인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. user님.
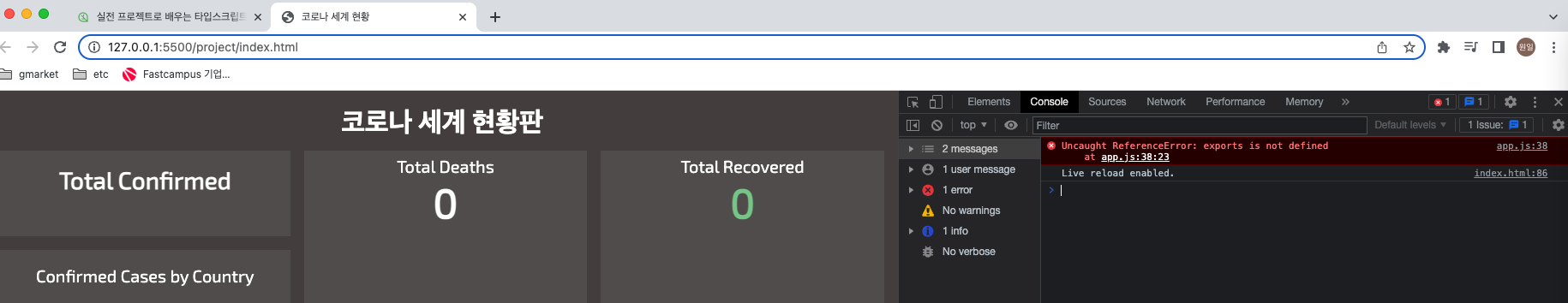
빌드 후 브라우저에서 발생하는 Uncaught ReferenceError: exports is not defined 오류와 관련된 질문에 대해 도움을 드리겠습니다.
이 오류는 CommonJS 모듈 형식을 브라우저에서 사용하려고 할 때 발생하는 전형적인 문제입니다. 브라우저에서는 CommonJS 모듈 형식을 지원하지 않기 때문에 모듈 번들러(예: 웹팩)를 사용하여 문제를 해결해야 합니다.
질문에 관련된 유사한 답변들을 제공합니다:
이 질문들은 공통적으로 웹팩과 같은 모듈 번들러를 이용해서 해결하는 방법을 다룹니다. 특히 웹팩 설정 및 웹팩을 어떻게 적용해야 하는지에 대한 상세한 설명과 예제를 담고 있습니다.
간단하게 요약하면, 아래와 같은 절차를 따르시면 문제가 해결될 가능성이 큽니다:
1. 웹팩 설치 및 설정:
npm install --save-dev webpack webpack-cli ts-loader
`webpack.config.js` 파일을 생성하여 다음과 같이 설정합니다:
```js
const path = require('path');
module.exports = {
entry: './src/app.ts',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
resolve: {
extensions: ['.ts', '.js'],
},
module: {
rules: [
{
test: /\.ts$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],
},
};
```
빌드 및 스크립트 실행:
package.json에 스크립트 추가합니다:
"scripts": { "build": "webpack" }- 빌드 실행:
npm run buildHTML 파일에 번들 파일 포함:
<script type="module" src="./dist/bundle.js"></script>
이런 식으로 설정을 완료한 뒤, 브라우저에서 CommonJS 모듈을 사용할 수 없던 문제를 해결할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.