인프런 커뮤니티 질문&답변
12.11 ) Home에서 getMontlyData 작성 중 오류 / 개발자도구 hooks Context 에서 객체가 아닌 함수로 출력됩니다
해결된 질문
작성
·
59
0
안녕하세요,
강의 잘 듣고있습니다!

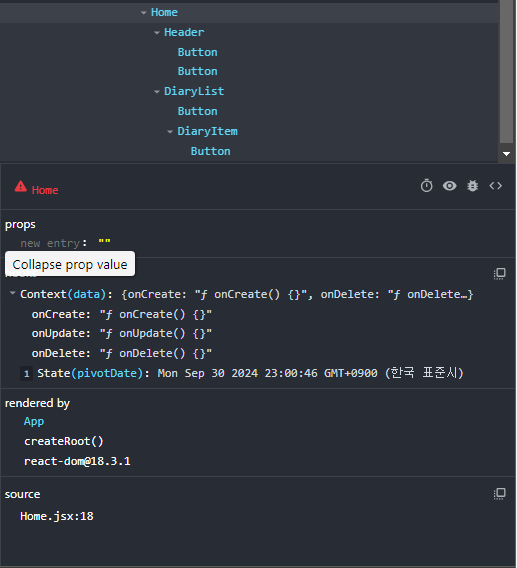
16분 쯤에 montlyData를 만들어서 호출하는 부분인데
개발자도구로 체크해봤을때 hooks가 선생님처럼 나오지 않고 저런 함수 형태?로 출력이 되어서 그런지 오류가 나서 진행이 되지 않습니다ㅜ
눈알빠지게 찾아봤는데도 잘 모르겠어서 글을 씁니다ㅠㅠ
한번 체크 부탁드립니다
//App.jsx 파일입니다
const mockData = [
{
id: 1,
createdDate: new Date("2024-09-30").getTime(),
emotionId: 1,
content: '1번 일기'
}, {
id: 2,
createdDate: new Date("2024-09-29").getTime(),
emotionId: 2,
content: '2번 일기'
},
{
id: 3,
createdDate: new Date("2024-08-02").getTime(),
emotionId: 3,
content: '3번 일기'
}
];
function reducer(state, action) {
switch (action.type) {
case 'CREATE':
return [action.data, ...state];
case 'UPDATE':
return state.map((item) =>
String(item.id) === String(action.data.id) ? action.data : item);
case 'DELETE':
return state.filter((item) => String(item.id) !== String(action.id));
default:
return state;
}
}
export const DiaryStateContext = createContext();
export const DiaryDispatchContext = createContext();
function App() {
const [data, dispatch] = useReducer(reducer, mockData);
const idRef = useRef(3);
const onCreate = (createdDate, emotionId, content) => {
dispatch({
type: 'CREATE',
data: {
id: idRef.current++,
createdDate,
emotionId,
content,
},
});
};
const onUpdate = (id, createdDate, emotionId, content) => {
dispatch(
{
type: "UPDATE",
data: {
id,
createdDate,
emotionId,
content,
}
})
}
const onDelete = (id) => {
dispatch(
{
type: "DELETE",
id
}
)
}
return (
<>
<DiaryStateContext.Provider value={data}>
<DiaryStateContext.Provider value={{ onCreate, onUpdate, onDelete }}>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/new" element={<New />}></Route>
<Route path="/diary/:id" element={<Diary />}></Route>
<Route path="/edit/:id" element={<Edit />}></Route>
<Route path="*" element={<Notfound />}></Route>
</Routes>
</DiaryStateContext.Provider>
</DiaryStateContext.Provider>
</>
)
}
export default App
답변 2
1
안녕하세요 이정환입니다.
App 컴포넌트의 리턴문 내부에 DiaryStateContext의 Provider와 DiaryDispatchContext의 Provider를 함께 사용하는것이 아닌 DirayStateContext의 Provider를 두번 연달아 쓰셨네요 오타인것 같습니다. 아래와 같이 변경하시면 문제 해결될 것으로 보입니다
return (
<DiaryStateContext.Provider value={data}>
<DiaryDispatchContext.Provider value={{ onCreate, onUpdate, onDelete }}>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/new" element={<New />}></Route>
<Route path="/diary/:id" element={<Diary />}></Route>
<Route path="/edit/:id" element={<Edit />}></Route>
<Route path="*" element={<Notfound />}></Route>
</Routes>
</DiaryDispatchContext.Provider>
</DiaryStateContext.Provider>
);0
안녕하세요, 인프런 AI 인턴입니다. zha8248님!
질문해주신 내용에 대해 비슷한 주제의 질문과 답변을 찾아서 안내드립니다.
문제의 원인과 해결 방법
질문 내용을 보니 hooks가 객체가 아닌 함수 형태로 출력되는 문제를 겪고 계신 것 같습니다. 이는 Context를 올바르게 사용하지 못했기 때문일 수 있습니다.
동일한 맥락에서 비슷한 문제를 겪었던 다른 사례를 소개하겠습니다:
- 작성완료 후
onCreate는 함수 에러를 해결하는 방법
관련 있는 부분:
<DiaryDispatchContext.Provider value={[ onCreate, onUpdate, onDelete, ]}>
위 코드는 배열을 사용해Context를 전달하고 있어 이후에 객체로 수정이 필요합니다.
<DiaryDispatchContext.Provider value={{
onCreate,
onUpdate,
onDelete,
}}>
- 작성완료 버튼 후 ‘onCreate is not a function’ 에러 해결 방법
관련 있는 부분:
const { onCreate } = useContext(DiaryDispatchContext);
위와 같은 코드를 사용해 DiaryDispatchContext를 통해 onCreate를 가져오는 방식이 잘못될 경우 나타나는 현상이 있을 수 있습니다.
주요 문제 및 해결 방법
위의 사례처럼 Context를 올바르게 전달하고 있는지 다시 확인하시기 바랍니다. 오류 코드에서는 <DiaryStateContext>와 <DiaryDispatchContext>를 중첩해서 사용하셨는데, 이것이 문제의 원인이 될 수 있습니다. 아래와 같이 Context를 분리하여 사용하는지 확인해보세요:
return (
<DiaryStateContext.Provider value={data}>
<DiaryDispatchContext.Provider value={{ onCreate, onUpdate, onDelete }}>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/new" element={<New />}></Route>
<Route path="/diary/:id" element={<Diary />}></Route>
<Route path="/edit/:id" element={<Edit />}></Route>
<Route path="*" element={<Notfound />}></Route>
</Routes>
</DiaryDispatchContext.Provider>
</DiaryStateContext.Provider>
);
이렇게 Context를 분리해 하나의 Provider 내에 또 다른 Provider를 중첩해서 사용하는 대신 각각 독립적으로 사용해보시기 바랍니다.
추가로, 아래의 관련 질문과 답변을 확인하시면 더 도움이 될 것 같습니다:
- 작성완료 시 onCreate 함수 호출 문제
- data와 onCreate, onRemove, onEdit의 Context 전달 이유
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

잘 봤다고 본 것 같은데... 이유가 오타인것만큼 부끄러운게 없네요ㅠㅠㅎㅎ 감사합니다..!