인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
프로필 편집 앱을 끄면 사진이 유지가 되지 않아요.
해결된 질문
24.09.29 10:14 작성
·
80
답변 3
0
2024. 10. 09. 13:28
안녕하세요!
첨부해드린 코드 중에
9-9프로필뷰에 게시글이미지 서버에서 가져오기
이 코드로 확인해보니 제대로 잘 작동하는데요.
한번 이 코드랑 비교해주시겠어요?
뭔가 지금 연결이 잘 안되나봅니다.ㅠ 토튜리얼 따라서 파이어베이스랑 연결하는거 다하고, 모든 코드 복사 붙여넣기로 새 프로젝트를 만들었어요. ProfileViewModel까지요. 시뮬레이터를 실행하면 콘솔창에
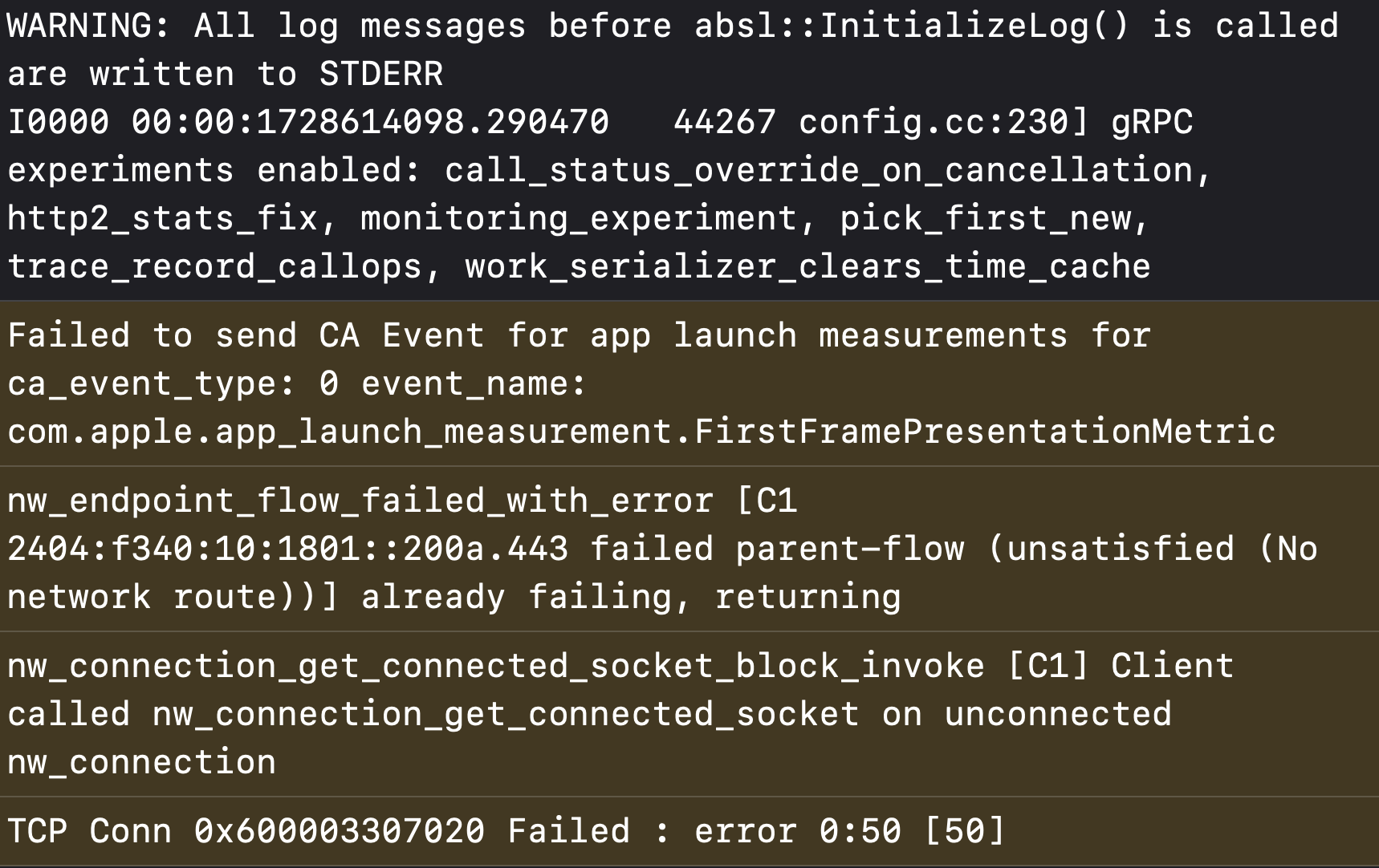
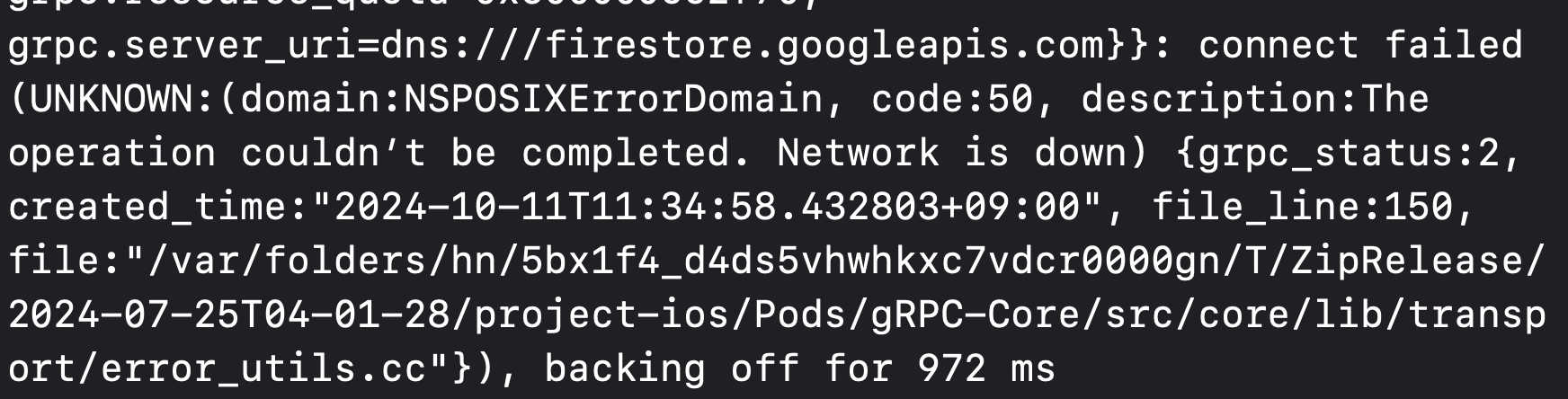
DEBUG : Failed to upload user data with error. 작성했던게 뜹니다. 그러나 시뮬레이터는 로그인 된 상태. 그럼에도 불구하고 프로필탭으로 넘어가면 유저네임, 네임, 소개 다 안보이고, 사진도 없는 이미지 뜨구요.


콘솔에 이런게 뜨는데 아무래도 코드 문제가 아니고 연결 문제인거 같은데 방법을 찾질 못하겠네요.
2024. 10. 11. 12:04
안녕하세요
agmma5000@gmail.com
여기로 프로젝트 파일 전체 압축해서 보내주시겠어요?
저녁에 퇴근하고 한번 봐보겠습니다~
2024. 10. 12. 00:31
유쫑님 안녕하세요
제가 정말 코드 하나하나 비교해봤는데 정말 이상하네요.
제 코드에서는 처음부터 user데이터가 바로 로드 되는데,
유쫑님 코드에서는 처음에는 통신결과가 비어있고 그다음부터는 제대로 통신 결과를 받습니다.
아무래도 유쫑님 코드에 추가적으로 작업을 해야할거 같아요
아래 코드 참고해주세요
먼저 ProvileViewModel에 init시점에는 Authmanager가 User데이터를 아직 못 가져오거든요 그래서
func reloadUser() {
let tempUser = AuthManager.shared.currentUser
self.user = tempUser
self.name = tempUser?.name ?? ""
self.username = tempUser?.username ?? ""
self.bio = tempUser?.bio ?? ""
