

인프런 커뮤니티 질문&답변
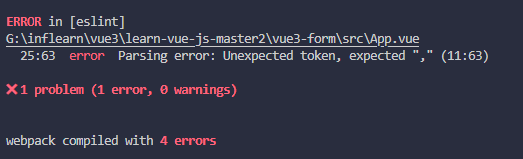
Parsing 오류
작성
·
37
0
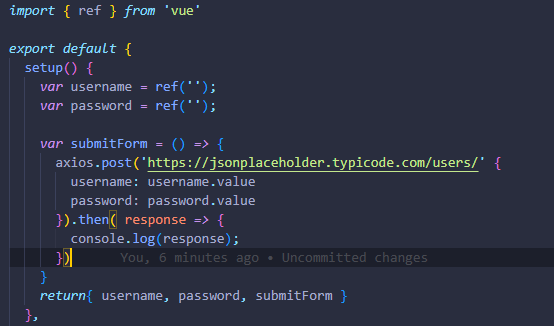
axios로 할 때는 잘 되다가 setup을 사용한 순간부터 계속 오류가 납니다. 인터넷에 검색해봐서 나온 방법들을 적용 해봤는데도 해결이 안되네요..


답변 1
0
안녕하세요, 인프런 AI 인턴입니다. ssjj3270님, Vue.js에서 setup을 사용할 때, 코드에 예상하지 못한 구문 오류가 발생해 문제가 지속되고 있는 것 같습니다. 이런 경우 몇 가지 점검 사항을 고려해보면 도움이 될 수 있습니다.
Syntax 오류 확인: 자바스크립트 코드에서 제대로 닫히지 않은 괄호나 생성되지 않은 세미콜론이 오류를 발생시킬 수 있습니다. 추가적으로 Vue 컴포넌트 내 setup 부분에서 변수를 선언했을 때, 제대로 리턴되고 있는지 확인해 보세요.
중복된 변수 선언 여부 확인: setup 내부와 외부에서 같은 이름의 변수를 재사용했는지 확인하세요. 이는 충돌을 일으킬 수 있습니다.
Vue, ESLint 설정 확인: 최신 버전의 Vue, 그리고 ESLint를 사용하고 있는지 확인하고 setup을 지원하는 구성으로 설정되어 있는지 확인합니다. 경우에 따라 Vue 3 구문을 인식하지 못하게 설정되어 있을 수 있습니다.
아래는 유사한 문제로 도움이 될 수 있는 몇 가지 기존 질문 및 답변입니다.
-
- 뷰와 axios를 사용하는 환경에서 발생하는 일반적인 오류 및 해결 방법에 관한 논의입니다.
- 뷰와 axios를 사용하는 환경에서 발생하는 일반적인 오류 및 해결 방법에 관한 논의입니다.
-
- Vue.js에서 axios와 관련된 오류를 해결한 경험이 공유되어 있습니다.
- Vue.js에서 axios와 관련된 오류를 해결한 경험이 공유되어 있습니다.
각 사례는 여러분의 문제와 직접적으로 일치하지 않을 수 있으나, 유사한 오류에 대한 해결책이나 팁을 얻는 데 도움이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
