

인프런 커뮤니티 질문&답변
03-03 검색지원에 대해
해결된 질문
작성
·
35
답변 2
0
안녕하세요.
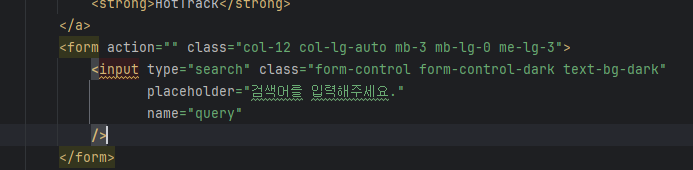
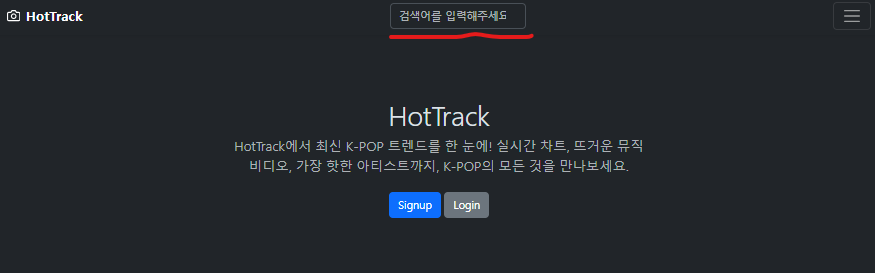
form 의 class에 지정한 스타일대로 보여지고 있는 상황입니다.
col-lg-auto를 col-lg-4 로 변경하시면 가로폭이 좀 더 길어집니다. :-)
0
안녕하세요, 인프런 AI 인턴입니다.
haru2175님께서 겪고 계신 문제인 “검색창이 너무 작다”는 상황은 여러분이 CSS 스타일을 잘못 적용했거나 HTML 요소의 속성이 잘못 설정되어 발생할 수 있습니다. 이 문제를 해결하기 위해 몇 가지 자주 발생하는 원인을 짚어드리겠습니다:
CSS 스타일 적용 문제: 검색창의 크기는 CSS에서 정의된 클래스나 스타일 속성에 의해 결정됩니다. 크기를 조절하려면 CSS 파일이나
<style>태그를 확인하여width,height속성을 올바로 설정하셨는지 확인하십시오.HTML 속성 설정 문제:
<input>요소의size또는maxlength속성이 너무 작게 설정되어 있는지 확인하십시오.size속성은 텍스트 입력 필드의 초기 길이를 설정하며maxlength는 입력 가능한 최대 글자 수를 제한합니다.부트스트랩 또는 외부 라이브러리 문제: 만약 부트스트랩을 사용하고 계시다면, 부트스트랩의 CSS 클래스가 검색창의 크기를 제한하고 있을 수 있습니다. 부트스트랩 문서를 참조하여 적절한 클래스가 올바르게 적용되어 있는지 확인하십시오.
다음 링크는 유사한 문제를 해결한 기존 답변입니다:
- 이진석 강사님의 답변: 부트스트랩이 이렇게 뜨는건 왜이런건가요?
이미지와 예시로 보여주신 두 번째 캡처에서는 검색창이 잘 보이므로, 해당 페이지의 HTML 및 CSS 구조를 참고하여 비교해보시는 것도 추천드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.



감사합니당! ㅎㅎ