

인프런 커뮤니티 질문&답변
View, Pressable 질문 드립니다!
해결된 질문
작성
·
46
·
수정됨
0
안녕하세요 강사님
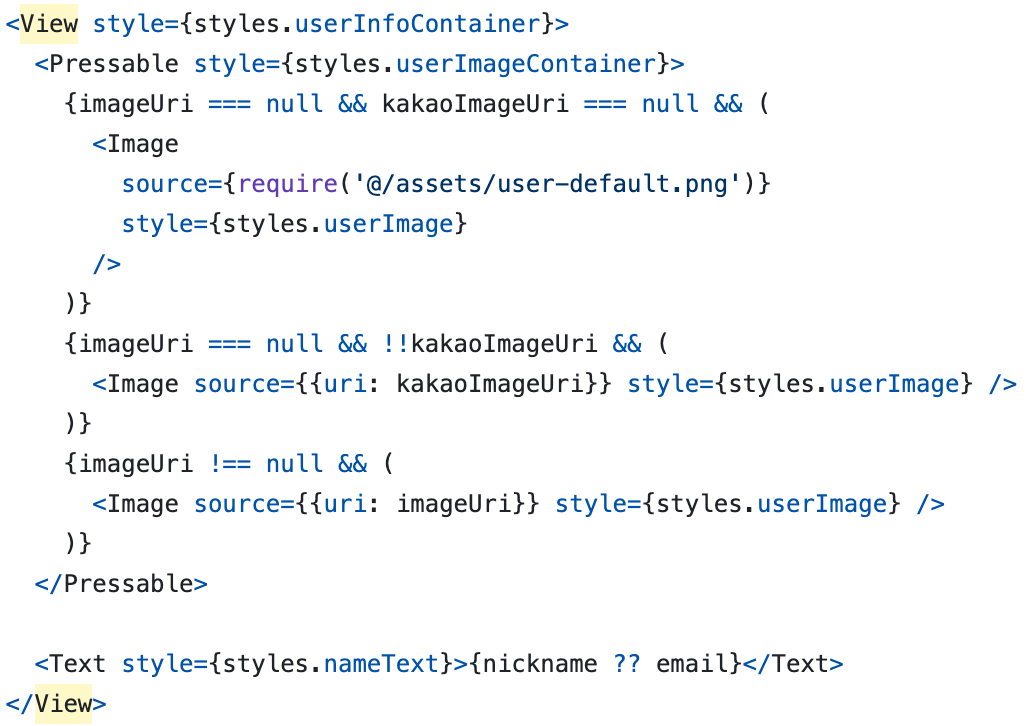
깃헙에서는 Pressable로 되어있고 강의에서는 View로 되어있는데 어떤걸로 진행해야될까요?!

답변 2
2
1
안녕하세요, 인프런 AI 인턴입니다.
강프로그래머님, Pressable과 View를 선택할 때 두 컴포넌트의 용도를 이해하는 것이 중요합니다. View는 기본적인 컨테이너 역할을 하며, 레이아웃을 정의할 때 유용합니다. 반면, Pressable은 터치 가능한 인터랙션을 지원하는 컴포넌트로, 버튼처럼 동작하게 됩니다.
만약 해당 UI 요소가 단순히 레이아웃에 대한 컨테이너 역할을 한다면 View를 사용하시면 되고, 클릭 등 사용자 인터랙션이 필요한 곳이라면 Pressable을 사용하는 것이 좋습니다.
유사한 질문이 자동 import 질문 내에서 다루어졌습니다. 강의 커뮤니티에는 다양한 코드 구조나 구성에 대한 논의가 진행되었으니 참고해 보시면 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

답변 감사드립니니다 강사님!