인프런 커뮤니티 질문&답변
'[5-0] 마커 표시하기' <Marker /> 컴포넌트 사용 시 Error 발생
해결된 질문
작성
·
99
0
1. '[4-5] GoogleMap 커스텀 스타일 적용하기' 강의까지 문제 없이 진행 후
'[5-0] 마커 표시하기' 강의로 넘어와서 <Marker />컴포넌트를 넣었을 때 발생한 문제입니다.
2. 강의를 따라서 MapHomeScreen.tsx 파일 내 Marker 관련 코드를 동일하게 적용.
VScode에서 Error가 발생하지 않아 시뮬레이터를 실행시켰습니다.

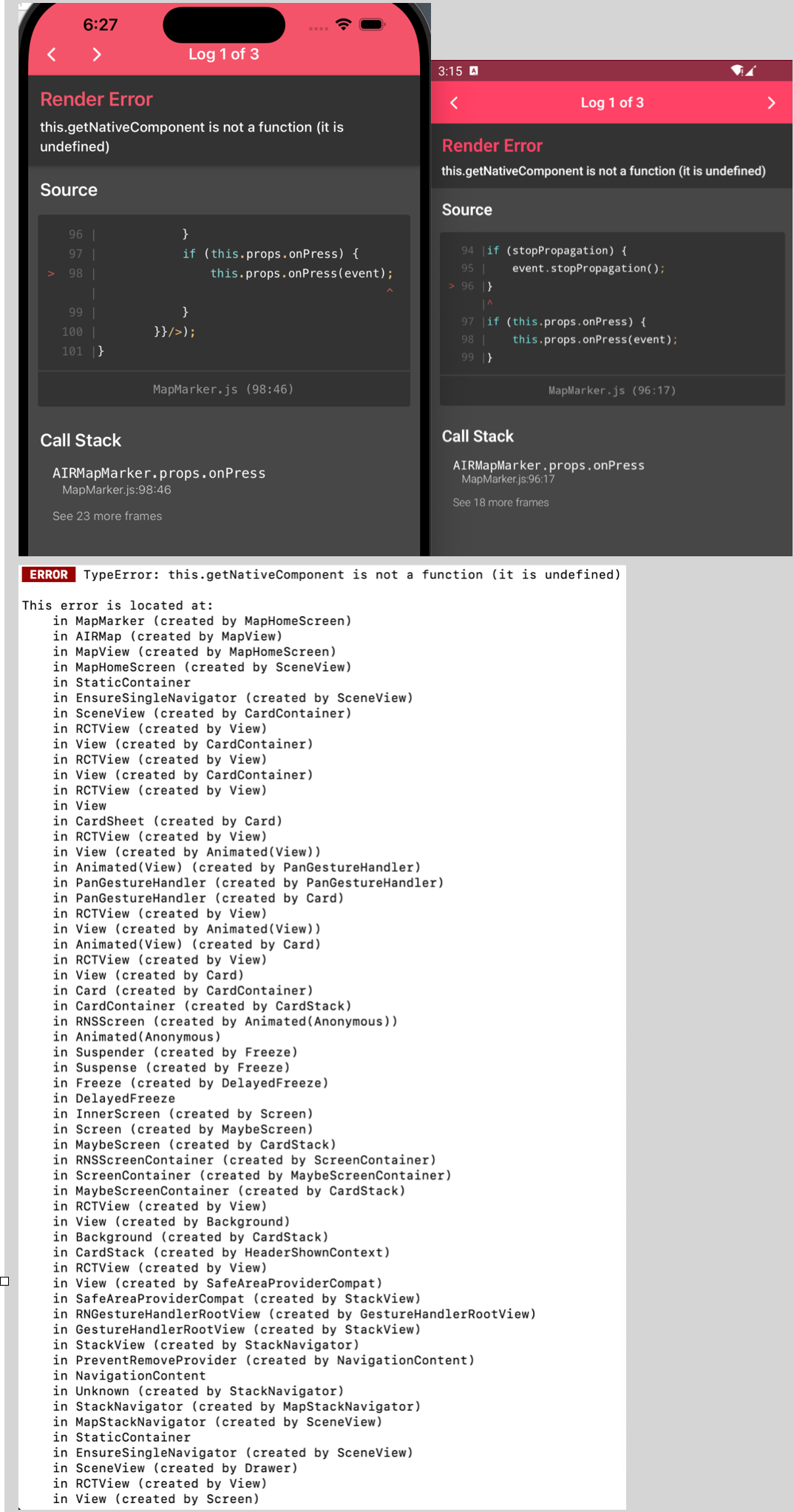
3. 시뮬레이터 실행 시 해당 에러 발생.
(ios, android 모두 동일한 에러가 지속적으로 나타났습니다.)
* <Marker />를 주석처리하면 에러가 나타나지않고, 지도가 잘 나타납니다.

