인프런 커뮤니티 질문&답변
VS코드 사용법 질문 (ESlint 관련)
해결된 질문
24.09.25 14:54 작성
·
34
0

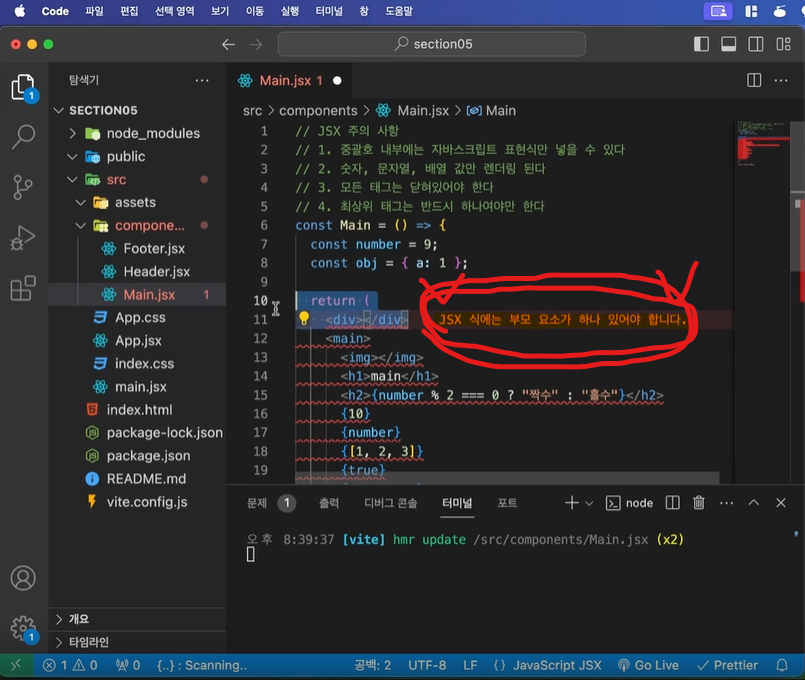
강사님 vs코드 화면에서처럼 오류 메시지 바로 볼 수 있게 하려면 어떻게 하나요?
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요
- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 주영진님.
VSCode에서 ESLint 설정과 관련하여 질문해 주셨군요. 기초적인 설정 부분과 오류 메시지를 쉽게 확인할 수 있는 방법을 설명드리겠습니다. 먼저, 기존 질문에 도움될 만한 답변을 아래 링크에서 확인해 보실 수 있습니다.
ESLint 설치 및 설정:
- 먼저 터미널에서 다음 명령어로 ESLint와 필요한 플러그인들을 설치합니다.
npm install eslint eslint-plugin-react --save-dev
- 프로젝트 루트에
.eslintrc.js파일을 생성하고, 아래와 같은 기본 설정을 추가하세요.
module.exports = { env: { browser: true, es2021: true, }, extends: [ 'eslint:recommended', 'plugin:react/recommended', ], parserOptions: { ecmaFeatures: { jsx: true, }, ecmaVersion: 12, sourceType: 'module', }, plugins: [ 'react', ], rules: { // 사용자 규칙 추가 가능 }, };
- 먼저 터미널에서 다음 명령어로 ESLint와 필요한 플러그인들을 설치합니다.
VSCode ESLint 확장 설치:
- VSCode의 확장 마켓플레이스에서 “ESLint”를 검색한 후 설치합니다.
- 설치 후, VSCode가 프로젝트 설정을 자동으로 인식하도록 하려면
.vscode/settings.json파일에 아래와 같은 설정을 추가하세요.
{ "eslint.validate": [ "javascript", "javascriptreact", "typescript", "typescriptreact" ], "editor.codeActionsOnSave": { "source.fixAll.eslint": true } }
- VSCode의 확장 마켓플레이스에서 “ESLint”를 검색한 후 설치합니다.
오류 메시지 확인:
- 파일을 저장할 때마다 ESLint에 의해 발생하는 오류가 에디터에서 바로 확인될 겁니다.
- 필요 시 VSCode 하단의 문제(Tab) 섹션에서도 오류 목록을 볼 수 있습니다.
- 추가로 “Error Lens”라는 확장 프로그램을 설치하면 오류가 발생한 코드 라인에 더 명확히 표시됩니다.
- 파일을 저장할 때마다 ESLint에 의해 발생하는 오류가 에디터에서 바로 확인될 겁니다.
이미지와 설명을 참조하여 설정을 진행해 보시고, 혹시나 더 궁금하신 사항이 있다면 다시 문의주시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

2024. 09. 27. 13:08
감사합니다!!!