인프런 커뮤니티 질문&답변
프록시 관련 질문
작성
·
36
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 유클리드소프트님.
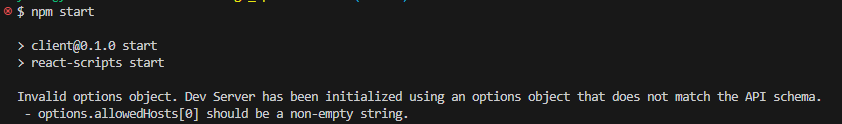
프록시 설정 문제로 인해 발생한 오류에 대해 답변드리겠습니다.
프록시 설정 후 오류가 발생하는 경우는 여러 가지 원인이 있을 수 있습니다. 가장 흔한 이유는 Webpack Dev Server 설정과의 충돌 또는 잘못된 proxy 설정입니다.
가능한 해결 방법
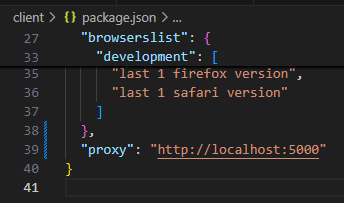
1. package.json의 Proxy 설정 확인
직접적인 설정 방법에 문제가 없더라도, 기본적인 설정을 다시 확인해 볼 필요가 있습니다.
"proxy": "http://localhost:5000"
위 설정이 정상적으로 적용되어 있다면, 다른 문제를 체크해보아야 합니다.
2. Webpack 설정 확인
Webpack Dev Server의 설정 문제일 수 있습니다. 주로 allowedHosts 설정이 잘못되었을 가능성이 있습니다. 설정을 확인해보세요.
예시:
module.exports = {
devServer: {
allowedHosts: [
'localhost',
],
},
};
3. CORS 설정 확인
서버 측에서 CORS 문제로 인해 프록시 문제가 발생할 수 있습니다. 서버 쪽의 CORS 정책을 점검해보세요.
예시:
// Node.js Express 서버 설정 예시
const cors = require('cors');
app.use(cors({
origin: 'http://localhost:3000',
credentials: true,
}));
유사한 질문과 답변
아래는 유사한 질문과 그 해결책이 담긴 링크입니다. 도움이 될 수 있으니 참고하세요.
npm run dev 실행할 때 오류가 발생합니다: 정확한 패키지 파일 경로에서 명령을 실행했는지 확인 필요.
onSubmit 이미지 업로드에서 업로드 성공 또는 에러 메세지가 발생되지 않습니다: 중간중간 콘솔 로그를 삽입해 어디서 오류가 발생하는지 확인.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.