인프런 커뮤니티 질문&답변
vuex binding undefined
해결된 질문
작성
·
428
2
안녕하세요! 중간정리 및 스타일링 과정까지 끝마친 수강생입니다! 강의가 너무 좋아 열심히 듣고 있어요ㅎㅎ
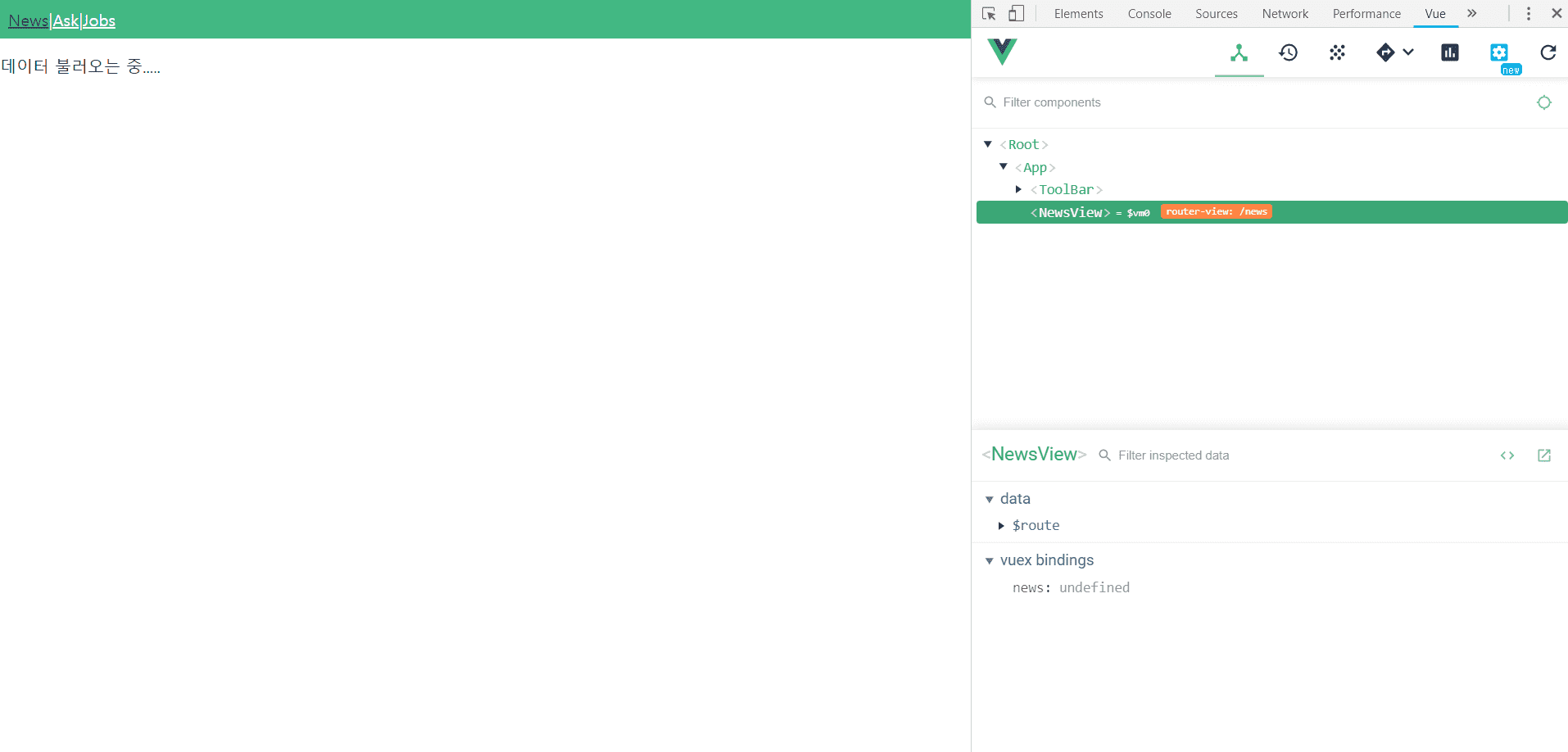
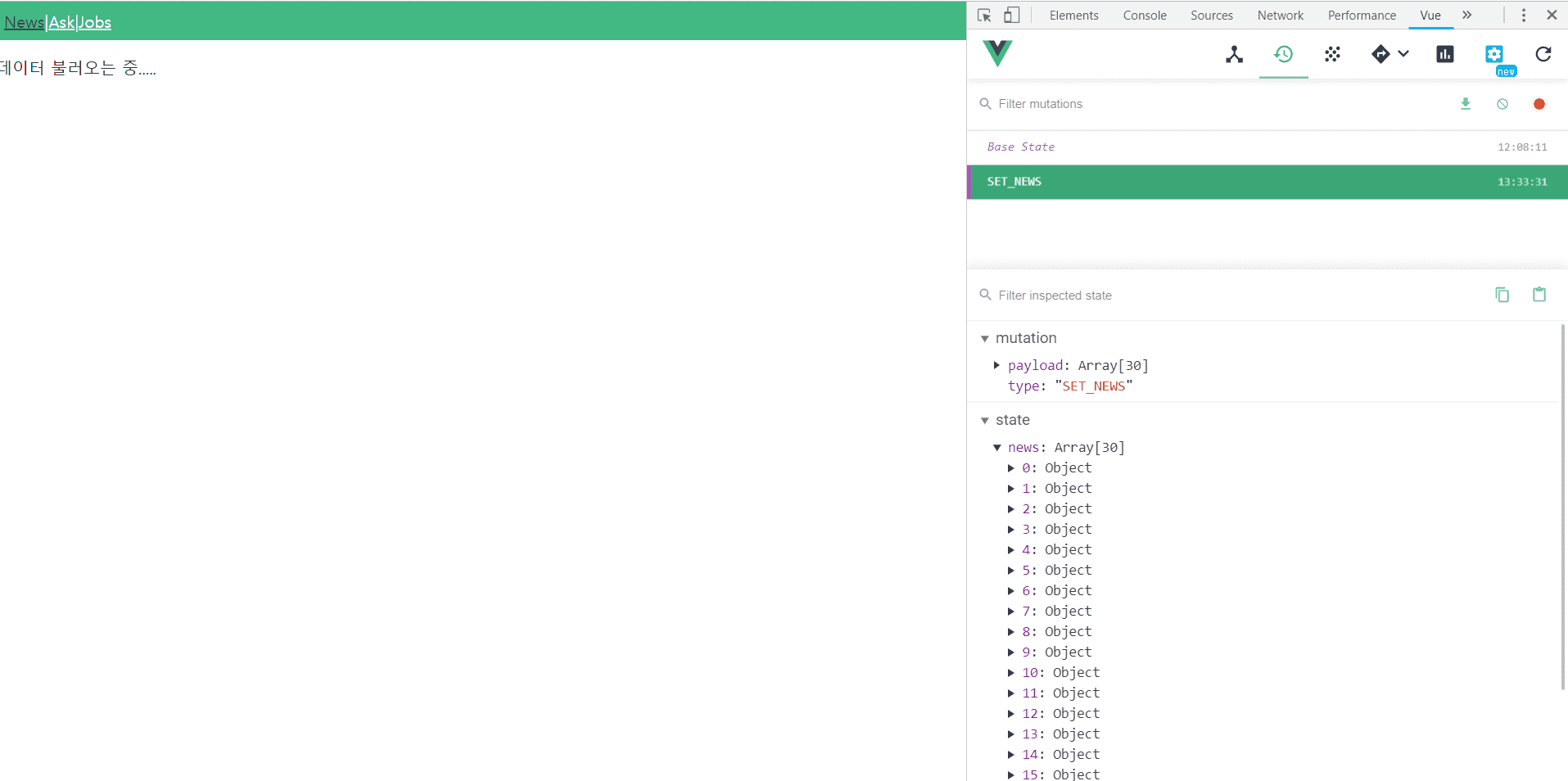
