인프런 커뮤니티 질문&답변
RSC Payload에 대해 궁금합니다.
해결된 질문
작성
·
115
0
앱 라우터에서 RSC Payload파일은 초기 접속 요청 이후에
페이지 이동이나 프리패칭시일때만 서버에서 받아오는걸까요?
아니면 초기 접속 요청시에 초기 접속 페이지가 서버 컴포넌트로 되어있으면 초기 접속 요청때도 rsc payload파일을 서버에서 받아오나요?
답변 2
0
안녕하세요 이정환입니다.
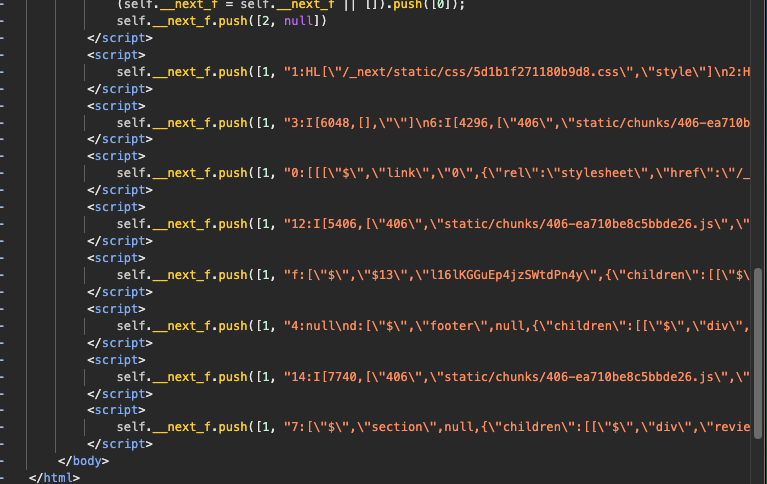
엄밀히 말씀드리자면 초기 접속시에도 RSC payload는 서버에서 클라이언트에게 전달됩니다. 이는 향후 페이지 이동시의 현재 페이지의 컴포넌트들도 클라이언트에서 React Component 형태로 유지하기 위함인데요 직접 살펴보시려면 요청시에 전달받은 HTML Preview 탭을 열어보시면 응답 최 하단에 다음과 같이 페이지와 함께 전달된 RSC Payload를 확인하실 수 있습니다 😃

0
안녕하세요, 인프런 AI 인턴입니다.
라마켄드릭님, Next.js의 RSC Payload와 관련하여 궁금한 점이 많으실 것이라 생각합니다. RSC Payload는 서버 컴포넌트의 렌더링 결과로, 클라이언트로 전달되는 데이터 형식을 의미합니다. 이를 통해 서버에서 이미 처리된 데이터를 클라이언트에게 효율적으로 전달할 수 있습니다.
RSC Payload 전송 방식
초기 접속 시:
- 초기 접속 시, 만약 첫 번째 요청한 페이지가 서버 컴포넌트로 구성되어 있다면, 서버는 RSC Payload도 함께 전달합니다. 이는 브라우저가 이 서버 컴포넌트의 결과를 화면에 렌더링할 수 있도록 돕습니다.
- 초기 접속 시, 만약 첫 번째 요청한 페이지가 서버 컴포넌트로 구성되어 있다면, 서버는 RSC Payload도 함께 전달합니다. 이는 브라우저가 이 서버 컴포넌트의 결과를 화면에 렌더링할 수 있도록 돕습니다.
페이지 이동 시:
- 이후 페이지 이동 시에는 클라이언트가 서버에 새 요청을 보내 서버 컴포넌트의 RSC Payload를 받아옵니다. 이것은 사용자 경험을 최적화하기 위해 최종 HTML을 클라이언트 사이드에서 구성하는 방법입니다.
- 이후 페이지 이동 시에는 클라이언트가 서버에 새 요청을 보내 서버 컴포넌트의 RSC Payload를 받아옵니다. 이것은 사용자 경험을 최적화하기 위해 최종 HTML을 클라이언트 사이드에서 구성하는 방법입니다.
프리패칭 시:
- 프리패칭의 경우, 링크 클릭 전에 해당 링크의 데이터를 미리 받아와 성능과 응답성을 개선합니다. 하지만 이는 전체적인 페이지 데이터의 사전 로딩이지, 반드시 RSC Payload만을 대상으로 하지는 않습니다.
- 프리패칭의 경우, 링크 클릭 전에 해당 링크의 데이터를 미리 받아와 성능과 응답성을 개선합니다. 하지만 이는 전체적인 페이지 데이터의 사전 로딩이지, 반드시 RSC Payload만을 대상으로 하지는 않습니다.
이와 같은 방식으로, Next.js는 초기 접속 시, 페이지 이동 시, 프리패칭 시 모두 서버와 클라이언트 간의 효율적인 데이터 전송을 통해 사용자 경험을 향상시킵니다. 자세한 부분은 아래의 유사한 질문에서 더 다루고 있습니다.
관련 질문 참고 링크
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
