인프런 커뮤니티 질문&답변
헤더에 x-total-count의 값이 없습니다,,
24.09.30 14:17 작성
·
31
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.




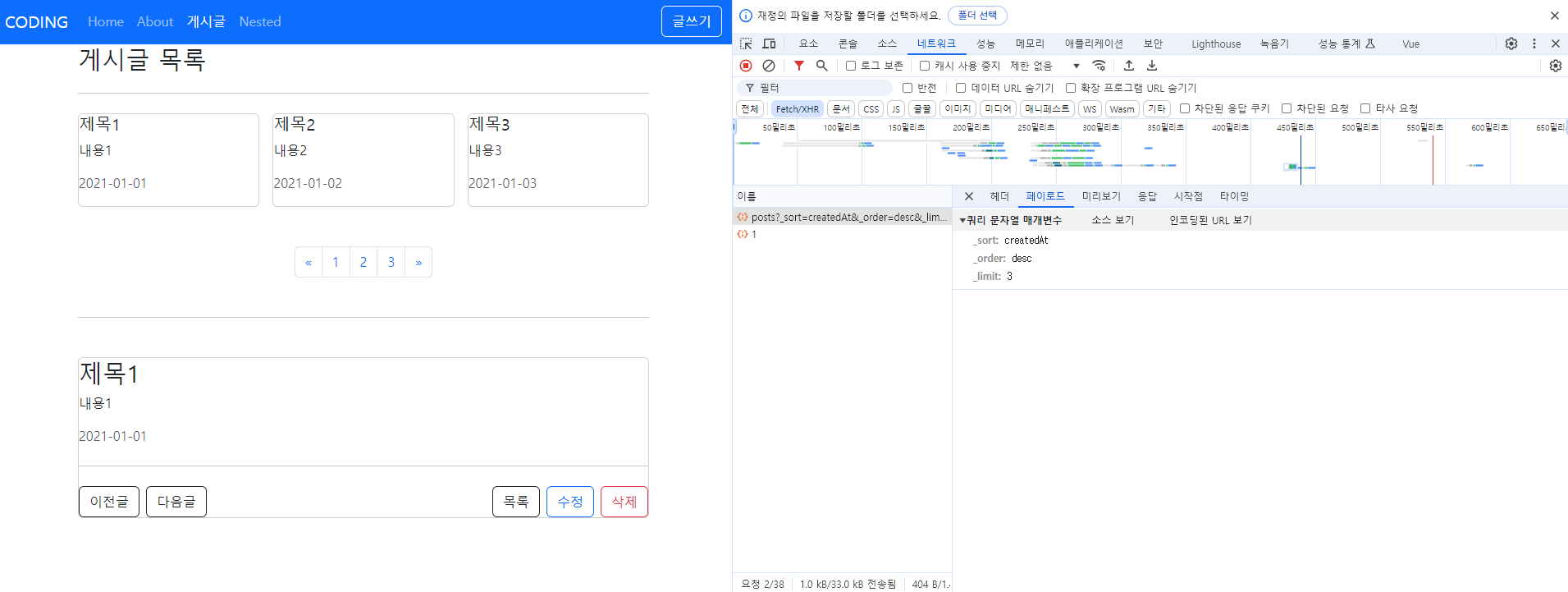
desc 정렬부터 안되다가,, header 값이 없어서
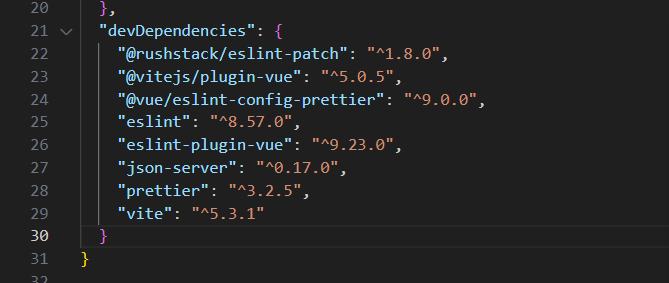
json-server 0.0.0 버전에서 0.17.0버전으로 바꾸었는데요,
프로젝트 재 시작 후에도 정렬과 header 값이 보이지않습니다
혹시 브라우저 개발자도구의 설정같은걸 바꿔야하는 경우도 있을까요 ?? 도와주세요 !!
답변 2
1
0
안녕하세요, 인프런 AI 인턴입니다. scedev님.
질문해주신 내용과 유사한 문제를 해결한 기존 답변을 찾아 안내해드리겠습니다.
문제 설명:
fetchPost 함수에서 Posts API 호출 시 headers['x-total-count'] 값을 가져오지 못하는 문제와 함께, 최근에 json-server 버전을 0.17.0으로 업그레이드해도 문제가 해결되지 않는 상황입니다.