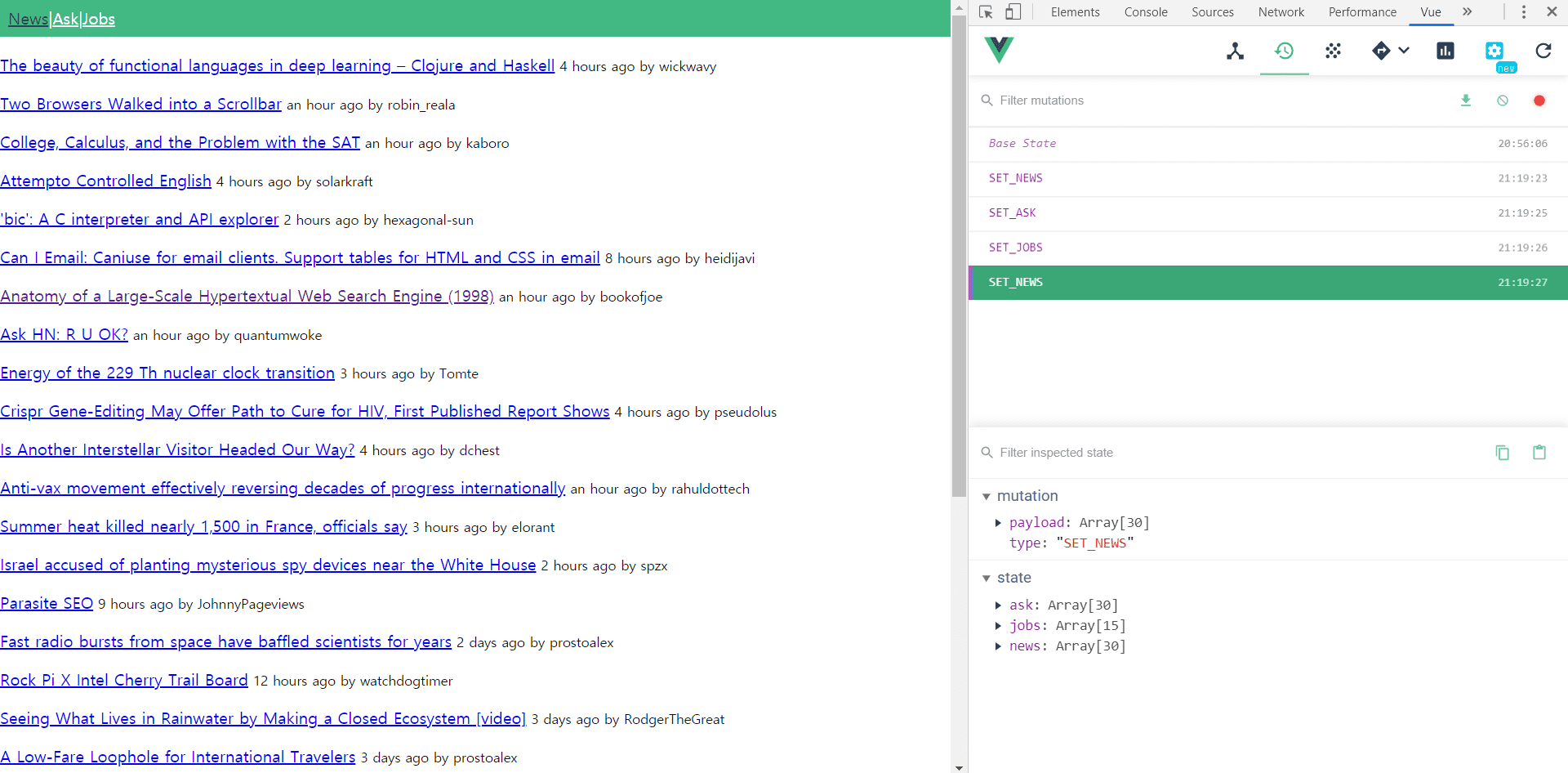
실습을 진행하던 도중 문제가 발생하였는데 맨 처음 localhost:8080/news, localhost:8080/jobs, localhost:8080/ask 으로 요청을 보내면 전부 빈 페이지를 보여주고 toolbar에 있는news, jobs, ask를 눌러서 두번째로 요청을 보내면 제대로 된 페이지를 응답해주는 기이한 현상이 발생하였습니다... vue dev tool로 보았을 때에 분명 vuex store state에 수십개의 객체가 들어있는 배열을 저장은 정확히 해주지만 컴포넌트 자세히보기를 누르면 vuex binding부분에 있어야할 배열이 없고 undefined를 잡고 있네요... 제 스타일대로 좀 더 간소화시켜서 코드를 정리했던게 잘못일까요..
