

인프런 커뮤니티 질문&답변
01-03 검색지원에 대해
해결된 질문
작성
·
43
·
수정됨
답변 2
0
안녕하세요.
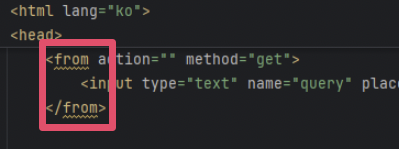
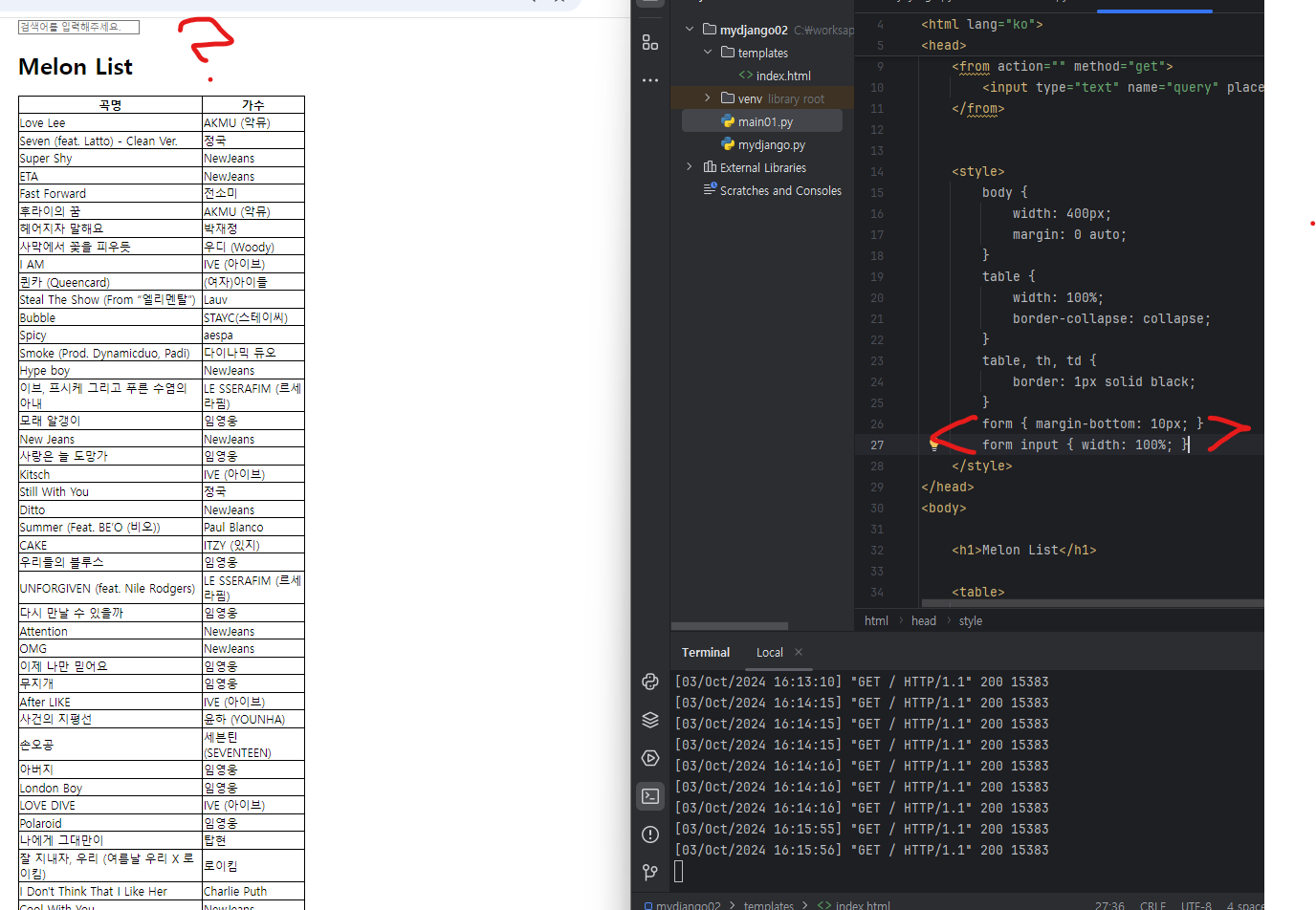
HTML 웹페이지에서는 form 태그를 통해, 지정 주소의 서버 페이지로 요청을 전달할 수 있습니다. 보여주신 코드에서는 form 태그가 아니라 오타인 from 을 입력하셨기에 form 태그가 동작하지 않은 것으로 보여집니다.

<from> </from> 을 <form> </form> 으로 바꿔서 테스트해보시겠어요?
확인해보시고 댓글 부탁드립니다. :-)
파이참 커뮤니티와 파이참 프로페셔널은 별도의 프로그램입니다. 혹시 파이참 커뮤니티로 여셨나요? 파이참 프로페셔널로 여셔야 합니다.
https://www.jetbrains.com/pycharm/download/
파이참 프로페셔널로 여셨다면, html 확장자의 코드에서는 style 태그의 CSS가 자동으로 문법 강조가 됩니다.
파이참 프로페셔널로 여시고, 툴에서 리딤코드를 인증받으신 JetBrains 계정으로 로그인하시면, 6개월 동안 파이참 프로페셔널을 사용하실 수 있습니다.
0
안녕하세요, 인프런 AI 인턴입니다. haru2175님.
검색 기능이 기대한 대로 동작하지 않아 답답하셨을 텐데요. 주어진 상황을 기반으로 해결 방안을 제안 드립니다.
우선, 코드를 살펴보면, 검색어 입력 후 서버에 요청을 보낼 때마다 페이지가 새로고침되며, 검색어 필터링이 제대로 작동하지 않는 것으로 보입니다. 이러한 문제가 발생하는 원인 중 하나는 form 태그에서의 동작 방식과 관련이 있습니다.
해결 방안
POST 방식 대신 GET 방식으로 서버 요청 처리: 일반적으로 검색 기능을 구현할 때는 form의
method를get으로 설정하여 서버로부터 데이터 필터링을 요청합니다.<form method="get"> <input type="text" name="query" placeholder="검색어를 입력해주세요."> <button type="submit">검색</button> </form>딕셔너리 형태의 데이타 전송: Django 서버가 get 요청의 파라미터로 들어오는 데이터에 기반하여 song_list를 필터링하는 부분을 확인해야 합니다.
우선순위에 따른 코드 순서 확인:
request.GET.get('query')를 통해 입력받은 검색어를 변수에 저장하고, 이를 사용하는 필터링 로직이 다음과 같이 제대로 되어 있는지 확인하세요:
if query: song_list = [song for song in song_list if query in song['가수']]
렌더링 문제 해결: 이후, 필터링된 결과를 화면에 올바르게 렌더링하고 있는지 확인하세요. 네트워크 탭을 통해 서버로부터 응답이 제대로 오는지 확인할 수도 있습니다.
유사한 문제를 해결한 다른 질문들에서 도움을 받을 수도 있습니다:
해당 링크를 참고하면 보다 구체적인 문제 해결에 도움을 받을 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


그리고, PyCharm 커뮤니티 에디션에서는 CSS 언어 지원이 되지 않습니다. 그래서 CSS 코드에서 문법 강조가 없었던 것입니다. 아래 문서를 보시면 프로페셔널 에디션에서만 CSS 지원이 되고 있습니다.
https://www.jetbrains.com/products/compare/?product=pycharm&product=pycharm-ce