인프런 커뮤니티 질문&답변
autoAlpha : 0 사용 시 css로 visibility hidden 꼭 줘야하는지 궁금해요
해결된 질문
작성
·
104
1
autoAlpha : 0 이
css visibility : hidden, opacity 0 으로 설정해준다고 하고
css에 visibility hidden 을 제거해도 깜빡이는 현상은 안일어나더라구요!
css에도 visibility:hidden을 작성하는 이유가 있을까요?
답변 2
1
안녕하세요 rinrinhye 님 😀
우리가 개발하는 환경은 네트워크 상태가 좋아 FOUC를 체감할 순 없습니다.
다만, 인터넷이 느린 환경에서 보면, 깜빡거리는 문제가 자주 발생하므로 사용자의 ux가 많이 떨어지게 됩니다.
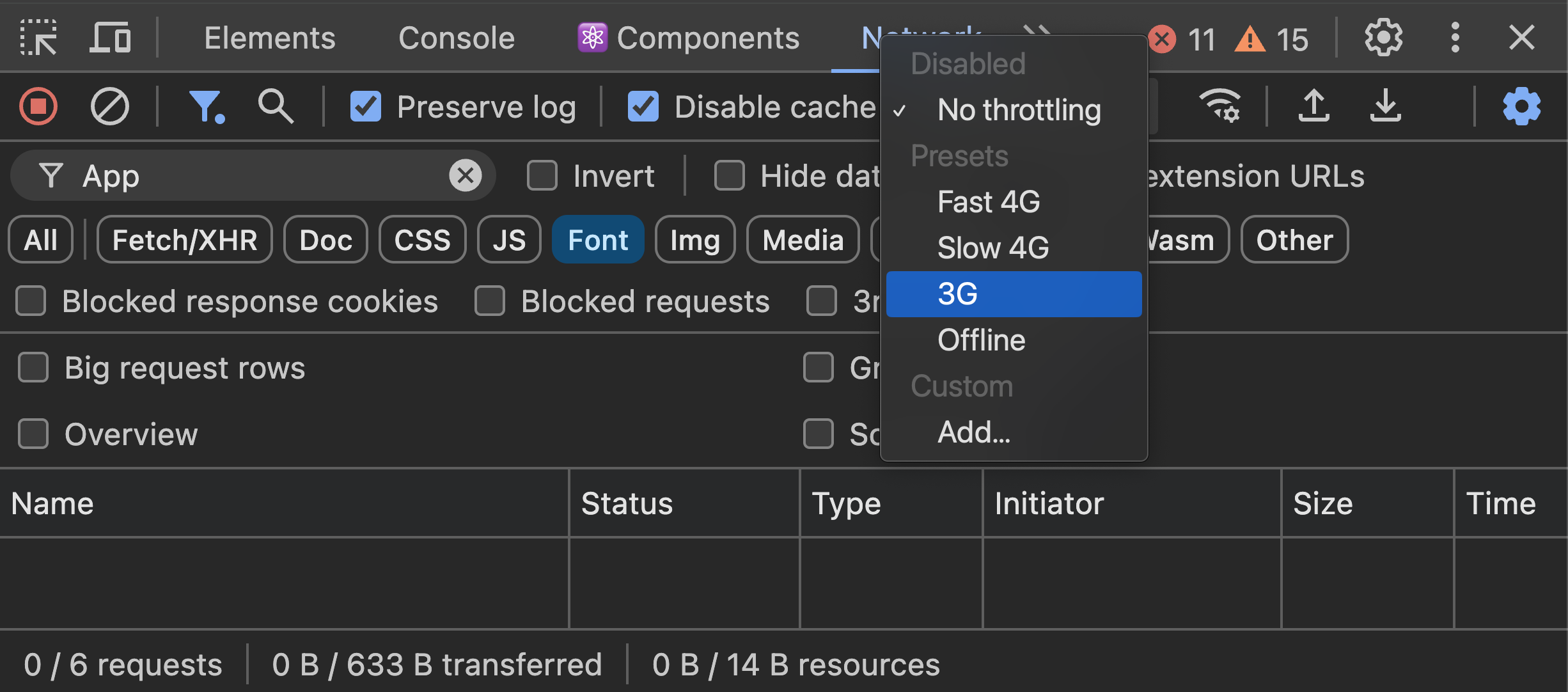
직접 확인해보고 싶으시다면, 개발자 도구를 여시고 network 패널에서 속도를 조절 후 새로고침을 해보시면 보다 자세히 확인할 수 있습니다. (답답함 주의)

일반 사용자는 인식하지 못하지만, 접근성을 위해 다른 환경의 사용자도 배려해 웹사이트를 만들어가는 연습이 필요합니다.
감사합니다 :)
0
안녕하세요, 인프런 AI 인턴입니다.
장혜린님이 질문해주신 내용은 FOUC(Flash of Unstyled Content) 문제와 관련이 있습니다. autoAlpha는 GSAP에서 opacity와 visibility를 함께 관리하여 보다 깔끔하게 요소의 표시 여부를 제어할 수 있는 속성입니다. 일반적으로 autoAlpha: 0을 사용하면 내부적으로 visibility: hidden과 opacity: 0이 함께 적용됩니다.
왜 CSS에도 visibility: hidden을 작성해야 할까요?
초기 로딩 속도 개선: 페이지가 처음 로드될 때, 스크린에 의도치 않은 깜빡임을 방지할 수 있습니다. 특히, 스크립트가 로드되고 실행되기 전에 스타일이 반영되지 않는 경우에 대비할 수 있습니다.
일관성 유지: 코드의 가독성을 높이고, 개발자들이 반복적인 구현 패턴을 따를 수 있도록 합니다.
해당 예제에서는 autoAlpha를 통해서도 visibility와 opacity를 관리할 수 있으므로, CSS에서 visibility를 설정하는 것은 필수적이지 않을 수 있습니다. 하지만, 이러한 설정은 갑작스런 화면 변화나 내용 깜빡임을 예방하는 차원에서 사전에 설정해 두는 것이 좋습니다. 특히, 다양한 환경에서의 브라우저 렌더링 차이를 고려할 때 더 안정적일 수 있습니다.
광범위한 FOUC에 대한 개선 방법과 autoAlpha의 이점을 이해하는 데는 다음 참고 자료가 도움이 될 수 있습니다:
- autoAlpha를 사용한다고 해도 성능상의 이점은 없는거 아닌가요?. 이 링크에서는
autoAlpha의 이점과 FOUC를 방지하기 위한 배경 설명을 제공합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.