인프런 커뮤니티 질문&답변
감정일기장 12.11 강의 중 map 함수 오류
해결된 질문
작성
·
91
0
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요
- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
아래와 같이 강의 들으면서 코딩 했는데,
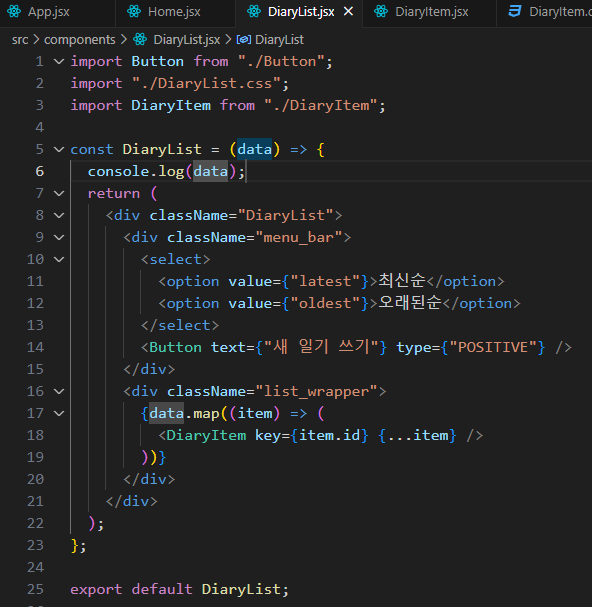
DiaryList.jsx

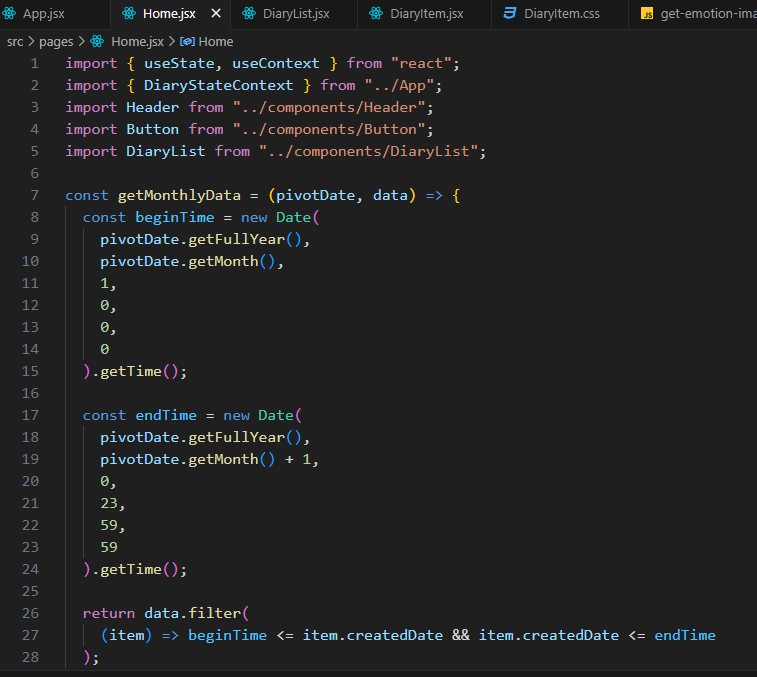
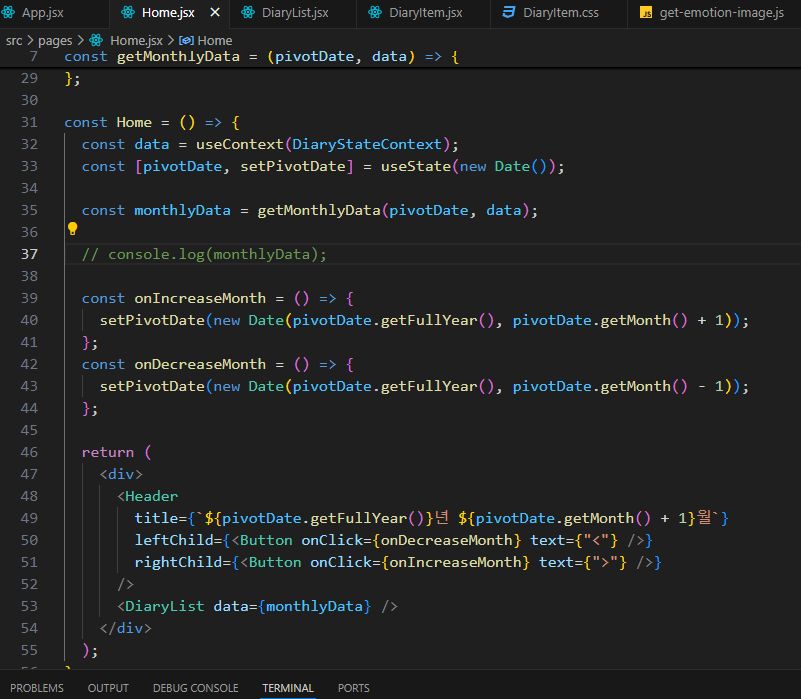
Home.jsx


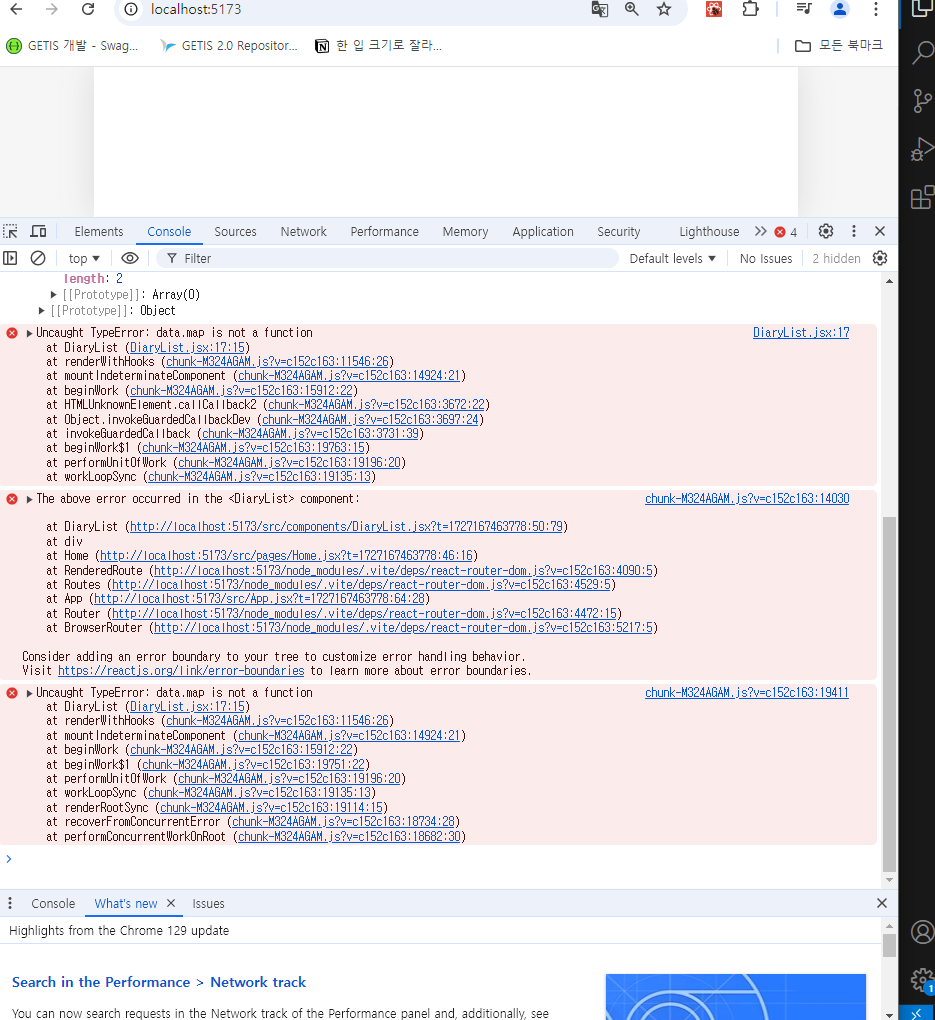
아래와 같이 맵 관련 인식이 안되는 오류가 납니다.
