

인프런 커뮤니티 질문&답변
[해결 방법] This API project is not authorized to use this API
해결된 질문
작성
·
305
0
console.log(data)에서 아래처럼 응답받을 경우
{"error_message": "This API project is not authorized to use this API.", "results": [], "status": "REQUEST_DENIED"}
const { data } = await axios.get(
`https://maps.googleapis.com/maps/api/geocode/json?latlng=${latitude},${longitude}&result_type=street_address|route|political&key=?&language=ko`);
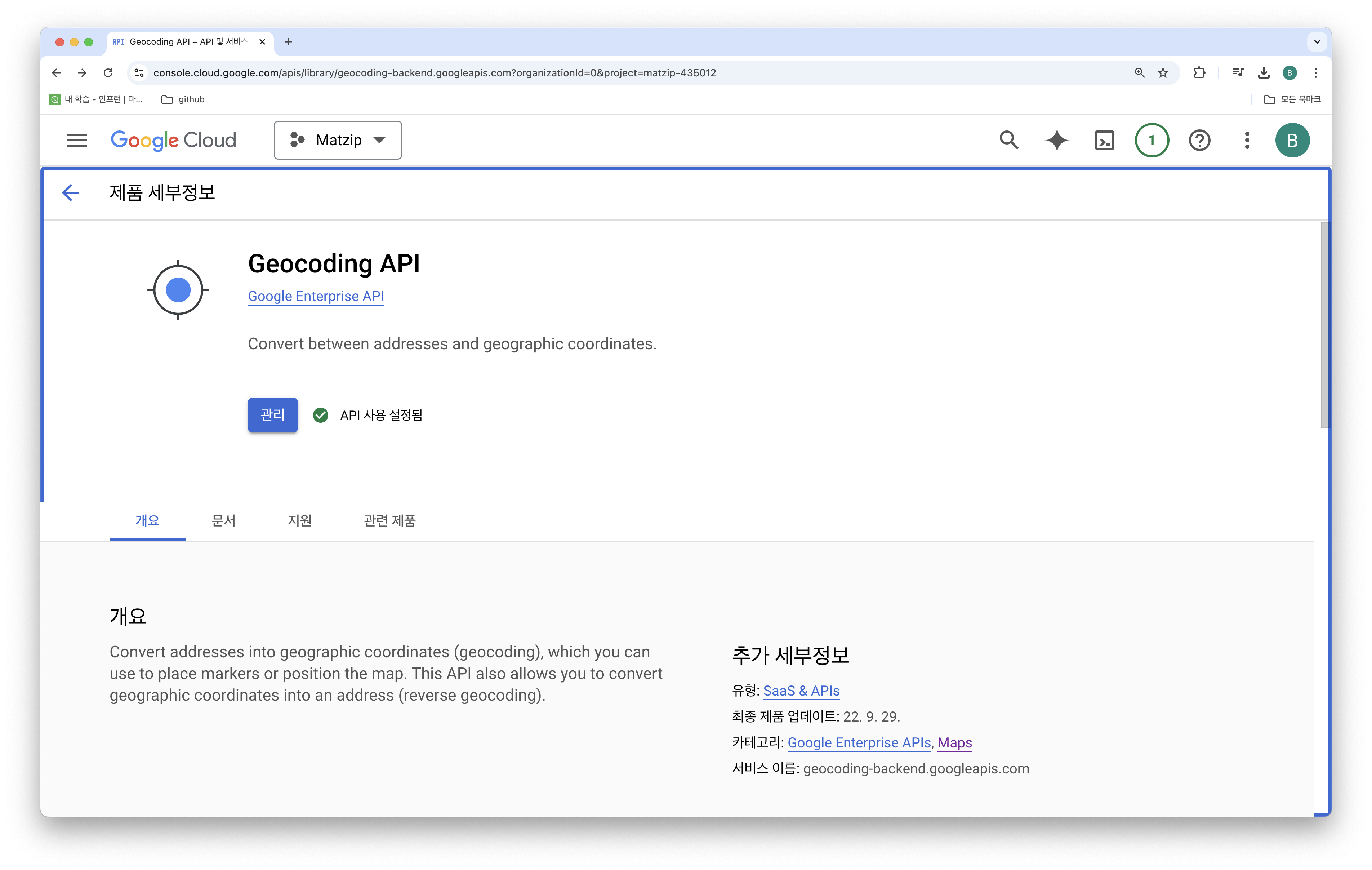
console.log(data);Geocoding API 설치 !!

답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
강프로그래머님, Google Maps Geocoding API 사용 시 “This API project is not authorized to use this API.” 오류를 받으셨군요. 이 오류는 API 요청 권한 문제가 있을 때 자주 발생합니다. 이는 주로 API key 설정에 문제가 있을 경우 나타납니다.
주요 해결 방안:
API Key 확인: API 요청에 사용된
key파라미터가 올바르게 설정되었는지 확인하세요. 현재 코드에 있는key=?부분을 실제 API key로 교체해야 합니다.Google Cloud Console 설정:
- Google Cloud Console에 접속하여 프로젝트를 선택합니다.
- Geocoding API 사용 권한이 해당 프로젝트에 등록되어 있는지 확인합니다.
- 필요한 경우 API 사용을 ‘Enable’로 설정하세요.
- Google Cloud Console에 접속하여 프로젝트를 선택합니다.
지리적 제한 확인:
- API key에 지리적 제한이나 특정 IP 주소로의 제한이 없는지 Google Cloud Console에서 확인합니다.
- 제한이 설정된 경우, 요청을 보내는 환경(IP/location)이 이 제한에 포함되어 있는지 체크하세요.
- API key에 지리적 제한이나 특정 IP 주소로의 제한이 없는지 Google Cloud Console에서 확인합니다.
결제 정보:
- Google Cloud 프로젝트에 결제 정보가 등록되지 않아 발생할 수도 있습니다. 결제 수단을 등록하면 문제가 해결될 수 있습니다.
- Google Cloud 프로젝트에 결제 정보가 등록되지 않아 발생할 수도 있습니다. 결제 수단을 등록하면 문제가 해결될 수 있습니다.
API 사용 기록 확인: Google Cloud Console에서 발생한 요청 기록을 확인하여 문제점을 파악합니다. Console의 ‘Monitoring’ 섹션에서 로그를 참고할 수 있습니다.
관련된 질문과 답변은 Stack Overflow의 이 링크를 참고하시기 바랍니다.
이전 질문자님의 상황과 유사하게 발생했던 사례로 관련된 문제 해결 방안을 공유합니다. 이 답변이 도움되길 바랍니다. 관련 링크와 커뮤니티에서의 답변은 위의 설명을 참고하세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