react-native 버전과 react-native-maps 버전 문제 확인,
npm uninstall react-native-maps
npm install react-native-maps --save-exact
npx pod-install ios
등등 여러가지 시도해도 보았습니다.
= 에러가 해결되지 않았습니다.
4. 강사님께서 제공해주시는 깃허브 코드 확인.
https://github.com/InKyoJeong/Matzip/blob/lecture/5-0/front/src/screens/map/MapHomeScreen.tsx
제공된 코드 전체를 저의 MapHomeScreen.tsx 파일에 붙여넣기 후 VScode 내 Error없음을 확인.
npm start --reset-cache로 다시 시뮬레이터 실행.
= 해결안됨
여전히 시뮬레이터에서
TypeError: this.getNativeComponent is not a function (it is undefined)
에러 발생..
5. StackOverFlow검색 및 Google검색 결과..
StackOverFlow에서는 해결사례를 찾을 수 없었습니다.
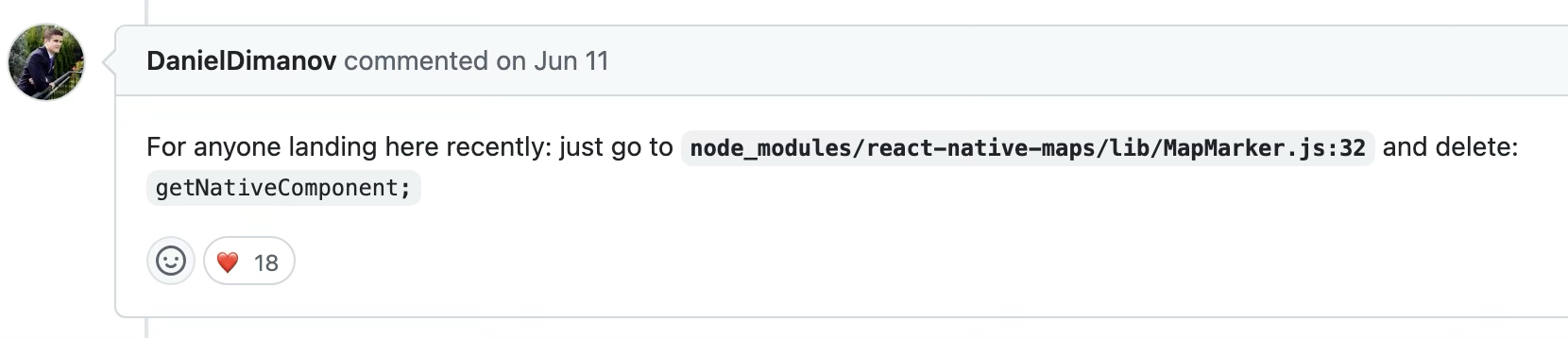
Google 검색을 통해서도 명확한 해결사례를 찾을 수 없는 상황에서 아래와 같은 사이트에서 제시한 방법을 통해 에러가 더 이상 뜨지 않는 것을 확인하였습니다.
출처 : https://github.com/react-native-maps/react-native-maps/issues/4861

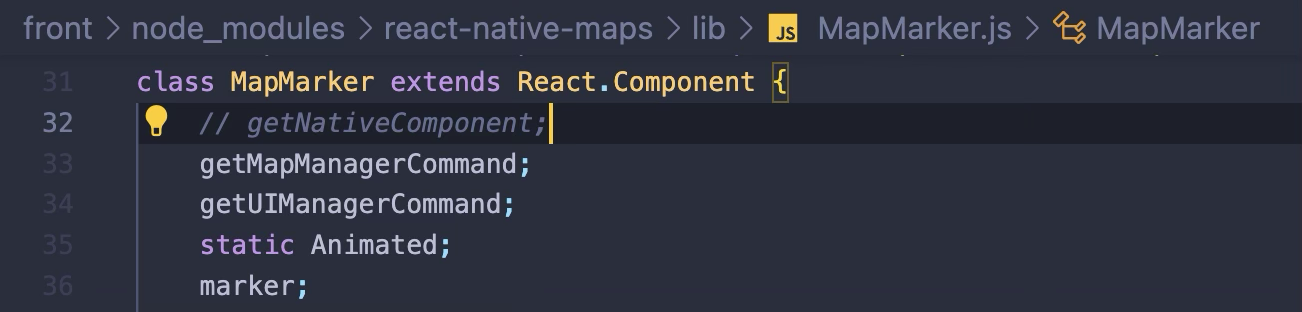
주석처리.

