인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
PPR 적용 한 후 에러가 났습니다.
해결된 질문
작성
·
121
·
수정됨
1
안녕하세요. 조은님, 강의 잘 듣고 있습니다 :)
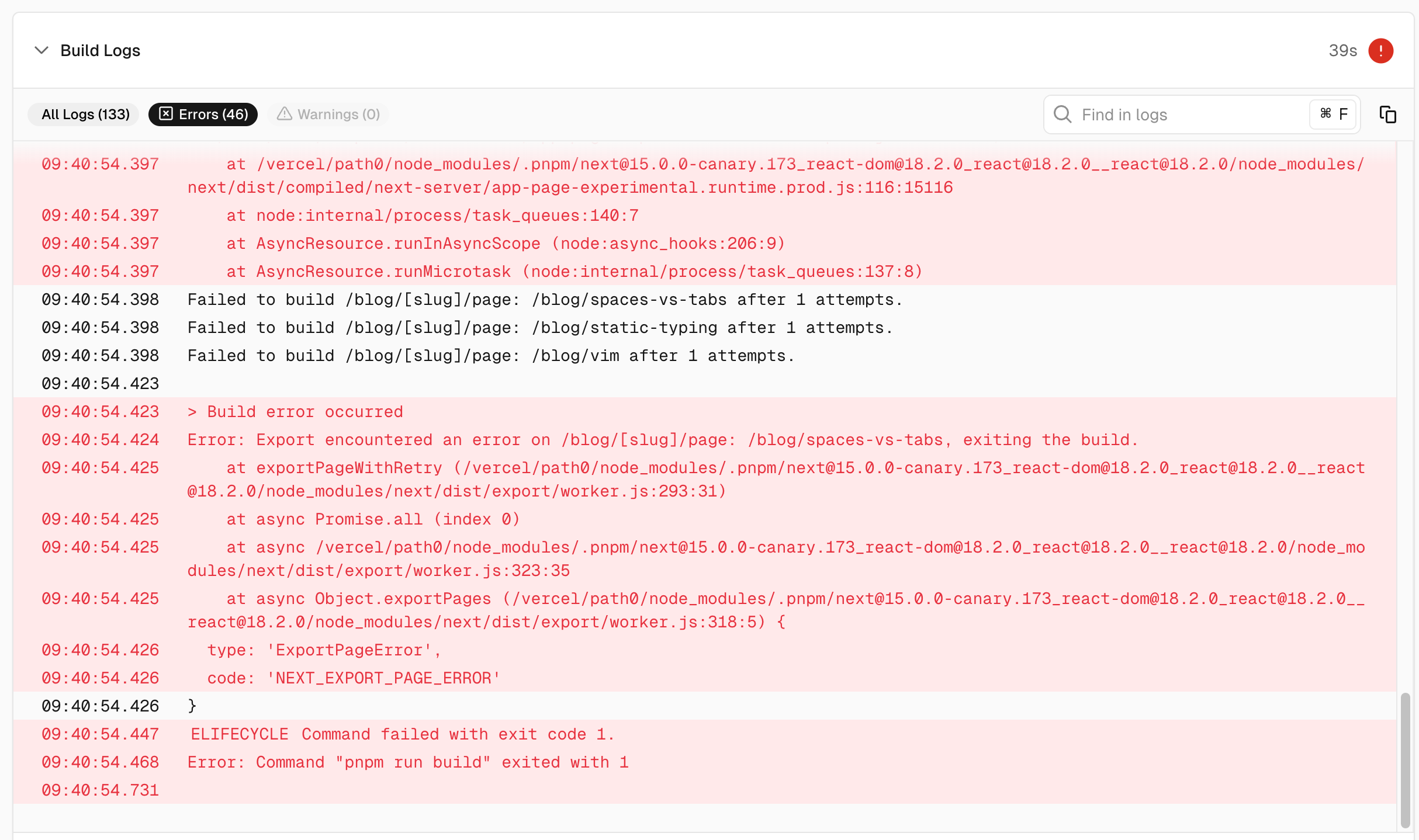
PPR 적용하기 전에는 서버에 문제가 없었는데, PPR 적용 후 예상치 못한 현상이 발생하여 여러 가지 방법으로 해결해보려고 이것저것 시도하고 있는데 아직 해답이 없네요. PPR 커밋하고 푸쉬한 것을 취소하고 이전 상태로 되돌렸지만, 여전히 에러가 납니다. T_T 지금도 찾아보는 중입니다. 같이 고민해주시면 감사하겠습니다.


