인프런 커뮤니티 질문&답변
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
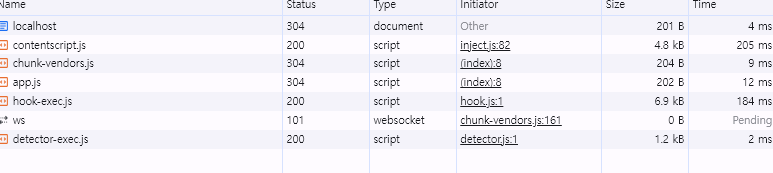
ssjj3270님, Vue 3 프로젝트에서 “users” 관련 데이터를 브라우저에서 확인할 수 없는 문제를 겪고 계시는군요. 해당 이미지를 기반으로 유추 해 볼 수 있는 몇 가지 확인 사항을 안내해 드리겠습니다.
데이터가 제대로 요청되고 있는지 확인: 네트워크 패널에서 “users” 관련 요청이 있는지 확인해 주세요. 요청이 없다면 Vue 컴포넌트에서 데이터 요청 코드가 올바른지 다시 한 번 확인해 보세요.
콘솔 에러 확인: 브라우저 개발자 도구의 콘솔 탭을 열어 에러 메시지가 있는지 확인해 보세요. JavaScript 에러가 데이터 로딩을 방해할 수 있습니다.
API 또는 데이터 소스 확인: 만약 외부 API에서 데이터를 가져오는 것이라면 API 경로와 응답을 확인해 주세요. 서버에서의 응답이 성공적인지 또는 에러가 있는지 체크하세요.
CORS 및 서버 설정 확인: CORS(Cross-Origin Resource Sharing) 문제가 발생할 경우 서버 설정을 확인해야 할 수도 있습니다.
위 사항들을 점검해 보시고도 문제가 해결되지 않는다면, 구체적인 코드나 에러 메시지를 첨부하여 더 자세한 도움을 요청해 주세요. 더불어 아래 원본 URL을 참고하실 수 있습니다:
원본 URL
문제를 해결하실 수 있기를 바랍니다! 추가 지원이 필요하시다면 언제든지 문의해 주세요.