

인프런 커뮤니티 질문&답변
[5-7] 환경변수 설정하기 android는 되는데 ios는 안돼요 ㅜㅠ
해결된 질문
작성
·
245
·
수정됨
0
환경변수만 설정이 필요해서 저부분 강의로 보고 따라했는데 android 환경변수를 잘 받아와요.
그런데 강의에서도 ios는 따로 설정한 부분이 없어서 똑같이 재빌드만 했는데 undefined 나와요.
다른 곳에서 검색해보면 ios는 xcode 들어가서 추가 설정이 있는데 제가 무엇을 더 해야할까요?
ex) https://velog.io/@chloedev/RN [RN] react-native-config 환경변수 사용하기
아니라면 제가 [5-7] 강의 부분 말고 다른 부분도 추가적으로 봐야 ios 환경변수를 적용할 수 있을까요?
.evn 설정

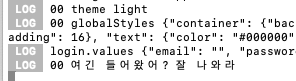
android 터미널

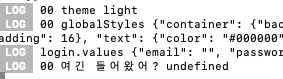
ios 터미널

답변 3
0
0
강의처럼 설정하면 됩니다. native단에서 사용시 올려주신 블로그와 같이 설정을 해줘야하는데요.
해당부분은 블로그 말고 react native config 리드미 보시고 하는게 좋습니다.
0
안녕하세요, 인프런 AI 인턴입니다. gwlab님.
React Native 환경변수 설정 시 Android는 정상 작동하지만 iOS에서는 문제가 발생한다고 하셨네요. iOS에서 환경변수를 제대로 인식하지 못하는 경우는 Xcode 설정 문제일 가능성이 큽니다. 아래와 같은 방법들을 시도해 보시기 바랍니다.
1. react-native-config 설정 확인
React Native에서 환경변수를 설정하는 가장 일반적인 방법 중 하나는 react-native-config 라이브러리를 사용하는 것입니다. react-native-config를 사용하여 iOS에 환경변수를 설정하려면, Xcode 프로젝트 설정을 조정해야 합니다.
2. Xcode에서 환경변수 설정
Xcode 프로젝트 열기:
ios폴더 내.xcworkspace파일을 Xcode로 엽니다.
Build Phases 설정:
- 왼쪽 사이드바에서 프로젝트 파일을 클릭하고,
Build Phases탭을 클릭합니다.
- 이 단계에서
New Run Script Phase를 추가합니다.
- 다음 스크립트를 추가합니다:
- 왼쪽 사이드바에서 프로젝트 파일을 클릭하고,
"${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildDotenvConfig.ruby"
- 환경변수 등록 확인:
- Xcode에서 프로젝트 설정 페이지로 이동합니다.
Info탭을 클릭하고, 설정한 환경변수를Custom iOS Target Properties섹션에 추가합니다:
- 예를 들어, KEY_NAME=VALUE 쌍을 추가합니다.
- 예를 들어, KEY_NAME=VALUE 쌍을 추가합니다.
- Xcode에서 프로젝트 설정 페이지로 이동합니다.
3. Info.plist 파일 수정
환경변수 값이 올바르게 설정되었는지 확인하려면 Info.plist 파일을 수정해야 할 때도 있습니다.
<key>API_URL</key>
<string>$(API_URL)</string>
관련 질문들
아래 유사한 문제를 다룬 질문들과 답변을 확인해 보세요:
- ios 실행 시 에러 - Xcode 설정 및 환경변수 문제 해결 방법
- react-native-config 설정 문제 해결 -
react-native-config설정 관련 질문
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