{
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"@types/node": "20.11.17",
"@types/react": "18.2.55",
"@types/react-dom": "18.2.19",
"@vercel/analytics": "^1.1.3",
"@vercel/postgres": "^0.10.0",
"@vercel/speed-insights": "^1.0.9",
"geist": "1.2.2",
"next": "^14.2.13",
"next-mdx-remote": "^4.4.1",
"react": "18.2.0",
"react-dom": "18.2.0",
"sugar-high": "^0.6.0",
"typescript": "5.3.3"
},
"devDependencies": {
"autoprefixer": "^10.4.20",
"postcss": "^8.4.35",
"tailwindcss": "3.4.13"
}
}답변 2
0
안녕하세요!
PPR 적용까지 오셨군요! 고생 많으셨습니다.
설치된 Next.js 버전을 봤을 때 Canary 버전이 아닌 것 같아요. PPR은 현재 Preview 기능으로 Canary 버전을 설치하셔야 활용해보실 수 있어요.
Next.js 공식 문서를 참고하셔서 Canary 버전으로 Next.js를 설치해보시고 다시 시도해봐주세요! https://nextjs.org/docs/messages/ppr-preview
이후에도 문제가 있다면 언제든 질문 남겨주세요. 감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
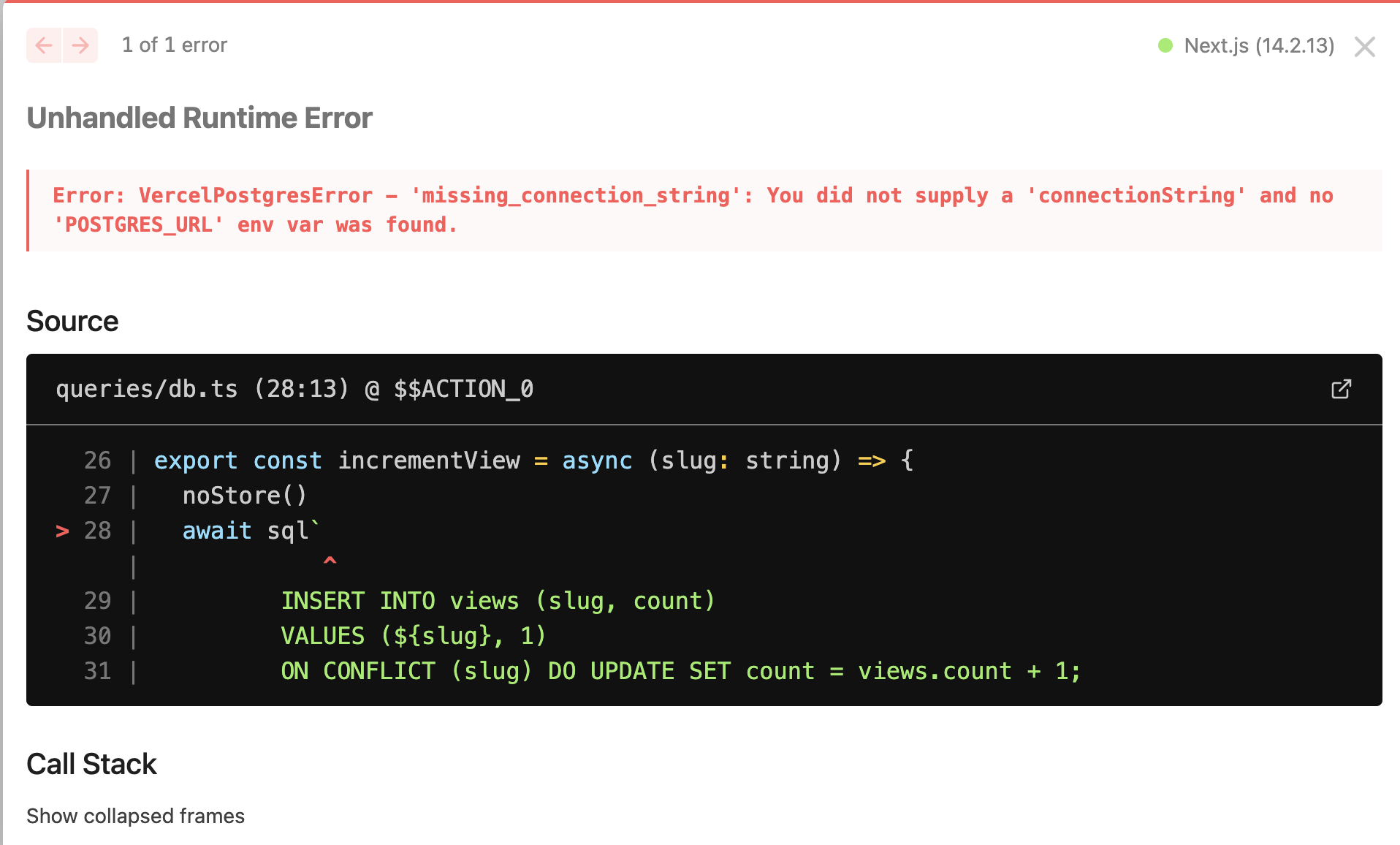
PPR(Postgres Plus Advanced Server) 적용 후 발생한 에러를 해결해 보려다 에러가 계속 지속되는 경우죠. 제공된 에러 메시지를 분석해 보면, 데이터베이스 연결 정보(POSTGRES_URL)가 잘못되었거나 누락되어 발생한 문제로 보입니다. 이를 해결하기 위해 몇 가지 확인해 보셔야 할 사항을 안내드립니다.
