

인프런 커뮤니티 질문&답변
npm run build시 오류가 있습니다.
작성
·
72
0

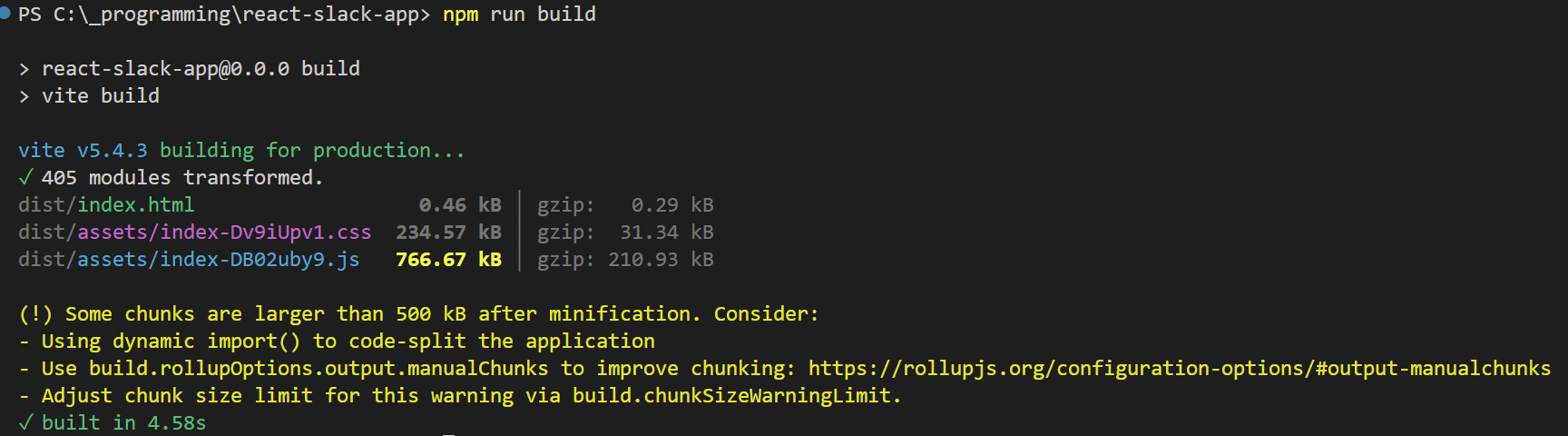
PS C:\_programming\react-slack-app> npm run build
> react-slack-app@0.0.0 build
> vite build
vite v5.4.3 building for production...
✓ 405 modules transformed.
dist/index.html 0.46 kB │ gzip: 0.29 kB
dist/assets/index-Dv9iUpv1.css 234.57 kB │ gzip: 31.34 kB
dist/assets/index-DB02uby9.js 766.67 kB │ gzip: 210.93 kB
(!) Some chunks are larger than 500 kB after minification. Consider:
- Using dynamic import() to code-split the application
- Use build.rollupOptions.output.manualChunks to improve chunking: https://rollupjs.org/configuration-options/#output-manualchunks
- Adjust chunk size limit for this warning via build.chunkSizeWarningLimit.
✓ built in 4.58s
강의도 다시 다 보고 확인해봤는데 다른 점은 없는거 같습니다. 경고만 뜨는건줄 알았는데 build자체가 중단됩니다. 어떻게 해결해야하나요?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다, 무빙락 님.
빌드가 중단되는 문제를 겪고 계시군요. 제공하신 로그를 보면 실제로 빌드는 완료되었지만, 일부 청크의 크기가 500 kB를 초과했다는 경고를 받고 있습니다. 이 경고는 빌드가 중단되는 이유가 아닙니다. 로그에 따르면 빌드 자체는 성공적으로 완료된 것으로 보입니다.
허나 경고를 제거하고 최적화하는 방법을 알아보겠습니다:
- 동적 import() 사용하여 코드 분할: 코드의 일부를 필요할 때만 로드하도록 설정하여 파일 크기를 줄일 수 있습니다.
- Rollup 옵션 설정:
build.rollupOptions.output.manualChunks를 사용하여 수동으로 청크를 분할하는 방식으로 개선할 수 있습니다.
- 청크 크기 경고 한도 조정:
build.chunkSizeWarningLimit옵션을 사용하여 경고 한도를 설정할 수 있습니다.
이와 관련된 구체적인 정보를 지식공유자님이 제공한 아래의 기존 답변들을 참조하시기 바랍니다:
위 링크에서, 유사한 문제를 다루고 해결 방안을 찾을 수 있을 것입니다. 따라서 이를 참고하여 설정을 조정해보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