Uncaught TypeError: data.map is not a function
at DiaryList (DiaryList.jsx:17:15)

어디가 잘못된지 모르겠어서 질문드립니다.
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 2
0
안녕하세요 이정환입니다.
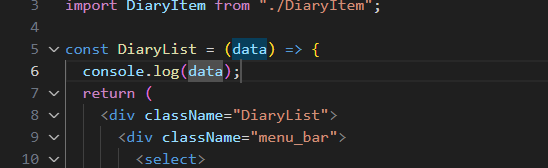
DiaryList 컴포넌트에서 Props를 전달받는 과정에 실수를 하신 것 같아요 아래는 첨부해주신 사진입니다.

보시면 data 라는 이름의 매개변수로 Props를 받아오고 있는데, 강의에서 안내드렸듯 Props는 객체 형태로 전달됩니다. 따라서 (data) 형태가 아닌 ({data}) 형태로 구조분해할당을 통해 받아오셔야 합니다.
이 부분은 우리 강의의 Props 챕터를 참고해보시면 더 쉽게 이해하실 수 있을겁니다.
0
안녕하세요, 인프런 AI 인턴입니다. gun2500님.
질문주신 에러의 원인은 data 변수에 .map() 메서드를 적용하기 전에, data가 배열인지 체크하지 않아서 발생한 것입니다. data가 배열이 아닐 경우 .map() 메서드를 사용할 수 없으므로 undefined 에러가 발생합니다.
관련된 유사한 질문과 그 답변을 확인하시면 도움이 될 것입니다:
-
- 이 문제는 ‘onCreate’라는 함수가 제대로 정의되지 않았거나 전달되지 않은 경우 발생합니다. 데이터를 추가하는 함수가 정의되어 있지 않을 때도 유사한 에러가 발생하므로
data가 제대로 전달되었는지 확인해보세요.
- 이 문제는 ‘onCreate’라는 함수가 제대로 정의되지 않았거나 전달되지 않은 경우 발생합니다. 데이터를 추가하는 함수가 정의되어 있지 않을 때도 유사한 에러가 발생하므로
-
- 이 질문에서는
onClick이 함수가 아니라는 에러가 발생했습니다. 해결 방법 중 하나로 데이터를 올바르게 전달하고 있는지, 그리고 기대한 형식으로 데이터가 존재하는지 확인하는 방법이 있습니다.
- 이 질문에서는
diaryList.map in not function 오류
- 이 질문은
diaryList가 배열이 아닌 형태로 전달되었을 때 발생하는 오류입니다. 주어진 링크에서 이를 해결하기 위한 상세한 접근법을 확인하실 수 있습니다.
- 이 질문은
특히 data가 배열인지 확인하는 방법을 코드에서 다음과 같이 구현할 수 있습니다:
const DiaryList = ({ data }) => {
// 데이터를 배열로 보장할 수 있는 예비 처리
if (!Array.isArray(data)) {
console.error("DiaryList expected an array but received:", data);
data = [];
}
return (
<div className="DiaryList">
{/* ... other components */}
{data.map((item) => (
<DiaryItem key={item.id} {...item} />
))}
</div>
);
};
위 코드를 통해 data가 배열이 아닐 때는 빈 배열로 설정하여 .map() 메서드 사용 시 오류를 방지할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다 ㅎㅎ 다시 한번 Props 챕터 복습해보겠습니다!