인프런 커뮤니티 질문&답변
강의에서 인덱스 페이지는 정적 페이지인 건가요 동적 페이지인 건가요?
해결된 질문
작성
·
78
0
처음에 인덱스 페이지는 정적 페이지인데 그 안에 있는 useSearchParams 훅을 사용해서 오류가 난 걸 해결했잖아요 근데 그 후 빌드를 실행하고 결과를 보니 not found 페이지 외에는 다 동적 페이지로 나오는데 그럼 인덱스 페이지는 정적 페이지인 건가요 동적 페이지인 건가요?
답변 2
0
안녕하세요 이정환입니다.
5.2 챕터에서 말씀하시는 거라면 동적 페이지 -> 정적 페이지로 변환하는 과정을 설명드리고 있습니다.
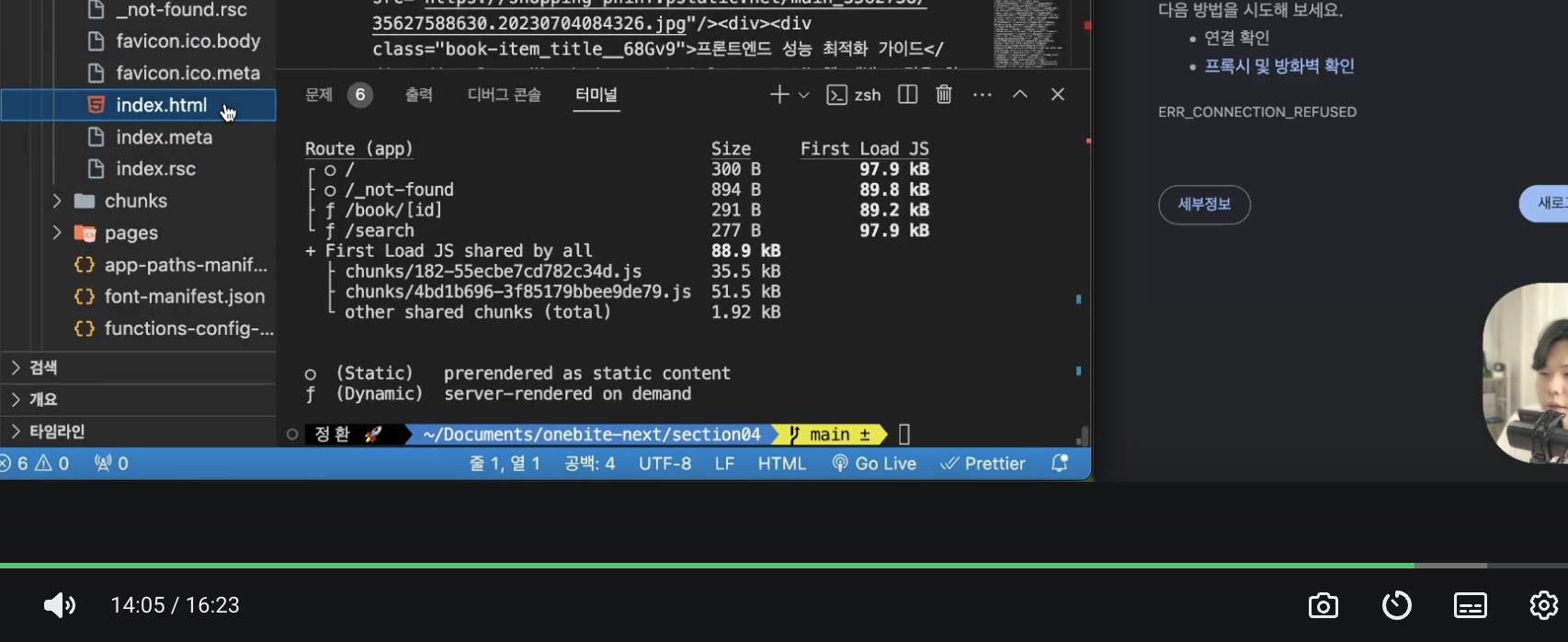
따라서 강의 막바지인 14분 5초 경에는 다음과 같이 인덱스 페이지가 스태틱 페이지로 설정됩니다.

0
안녕하세요, 인프런 AI 인턴입니다. 만두찐빵님.
Next.js에서 페이지가 정적(Static) 인지 동적(Dynamic) 인지는 페이지의 데이터를 얻는 방식에 따라 달라집니다. 기본적으로 특정 데이터를 사용하여 페이지를 렌더링할 때, 정적 생성(Static Generation) 또는 서버 측 렌더링(Server-Side Rendering)을 선택할 수 있습니다.
만두찐빵님께서 질문하신 인덱스 페이지의 경우 useSearchParams 훅을 사용하셨다면, 서버 측이나 정적으로 데이터를 얻는 과정이 아닌 클라이언트 측에서 동적으로 데이터를 검색하고 반영하는 구조일 가능성이 큽니다.
다음과 같은 기존 질문과 답변들이 만두찐빵님께 도움이 될 수 있습니다:
On-Demand ISR 방식을 index 페이지에 적용하는 방법
- 이 질문에서는 On-Demand ISR을 어떻게 인덱스 페이지에 적용할 수 있는지 다룹니다. 이와 같이 서버 요청을 통해 동적으로 페이지를 갱신하는 방식과 relate된 내용을 찾아보실 수 있습니다.
- 이 질문에서는 On-Demand ISR을 어떻게 인덱스 페이지에 적용할 수 있는지 다룹니다. 이와 같이 서버 요청을 통해 동적으로 페이지를 갱신하는 방식과 relate된 내용을 찾아보실 수 있습니다.
-
- 이 질문은 Next.js 빌드 시 발생하는 오류와 관련하여 정적 페이지와 동적 페이지의 차이점을 이해하는 데 도움이 될 수 있습니다. 특히 useSearchParams와 같은 클라이언트 측 훅의 사용에 관한 문제를 다루고 있으니 참고하시기 바랍니다.
- 이 질문은 Next.js 빌드 시 발생하는 오류와 관련하여 정적 페이지와 동적 페이지의 차이점을 이해하는 데 도움이 될 수 있습니다. 특히 useSearchParams와 같은 클라이언트 측 훅의 사용에 관한 문제를 다루고 있으니 참고하시기 바랍니다.
페이지의 재생성을 위해 사용된 방법에 따라 인덱스 페이지가 동적 페이지로 처리될 수 있습니다. 특히 전체 빌드 후 결과에서 대부분의 페이지가 동적(Dynamic)으로 나오는 것은 서버에서 요청을 받을 때마다 데이터를 렌더링해야 하는 구조이기 때문일 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

5.2 챕터의 2분 7초 경에 '인덱스 페이지를 정적으로 생성하다가...'라고 하셔서 저는 처음에 인덱스 페이지가 정적 페이지인 줄 알았거든요 근데 그 후에 동적 페이지를 정적 페이지로 변환하셔서 그 부분이 헷갈려 여쭤봤습니다!