마커가 잘 뜨는 것을 확인.


6. Error가 해결된 것이 맞지만, 잘 못된 방법인 것 같아 질문드립니다.
답변 2
0
저와 rn 버전과 maps버전은 모두 다르네요. 그런데 github 이슈와 같이 해결하셨고 문제없이 잘 동작한다면, 다른방법을 찾는데에 리소스를 쓰는것 보다는 넘어가도 될것같습니다.
확인 감사합니다.
단순 <Marker/> 표시에서는 getNativeComponent 주석처리로 해결이 되었지만,
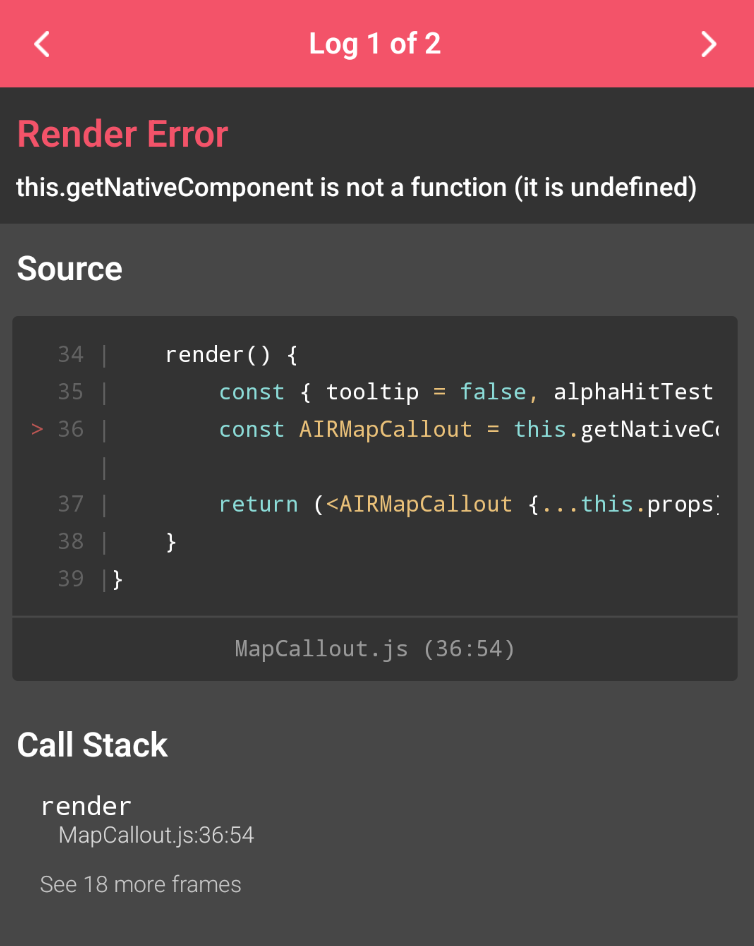
onLongPress 를 시뮬레이터에서 시도해보니 바로 다시 발생했습니다.

