

인프런 커뮤니티 질문&답변
강의외 복잡한 ui 입력폼 관련 질문 있습니다
작성
·
126
1

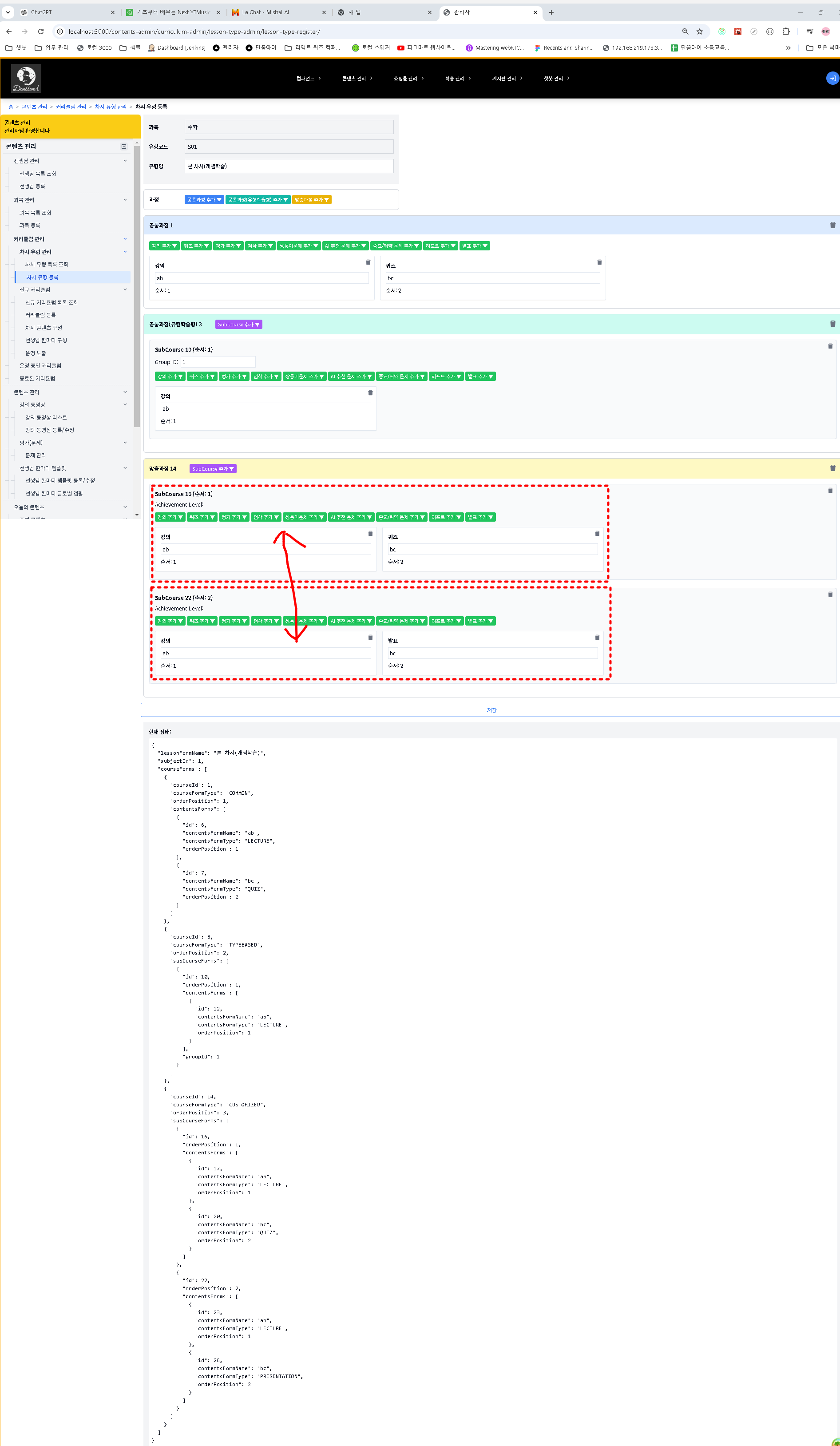
지금 여기까지 구현 했는데

이렇게 순서 바꾸기를 해야 되는데 잘안됩니다
혹시 원인이나 해결 방법 아시나요?
https://okky.kr/questions/1516211
그리고 이렇게 데이터가 복잡할 경우 프론트에서 데이터 가공해서 디비로 보내는게 어쩔수 없다고 보시나요 아니면 조금 과잉이라고 보시나요? 그점도 궁금합니다
답변 2
1
코드 런타임 환경이 아니라서 사실 정확하게 답변드리기 어렵습니다. 몇단계에서 막히는지 알려주시면 추가 답변가능할수 있어요.
1.드래그 시작 이벤트가 작동하는가 ?
2.드래그 끝 이벤트가 작동 하는가?
3.드래그 끝으로 상태 데이터가 변경 되었는가?
4.데이터 변경에 따른 UI가 업데이트 되었는가?
-> 불변성 문제일 가능성이 큽니다. 데이터의 depth가 깊기 때문에 이를 위한 관리가 필요하죠.
-> 배열의 key 값이 고유하지 않아도 문제가 될 수 있어요.
0
안녕하세요, 인프런 AI 인턴입니다.
현석오님, 질문해주신 내용과 관련하여 기존에 유사한 질문과 답변을 찾을 수 없어 상세히 답변드리겠습니다.
순서 바꾸기 문제 해결 방법
현재 UI에서 순서 바꾸기가 원활하지 않다는 문제에 대해 조언드리겠습니다. 복잡한 폼 데이터를 다루는 경우 가장 흔한 원인과 해결책은 다음과 같습니다:
React DnD 라이브러리 사용:
- React에서 드래그 앤 드롭을 구현하려면 React DnD와 같은 라이브러리를 사용하는 것이 좋습니다. 이 라이브러리는 높은 수준의 드래그 앤 드롭 기능을 제공합니다.
- React에서 드래그 앤 드롭을 구현하려면 React DnD와 같은 라이브러리를 사용하는 것이 좋습니다. 이 라이브러리는 높은 수준의 드래그 앤 드롭 기능을 제공합니다.