1. 환경 변수 설정 확인
에러 메시지를 보면 VercelPostgresError - 'missing_connection_string': You did not supply a 'connectionString' and no 'POSTGRES_URL' env var was found. 라고 하며 POSTGRES_URL 환경 변수가 설정되어 있지 않음을 알 수 있습니다. 환경 변수를 설정하는 방법은 아래와 같습니다.
- 프로젝트의 루트 디렉토리에
.env파일을 생성합니다.
.env파일에 데이터베이스 연결 정보를 추가합니다.
POSTGRES_URL=postgres://username:password@hostname:port/database
*위의 username, password, hostname, port, database는 실제 사용 중인 PostgreSQL 데이터베이스 정보로 바꾸어야 합니다.
2. Vercel 환경 변수 설정 확인
Vercel을 사용 중이라면 Vercel 대시보드에서 환경 변수를 설정할 수도 있습니다.
1. Vercel 프로젝트 설정 페이지로 이동합니다.
2. “Environment Variables” 섹션에서 POSTGRES_URL을 추가합니다.
Vercel 환경 변수 설정에 대한 문서는 여기에서 참조하세요.
3. 오류 해결 후 다시 시도
pnpm install
pnpm run build
pnpm run dev
위 명령어를 차례로 실행하여 빌드 및 개발 서버를 다시 실행해 보세요. 에러가 해결되었는지 확인해 보시면 됩니다.
유사한 문제가 해결된 사례:
- Cannot find module 에러 해결
- [CRA에서 Next.js로 마이그레이션]에서 발생하는 문제](https://www.inflearn.com/questions/1379008)
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
