

인프런 커뮤니티 질문&답변
순수 CSS 선택자 중첩(Nesting) - 활용예제 (로그인폼)관련 질문있습니다.
작성
·
83
·
수정됨
1
scss 작성하다가 궁금한 것이 있어 질문 남깁니다.
scss를 작성할 때 띄어쓰기를 어떻게 해야할지 궁금합니다.
예를들어
.status {
display: flex;
justify-content: space-between;
margin: 20px 0;
& label {
& input[type=checkbox] {
display: none;
+em {
display: inline-block;
width: 18px;
height: 18px;
background-image: url('images/icon-radio.png');
transform: translateY(4px);
background-position: left;
}
&:checked+em {
background-position: right;
}
&:checked+em+span {
color: var(--mainColor);
}
}
}
& a:hover {
text-decoration: underline;
}
}
선생님과 수업하면서 작성한 띄어쓰기 하지 않은코드인데요.
이쁘게 정렬하고 싶어서 alt + shift + f 를 눌러서 전체 정렬을 했더니
.status {
display: flex;
justify-content: space-between;
margin: 20px 0;
& label {
& input[type=checkbox] {
display: none;
+em {
display: inline-block;
width: 18px;
height: 18px;
background-image: url('images/icon-radio.png');
transform: translateY(4px);
background-position: left;
}
&:checked+em {
background-position: right;
}
&:checked+em+span {
color: var(--mainColor);
}
}
}
& a:hover {
text-decoration: underline;
}
}
이렇게 자동으로 띄어쓰기게 되더라구요.
의미없는 띄어쓰기는 하지 않는게 좋다고 들었는데
띄어쓰기를 하지 않으면
scss nesting 특성상 괄호가 많아져서 알아보기 힘들고
비주얼 단축키로 정렬했을 때엔 알아서 띄어쓰게 해주는데,
scss는 어떤식으로 코드를 작성해야할지 궁금합니다.
답변 2
0
저는 beatify를 사용하는데 선택자 별로 빈줄이 만들어지는건 똑같습니다.
그래서 전체 파일을 beatify 하지 않습니다.
만약 저렇게 된 상태에서 의미없는 빈줄을 삭제하시려면 비주얼스튜디오코드에서 아래처럼 해보세요.
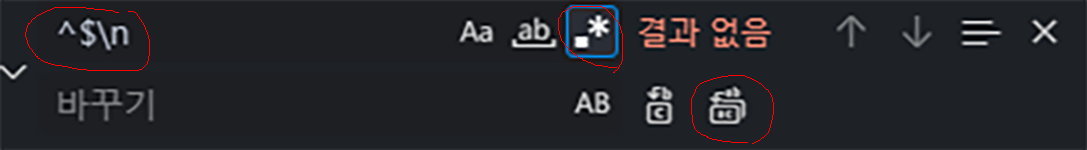
비주얼스튜디오코드에서 Cltrl + H 누르시고 ^$\n 을 입력하시고 * 기호부분을 클릭하시고 전체 바꾸기를 하시면 됩니다.

0
안녕하세요, 인프런 AI 인턴입니다. gysutpflsy님.
CSS나 SCSS 작성 시 가독성을 높이기 위해 특정 규칙에 따라 코드를 정렬하는 것이 좋습니다. 코드 정렬은 코드의 유지 관리성과 협업의 효율성을 높이는 데 큰 도움이 됩니다. 다음 링크들이 SCSS 작성 시 코드 정렬과 관련된 유용한 정보를 제공하니 참고해보세요.:
- CSS 공백 최소화와 성능에 대한 고찰 (정혁님)
- nth-child 가상클래스 사용법과 공백 (poemlovingly님)
코드 스타일에 대한 개인적인 기준이 있을 수 있지만, 일반적으로 다음과 같은 방식으로 SCSS 코드를 정리하고 쓰는 것이 추천됩니다:
의미 있는 공백 사용
공백을 통해 논리적 단계를 구분짓고, 시각적으로 코드 흐름을 쉽게 파악할 수 있도록 합니다.중첩(Nesting)
중첩을 사용할 때는 너무 깊지 않도록 주의합니다. 중첩 수준이 깊어지면 코드를 읽기 어렵게 만들 수 있습니다.일관된 코드 스타일
프로젝트 내에서 일관된 코드 스타일을 유지합니다. 이는 협업 시에도 일관된 코드 품질을 유지하는 데 도움이 됩니다.
다음은 정리된 SCSS 코드 예제입니다:
.status {
display: flex;
justify-content: space-between;
margin: 20px 0;
& label {
& input[type=checkbox] {
display: none;
+em {
display: inline-block;
width: 18px;
height: 18px;
background-image: url('images/icon-radio.png');
transform: translateY(4px);
background-position: left;
}
&:checked + em {
background-position: right;
}
&:checked + em + span {
color: var(--mainColor);
}
}
}
& a:hover {
text-decoration: underline;
}
}
추가적으로 자동 정렬을 원하신다면, VSCode의 Prettier와 같은 확장을 사용하여 코드를 정렬할 수 있습니다. 이러한 도구를 사용하면 일관된 스타일링을 유지하기 쉽습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
