

인프런 커뮤니티 질문&답변
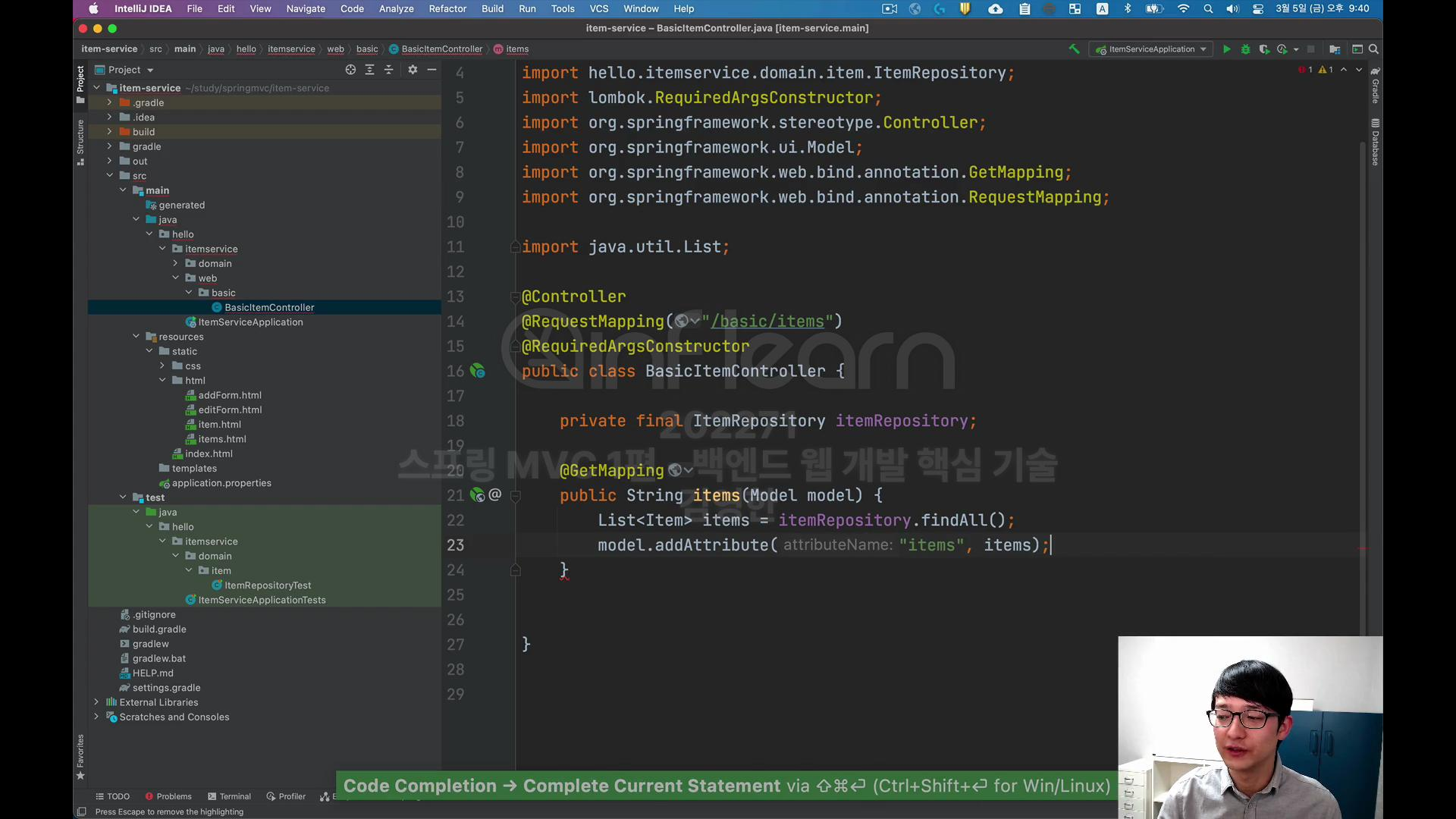
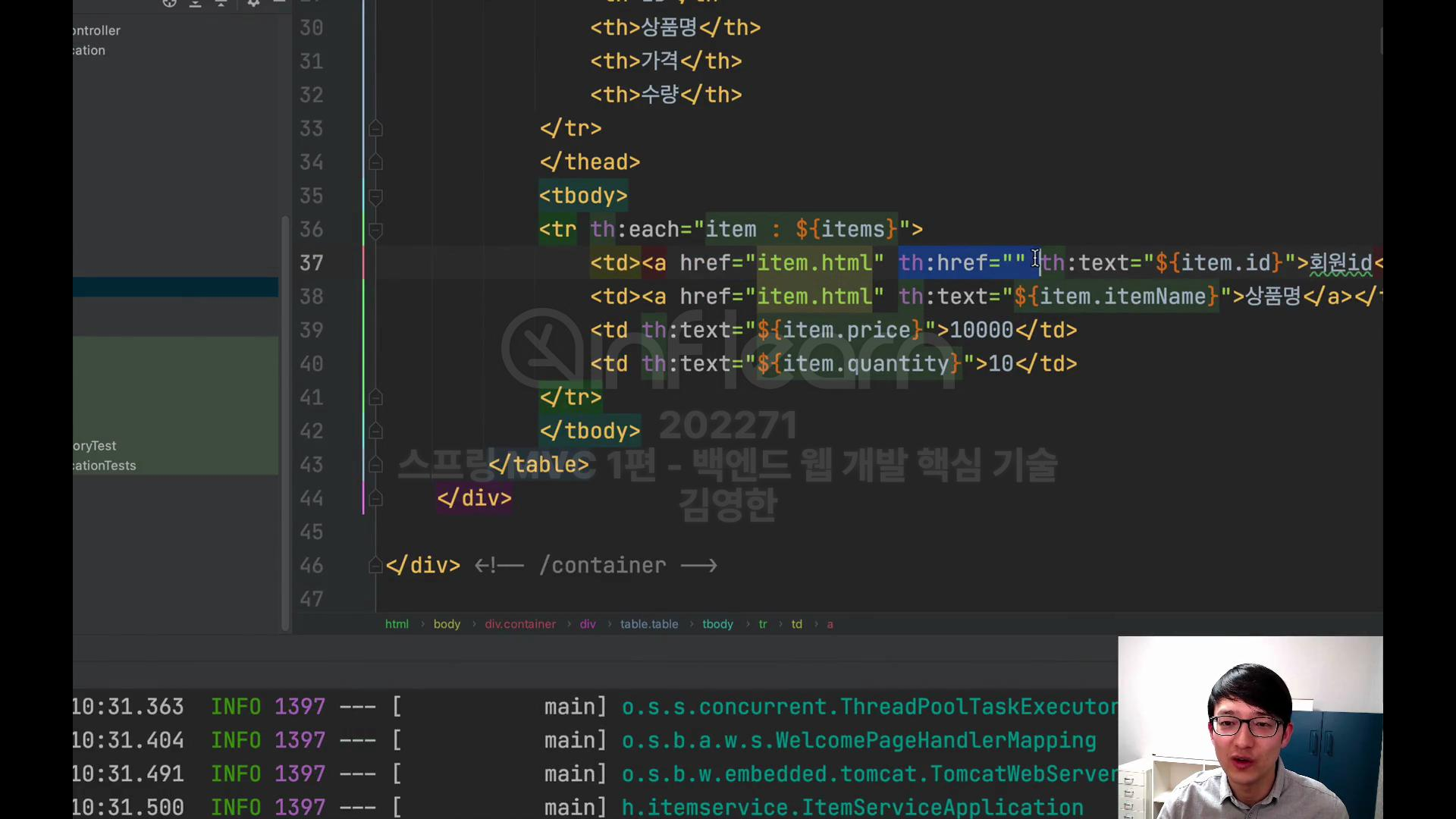
11:04 에 item 과 items
해결된 질문
작성
·
87
답변 2
1
안녕하세요, 인프런 AI 인턴입니다.
rrr6964님께서 질문하신 내용에 대해 비슷한 질문과 답변을 찾았습니다. 여러분의 이해를 돕기 위해 관련 질문 URL과 함께 간단한 설명을 추가해드리겠습니다.
관련 질문과 답변:
-
- 질문 내용: 아이템 목록이 초기화되지 않는 문제 상황을 다룹니다.
- 답변 요약: @PostConstruct 어노테이션을 통해 초기 데이터를 아이템 리스트에 추가하는 방법을 설명합니다.
- 질문 내용: 아이템 목록이 초기화되지 않는 문제 상황을 다룹니다.
-
- 질문 내용: @ModelAttribute 어노테이션의 동작 방식과 데이터 매핑에 대한 내용입니다.
- 답변 요약: @ModelAttribute를 사용하여 요청 파라미터를 자동으로 객체에 매핑하고, 이 객체를 다시 뷰에서 사용할 수 있도록 Model에 추가하는 방법을 설명합니다.
- 질문 내용: @ModelAttribute 어노테이션의 동작 방식과 데이터 매핑에 대한 내용입니다.
-
- 질문 내용: 컨트롤러에서 뷰를 렌더링할 때 prefix와 suffix 설정이 없이 View Resolver가 어떻게 동작하는지 궁금해하는 내용입니다.
