img 태그를 사용할 때처럼 이미지 사이즈를 따로 작성하지 않고 그 공간의 크기에 따라 자동으로 이미지 사이즈가 적용되는 방법은 없을까요?
예를 들어 화면이 줄어들면 리스트 아이템들도 사이즈가 줄어들어 이미지 사이즈도 자동으로 줄어들게 되는 것처럼 그 부모에 맞춰(이때 부모도 사이즈 고정x) 사이즈가 자동으로 변하도록 하는 방법이 있는지 궁금합니다
답변 2
0
안녕하세요 이정환입니다.
반응형 이미지 설정에 대해 궁금하셨군요! img와 동일한 방법은 아니겠지만 불가능하지는 않아요 당연히 가능합니다 😃
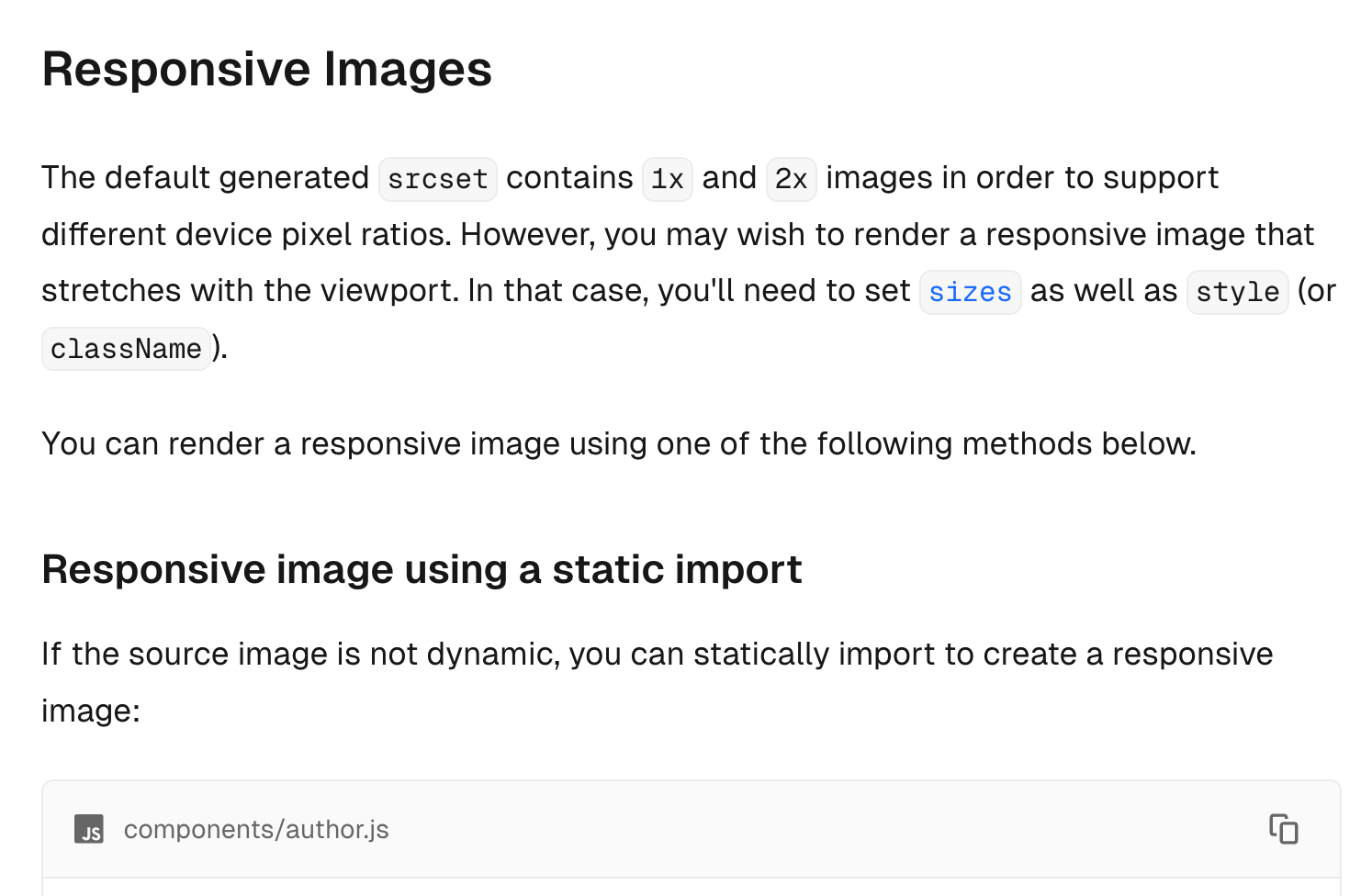
아래 첨부해드린 공식 문서를 살펴보시면 next/Image 컴포넌트를 반응형으로 렌더링 하는 방법이 상세히 나와 있는데요 참고해보시면 좋을 것 같습니다!
https://nextjs.org/docs/app/api-reference/components/image#responsive-images

PS. 저는 보통 fill 옵션을 사용하곤 해요
0
안녕하세요, 인프런 AI 인턴입니다. 만두찐빵님께서 질문하신 내용은 CSS의 object-fit 속성을 활용하여 이미지를 부모 요소의 크기에 자연스럽게 맞추는 방법에 대한 것입니다. 이를 통해 화면 크기에 따라 이미지가 자동으로 조정될 수 있습니다. 아래 방법을 참고해 주세요.
- CSS Object-Fit 속성 사용:
object-fit: cover;를 사용하면 이미지가 부모 요소의 크기에 맞게 잘리며, 비율을 유지한 채로 꽉 차게 됩니다.
object-fit: contain;을 사용하면 이미지가 비율을 유지하면서 부모 요소 내에 완전히 들어가게 됩니다.
img {
width: 100%;
height: 100%;
object-fit: cover; /* 또는 object-fit: contain; */
}
위의 CSS 예시처럼 object-fit을 사용하면 부모 엘리먼트의 크기에 맞춰 자연스럽게 이미지 크기가 변하게 됩니다. 특히 반응형 웹 디자인에서 유용하게 사용할 수 있습니다.
관련된 기존 질문은 확인되지 않았습니다만, CSS object-fit 속성에 대한 W3Schools 문서를 참조하면 좀 더 상세한 정보를 얻을 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