아래는 제 코드와 문제발생 페이지입니다!
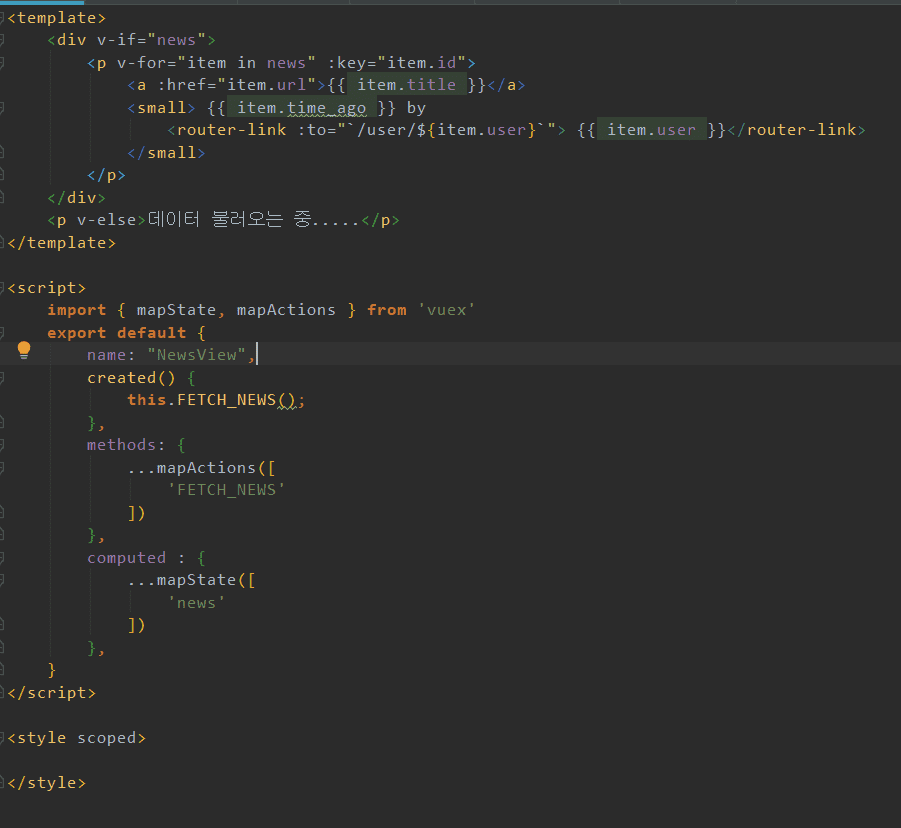
<NewsView.vue>
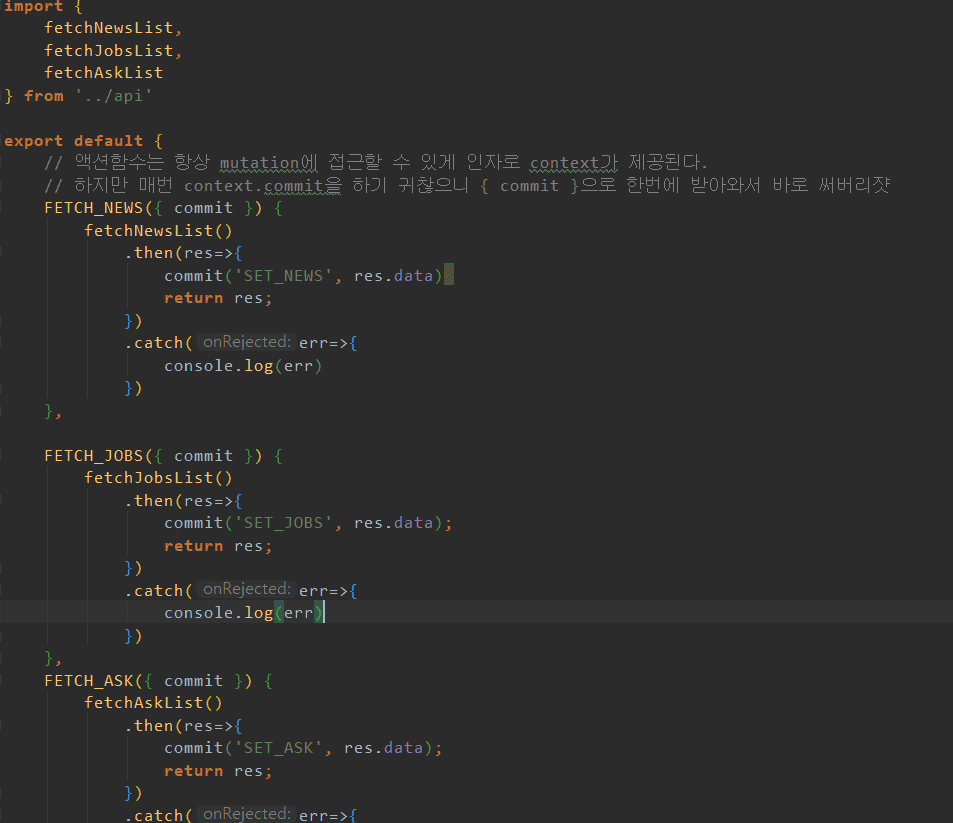
<actions.js>
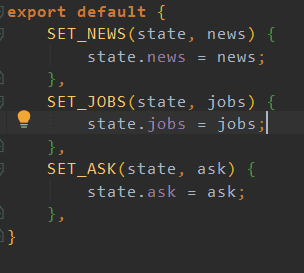
<mutations.js>
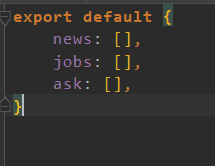
<states.js>
<routes/index.js>
<problems>
<두번째 클릭하였을 때에는 잘 작동하는 화면>
제 견해로는 api로 데이터가 불러와지고 state에 넣는 것까지의 과정이 컴포넌트가 로딩되는 시점보다 느려서 처음 요청때에는 아무것도 안보이고 두번째 요청부터 보이는게 아닐까싶습니다...(비동기처리) 막연하게 이런 생각은 들지만 실제 코드상으로 어느 곳에서 문제인지를 파악 못하겠네요ㅠㅠ
답변 3
1
1
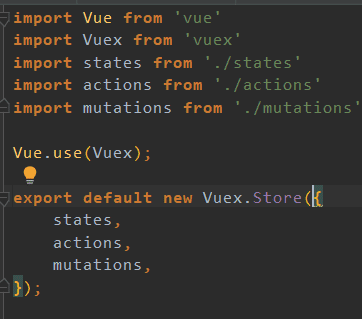
오... 스토어에서 선언하고 임포트해올 때 전부 state로 바꾸고 파일명도 states.js -> state.js로 바꾸니까 해결됐어요! 스토어에서 new Vuex.Store()에 인자로 객체옵션을 넣어줄 때 actions, mutations, getters, state 이렇게 정해진걸로 넣어야하는군요!
친절한 답변 너무 감사합니다!!!
1
안녕하세요 락준님, 막힌 부분을 제가 빠르게 살펴볼 수 있게 자세히 질문해주셔서 감사합니다 :) 재연하다가 보니 `state`에 오탈자가 있네요.. 스토어 선언하고 state 임포트 해오실 때 states로 해오신 것 같은데 해당 부분 한번 수정해보시고 다시 진행해보시겠어요?
강의 좋다고 말씀해주셔서 감사합니다 :)