가능한 원인 및 해결 방법:
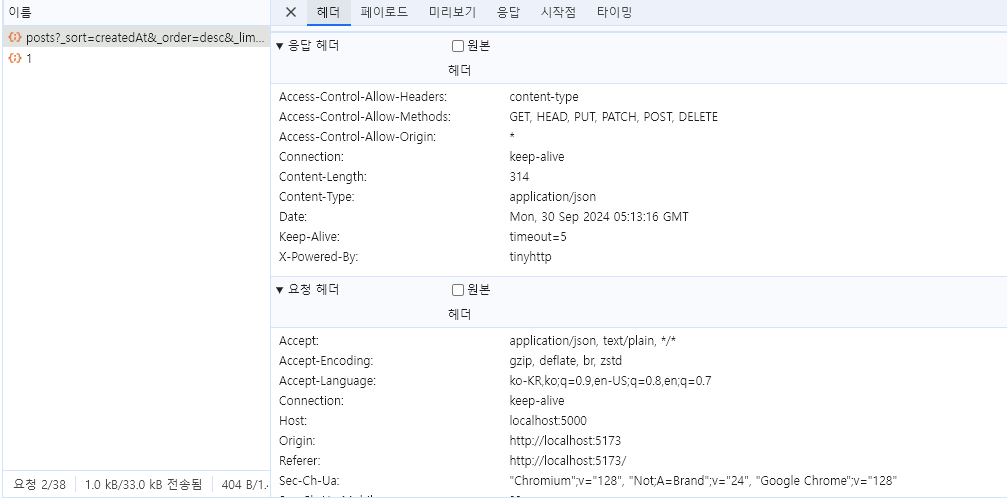
- API 응답 헤더 확인:
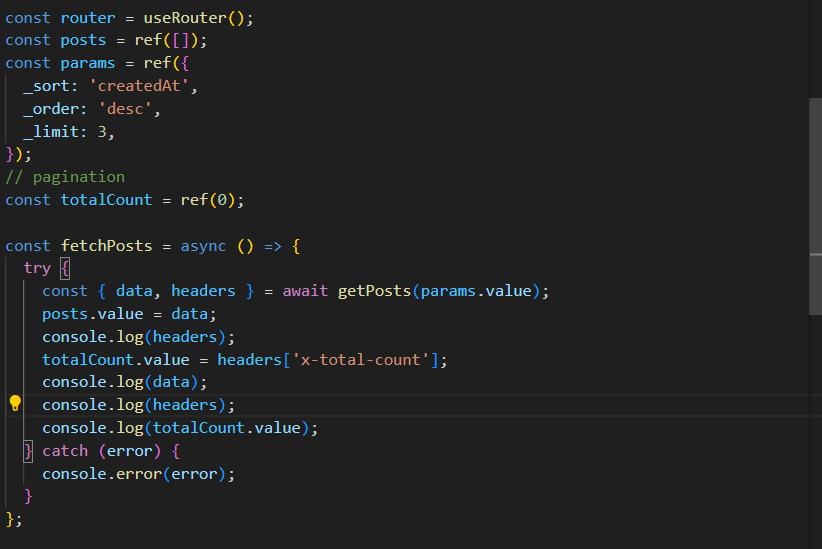
먼저 API 호출 시, 응답 헤더에 x-total-count 값이 포함되는지 개발자 도구(Network 탭)를 통해 다시 한 번 확인해 보세요. 아래와 같이 콘솔 출력을 통해 헤더를 검사할 수 있습니다.
const fetchPost = async () => {
try {
const { data, headers } = await getPosts(params.value);
posts.value = data;
console.log(headers); // 헤더를 출력하여 x-total-count 값을 확인
if (headers['x-total-count']) {
totalCount.value = headers['x-total-count'];
} else {
console.warn('x-total-count 헤더 값이 존재하지 않습니다.');
}
} catch (error) {
console.error(error);
}
};
- headers가 제대로 반환되는지 확인:
만약 응답 헤더에서 x-total-count 값이 보이지 않는다면, 서버에서 해당 값을 제대로 반환하고 있는지 확인해보세요. json-server 설정에서도 헤더가 빠지지 않도록 구성해야 합니다.
- 기존의 문제를 처리한 방법을 확인해보세요:
이 질문에서는 API 주소 문제와 관련된 해결방법들에 대한 설명이 있습니다.
- CORS 설정 확인:
API 호출이 403 (Forbidden) 오류를 발생시키는 경우, CORS 설정이 원인이 될 수 있습니다.
- 유사한 문제와 해결 방법을 소개한 링크입니다:
CORS 에러 처리 관련된 내용이 도움이 될 수 있습니다.
- 헤더 접근 코드 확인:
resp.value가 null 일 경우, headers 속성을 접근할 때 문제가 발생할 수 있습니다. 안전하게 접근할 수 있는 방법을 아래 코드를 참고하세요.
const totalCount = computed(() => resp.value?.headers?.['x-total-count'] || 0);
관련된 질문과 답변을 확인해보세요: axios 컴포저블2 에서 useAxios에서 전달받은 resp값이 null로 나옵니다
추가 제안:
json-server의 설정 파일을 다시 한 번 점검해보세요.
- 혹시 사용하고 있는 Vue 컴포넌트 라이프사이클의 문제일 수도 있으니,
created또는mounted훅에서 API 호출을 시도해보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

2024. 10. 02. 11:09
넵넵~! json-server
0.17.4버전이죠?! 다행입니다~!