

인프런 커뮤니티 질문&답변
VS코드 편집기 사용법 (ESlint 관련)
해결된 질문
작성
·
117
0

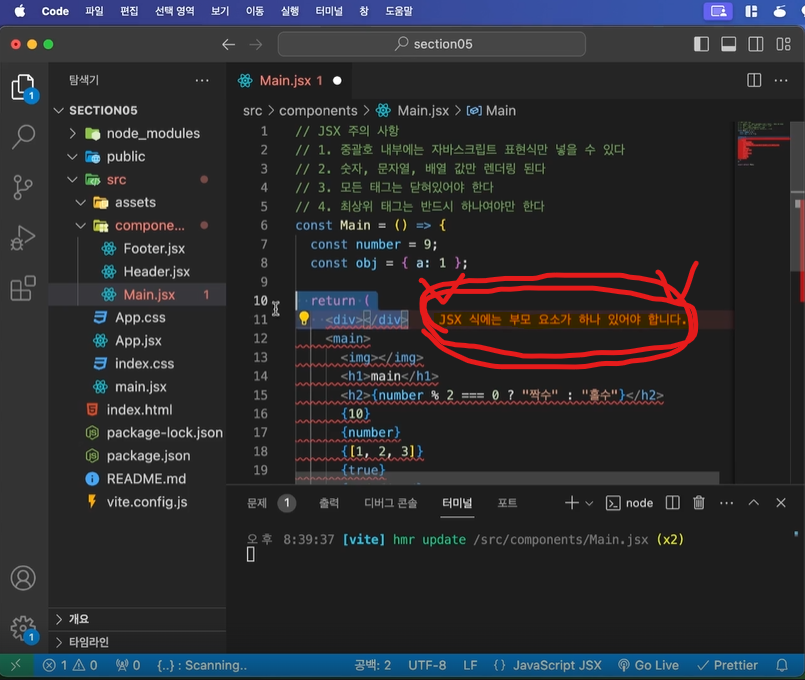
강사님 vs코드 화면에서처럼 오류 메시지 바로 볼 수 있게 하려면 어떻게 하나요?
ESlint 설치는 했습니다.
터미널에서는 오류 내용 나오는데, 편집창에서 나왔으면 좋겠네요 ㅠ
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요
- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
주영진님이 질문해주신 ESlint 오류 메시지를 VSCode 편집기에서 바로 볼 수 있게 하는 방법에 관한 기존 답변을 찾았습니다.
유사한 질문에 대한 답변들:
-
- 이 질문에서는 VSCode 환경 설정 문제로 타입스크립트 파일에서 오류 표시가 나타나지 않는 경우를 다루었습니다. 이는 ESlint와 유사하게 VSCode 설정이나 확장 프로그램 문제일 수 있습니다.
- 설명: 기본적으로 ESLint 확장이 설치되어 있고 작동 중이라면, ESLint 오류는 바로 편집기에서 확인할 수 있어야 합니다. 설정 파일(
.eslintrc), VSCode 설정, 혹은 ESLint 플러그인의 적절한 설정이 필요할 수 있습니다.
- 이 질문에서는 VSCode 환경 설정 문제로 타입스크립트 파일에서 오류 표시가 나타나지 않는 경우를 다루었습니다. 이는 ESlint와 유사하게 VSCode 설정이나 확장 프로그램 문제일 수 있습니다.
React에서 배열 사용하기 4 - 데이터 수정하기 18분 50초 질문드립니다.
- 이 질문은 JSX 문법과 관련한 삼항 연산자 사용 시 발생하는 문제에 대한 것인데, JSX 문법 오류 메세지에 관한 설명이 포함되어 있습니다.
- 설명: JSX 문법 오류 시 편집기에서 바로 오류를 확인할 수 있는 기능이 중요합니다. 이를 위해, eslint-plugin-react 등의 플러그인도 확인해 볼 수 있습니다.
- 이 질문은 JSX 문법과 관련한 삼항 연산자 사용 시 발생하는 문제에 대한 것인데, JSX 문법 오류 메세지에 관한 설명이 포함되어 있습니다.
참고 링크:
- VSCode ESLint Extension: 이 확장을 사용하면 코드 편집기에서 즉시 오류를 볼 수 있습니다.
- ESlint 공식 문서: 여기서 설정 파일에 대한 정보를 확인하여, 필요에 따라 오류를 즉시 표시할 수 있도록 설정할 수 있습니다.
이미지가 첨부된 질문에서처럼, 특정 상황(여러 루트 엘리먼트)에서 발생하는 오류는 ESLint의 규칙 중 하나일 수 있습니다. 설정 파일에서 해당 규칙을 활성화하고, VSCode ESLint 확장이 제대로 설치되고 작동 중인지 확인해 보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
