인프런 커뮤니티 질문&답변
useEffect 사이클
해결된 질문
24.10.03 19:48 작성
·
23
0
function App() {
const [count, setCount] = useState(0);
const [input, setInput] = useState("");
const isMount = useRef(false);
// 1. 마운트 : 탄생
useEffect(() => {
console.log("mount");
}, []);
// 2. 업데이트 : 변화, 리렌더링
useEffect(() => {
if (!isMount.current) {
isMount.current = true;
return;
}
console.log("update");
});
// 3. 언마운트 죽음
const onClickButton = (value) => {
setCount(count + value);
// console.log(count + value);
};
return (
... );
}
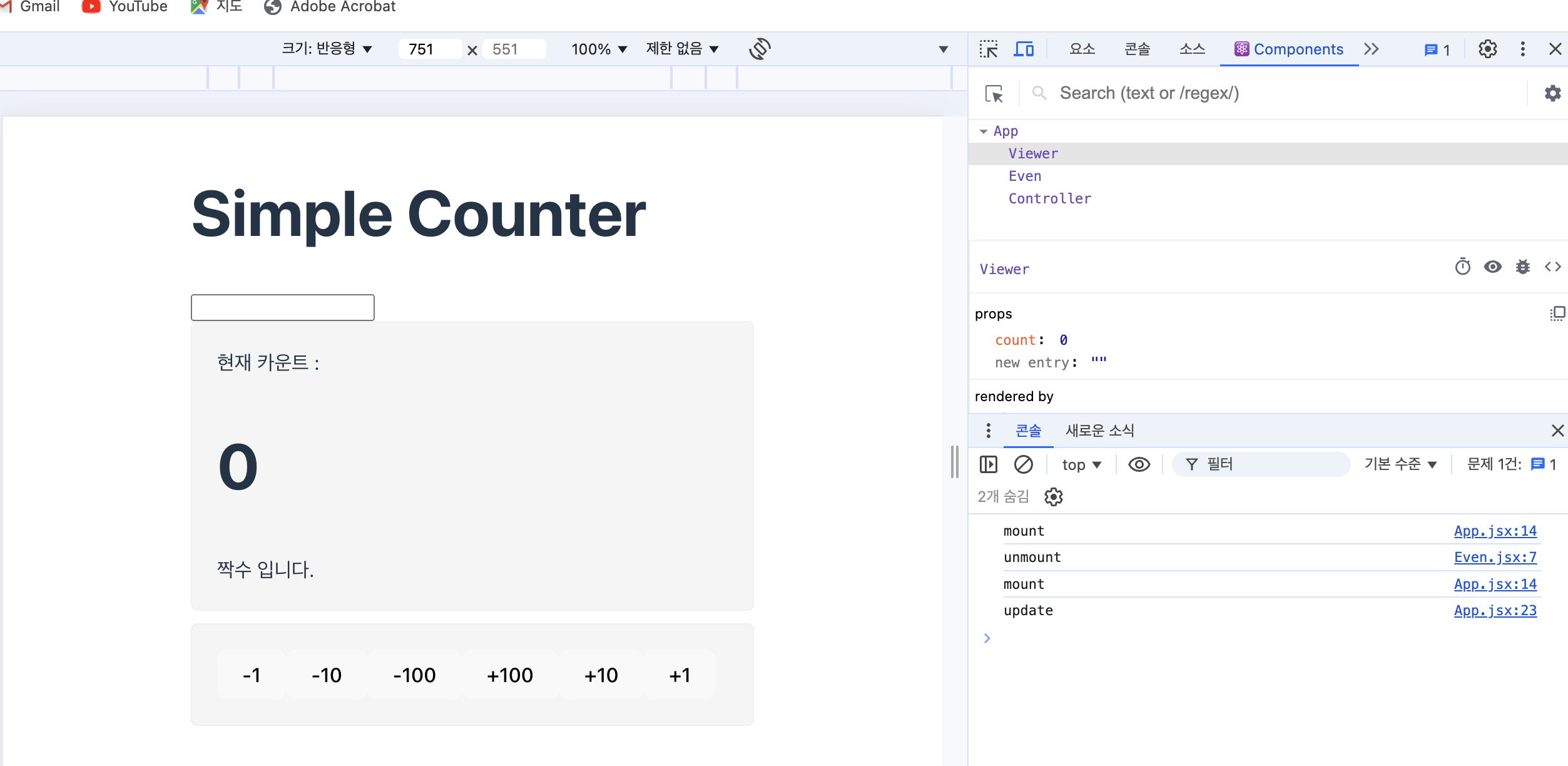
위 코드를 작성하고 새로고침을 하면 위 처럼 콘솔에 모든 mount, unmount, update가 뜹니다....코드상 update도 안떠야하는데 왜 뜨는걸까요?
위 처럼 콘솔에 모든 mount, unmount, update가 뜹니다....코드상 update도 안떠야하는데 왜 뜨는걸까요?
답변 2
0
2024. 10. 04. 13:00
안녕하세요 이정환입니다
보내주신 코드 상으로는 언마운트를 핸들링 하고 있는 useEffect가 없는 것으로 보입니다.
(console.log는 mount와 update 밖에 없습니다)
아마 코드 붙여넣기 과정에서 잘못 붙여넣어진게 아닌가 싶어요!
따라서 현재로써는 문제 상황을 정확히 식별하기 어렵습니다. 이에 코드 블럭 기능을 활용하셔서 전체 코드를 붙여넣어주시면 확인 가능할 것 같습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
useEffect의 동작에 관해 궁금증이 있으신 것 같네요. 코드를 새로고침할 때마다 mount, unmount, update가 콘솔에 모두 출력되는 상황에 대한 설명을 드리겠습니다.
마운트: 컴포넌트가 처음 화면에 나타날 때 실행되는 로직을 설정했습니다.
useEffect의 두 번째 인자로 빈 배열[]을 전달함으로써, 이useEffect는 마운트 될 때 딱 한 번만 실행됩니다. 이 부분은 제대로 작동하는 것으로 보입니다.업데이트: 이 부분이 질문하신 핵심인데요,
if (!isMount.current)조건을 사용해 첫 마운트 때는 거르고 그 이후의 업데이트 때만 콘솔에update로그를 남기고 있습니다. 하지만 화면을 새로고침하면 컴포넌트는 다시 마운트 되므로 항상 업데이트 로그도 출력되는 것입니다. 새로고침은 페이지를 다시 로드하는 것이기 때문에, 컴포넌트의 상태는 초기화되고useEffect도 처음부터 다시 평가됩니다. 따라서, 이런 로직에서는 새로고침 시에도update로그가 나타나는 것이 정상입니다.언마운트: 컴포넌트가 화면에서 사라지기 직전에 언마운트에 해당하는
useEffect가 실행될 수 있습니다. 다만 코드에서 언마운트의 경우에 대한 로직이 명시되지 않았기 때문에 현재 콘솔에unmount가 제대로 출력되는 이유는 특정하지 않은 것으로 보입니다.
새로고침 없이 상태가 변경될 때만 업데이트 로그가 뜨도록 하시려면, 상태의 변화를 감지하고 그에 따른 변경 로그를 기록하는 로직을 추가로 설정하셔야 합니다.
자세한 참조를 위한 유사 답변을 추천드리며, 다음 링크에서는 useEffect와 이에 관련된 여러 상황에 대한 논의가 이루어졌습니다:
- useEffect 작동
- useEffect 사용하신 이유가 궁금합니다.
- React.memo / useEffect 차이점, 쓰는 용도
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