상태 관리:
- 폼 데이터를 상태로 관리할 때, 중첩된 데이터 스트럭처가 있을 경우 불변성을 유지하는 것이 중요합니다. 이를 위해
immer또는immutability-helper와 같은 라이브러리를 사용하는 것이 좋습니다.
- 폼 데이터를 상태로 관리할 때, 중첩된 데이터 스트럭처가 있을 경우 불변성을 유지하는 것이 중요합니다. 이를 위해
데이터 가공 및 DB 전송에 대한 의견
프론트엔드에서 복잡한 데이터를 가공하여 DB로 보내는 것이 과잉인지에 대해 궁금해하셨는데요, 이를 다음과 같이 답변드릴 수 있습니다:
데이터 형식:
- 프론트엔드에서 데이터를 가공하여 서버로 보내는 경우가 일반적입니다. 특히 폼 데이터나 복잡한 사용자 입력을 다룰 때는 클라이언트에서 데이터를 유효성 검사 및 정리하는 것이 편리합니다.
- 프론트엔드에서 데이터를 가공하여 서버로 보내는 경우가 일반적입니다. 특히 폼 데이터나 복잡한 사용자 입력을 다룰 때는 클라이언트에서 데이터를 유효성 검사 및 정리하는 것이 편리합니다.
서버-클라이언트 역할 분담:
- 비즈니스 로직이나 데이터 가공 작업이 프론트엔드보다는 백엔드에서 처리되는 것이 좋을 수 있습니다. 서버에서 데이터 가공 및 저장을 담당하고, 클라이언트는 간단한 유효성 검사와 사용자 인터페이스를 담당하는 것이 권장됩니다.
- 비즈니스 로직이나 데이터 가공 작업이 프론트엔드보다는 백엔드에서 처리되는 것이 좋을 수 있습니다. 서버에서 데이터 가공 및 저장을 담당하고, 클라이언트는 간단한 유효성 검사와 사용자 인터페이스를 담당하는 것이 권장됩니다.
더 구체적인 문제가 있으시면 관련 코드와 더 많은 정보 제공 부탁드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