프로젝트를 처음 설치부터 버전에 유의하며 다시 시도해보는 것이 좋을까요???
그런데 babel plugin들을 직접 넣으신건가요? 넣은 이유가 있나요?
babel/plugin transform private method를 삭제하여 해결했다는 이슈도 있네요.
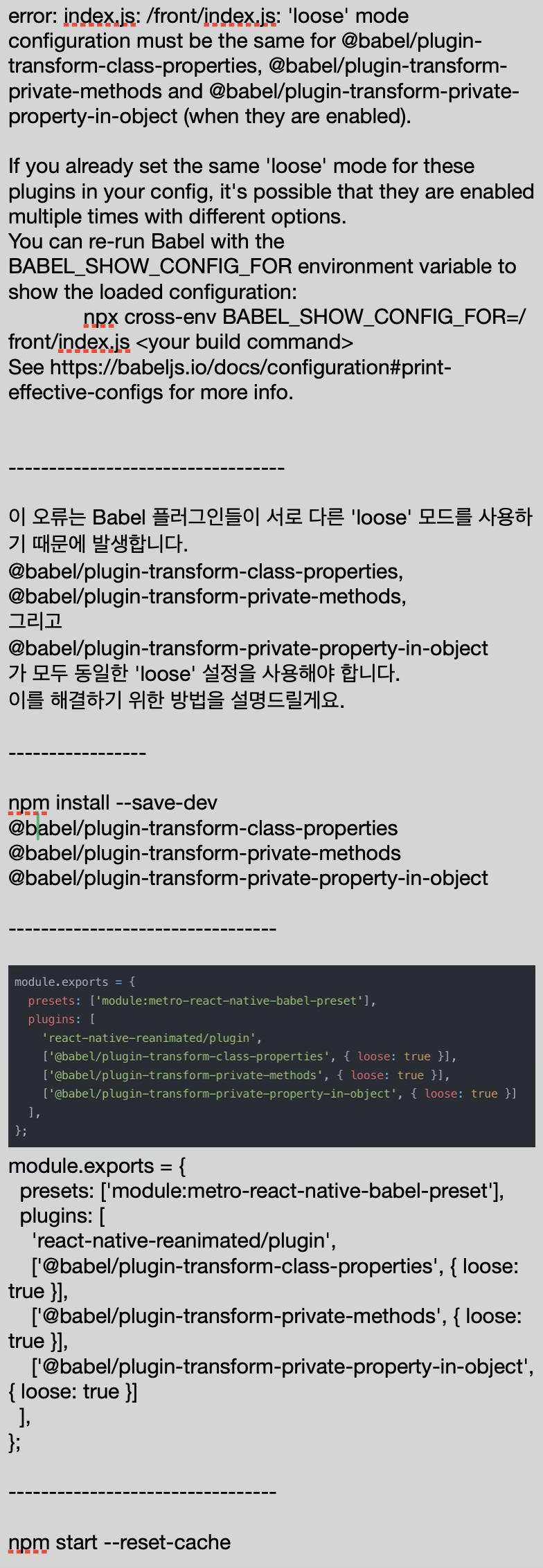
직접 babel 코드들을 넣은 이유를 찾아보니

해당 에러가 발생하여 추가했었습니다.
2. /front/babel.config.js 파일도 건드려보고, @babel/plugin-transform 코드들을 주석처리 해보았지만 해결되지 않았었습니다.
0
안녕하세요, 인프런 AI 인턴입니다. raiactivity님.
지금 겪고 계신 TypeError: this.getNativeComponent is not a function (it is undefined) 에러는 react-native-maps 라이브러리와 관련된 문제로 보입니다. 이와 같은 오류는 주로 라이브러리 버전 충돌이나 호환성 문제로 발생할 수 있습니다. 하지만 기존의 해결 방법이 root cause를 해결하지는 않는 것 같아, 다른 가능한 해결 방법을 제안드리고자 합니다.
관련 질문 및 링크
유사한 문제가 발생했을 때 다른 수강생들께서 제안한 해결책들을 아래 링크들을 통해 확인해 보세요.
해결 방법
1. 라이브러리 버전 확인 및 업그레이드/다운그레이드
npm 또는 yarn을 통해 react-native-maps와 관련된 라이브러리 버전을 확인하고, 호환성 있는 버전으로 맞춰보는 방법이 있습니다.
npm uninstall react-native-maps
npm install react-native-maps@1.14.0
npx pod-install ios
혹은, 강의 자료에서 사용된 버전으로 맞추어 보세요.
2. MainActivity.java 수정 확인
react-native-maps를 사용하기 위해 다음 코드가 MainActivity.java에 포함되어 있는지 확인해보세요.
import android.os.Bundle;
import com.facebook.react.ReactActivity;
public class MainActivity extends ReactActivity {
@Override
protected String getMainComponentName() {
return "YourAppName";
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}
}
3. node_modules 및 빌드 캐시 재설정
라이브러리 호환성 문제 해결을 위해 캐시를 초기화하고, node_modules 폴더를 삭제 후 다시 설치해보세요.
rm -rf node_modules
npm install
npm start --reset-cache
4. 라이브러리 패치
해당 이슈에서 제안된 임시 방편인 getNativeComponent의 주석 처리가 결국엔 올바르지 않은 접근 방법이라 우려가 된다면, 해당 라이브러리의 패치를 직접 작성해 여기서 완전히 해결하도록 하는 방법도 있습니다. 예를 들어:
class MapMarker extends React.Component {
// getNativeComponent;
getMapManagerCommand;
getUIManagerCommand;
static Animated;
marker;
}
대신, @patch-package/hermes-engine 등을 활용해 안정적으로 패치할 수 있습니다.
추가적인 해결 방법:
- react-native 버전과 react 버전 호환성 검사: 현재 사용 중인
react,react-native,react-navigation등의 호환성 확인.
- 다른 라이브러리로 대체: 만약
react-native-maps의 지속적인 문제가 발생할 경우, 다른 지도 라이브러리도 고려해보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

네 Github 주소 올려드립니다!!!
https://github.com/BoRamSon/Matzip/blob/Matzip_2/front/src/screens/map/MapHomeScreen.tsx
감사합니다.