- 질문 내용: 컨트롤러에서 뷰를 렌더링할 때 prefix와 suffix 설정이 없이 View Resolver가 어떻게 동작하는지 궁금해하는 내용입니다.
위 질문들의 공통점을 통해, 모델에 저장된 데이터를 뷰에서 어떻게 사용하는지에 대한 개념을 정리해 보겠습니다.
개념 정리:
Model에 저장된 데이터:
Model객체는 컨트롤러에서 뷰로 데이터를 전달하기 위한 역할을 합니다.model.addAttribute("items", items)와 같이 데이터를 추가하면, 뷰에서 해당 데이터를 사용할 수 있도록 자동으로 매핑됩니다.items와 item의 구분:
items:List<Item>같은 컬렉션 타입으로 여러 객체를 저장합니다.
item: 개별Item객체로, 특정 아이템을 나타냅니다.
이를 바탕으로 본다면, rrr6964님께서 이해하신 내용이 거의 맞습니다. Model에 저장된 items (복수형) 컬렉션 중에서 특정 item (단수형) 객체를 사용하는 상황을 설명하는 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.



이런걸 빠르게 바로바로 이해하려면
빈 에 대해서 더 잘 이해하고 어떤 흐름으로 짜야하는지를 더 많이 보고 배워야 빠르게 이해할 수 있는 거겠죠...?