}init과 같은 내용의 이 함수를 ProfileViewModel에 추가해주시고요
이 함수를 ProfileView가 보일때마다 호출하기 위해서
ProfileView아래 task부분을
.task {
await viewModel.loadUserPosts()
viewModel.reloadUser()
} 이렇게 바꿔주세요
그러면 유저 정보가 제대로 세팅될거에요.
제가 지금 2시간 넘게 코드의 차이를 찾아보는데 도저히 차이를 못차겠습니다... 심지어 제 코드를 다 복붙하기까지 했거든요 .. ㅎㅎ 이렇게 하시고 강의 이어나가주시면 될거 같아요ㅎㅎ
0
안녕하세요, 인프런 AI 인턴입니다. zergppp님.
프로필 편집 앱에서 시뮬레이터를 종료 후 다시 실행했을 때 데이터가 유지되지 않는 문제에 대해 문의주셨네요.
이는 주로 데이터가 제대로 저장되지 않거나 적절한 시점에 불러오지 않는 경우 발생할 수 있습니다. 기존 강의 내용과 다른 코드가 있는지 세부적인 확인이 필요할 것으로 보입니다. 관련하여 참고할 만한 기존 답변을 아래에 추천 드립니다:
@Bindable VS @Environment + @Bindable
질문 내용: ViewModel에서 data binding 및 환경 변수 사용 관련 설명.- 이 답변에서는 ViewModel을 적절히 사용하고 데이터를 유지하는 방법에 대한 설명이 포함되어 있어 도움이 될 수 있습니다.
- 이 답변에서는 ViewModel을 적절히 사용하고 데이터를 유지하는 방법에 대한 설명이 포함되어 있어 도움이 될 수 있습니다.
39강 ProfileViewModel 연결할때 궁금합니다.(초보)
질문 내용: ProfileView와 ProfileEditingView간의 ViewModel 연결 방법 및 데이터 전달 관련 설명.- ViewModel을 State와 Bindable로 사용하여 데이터가 유지되지 않는 문제 해결에 도움이 될 수 있습니다.
- ViewModel을 State와 Bindable로 사용하여 데이터가 유지되지 않는 문제 해결에 도움이 될 수 있습니다.
또한, Firebase와 데이터 연동이 제대로 이루어지고 있는지 확인해 보세요. 데이터 저장(저장소 및 데이터베이스)과 불러오기 부분에 문제가 있을 수 있습니다. 구체적인 디버깅이 필요할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

2024. 10. 13. 00:09
해결됐다니 정말 다행입니다! ㅎㅎ