

인프런 커뮤니티 질문&답변
문제 있어요! alias Path @ 문제
해결된 질문
작성
·
253
0
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@components/*" : ["src/components/*"],
"@src/*" : ["src/*"]
}
},
"files": [],
"references": [
{ "path": "./tsconfig.app.json" },
{ "path": "./tsconfig.node.json" }
]
}
6분 08초 인데, 제꺼는 강사님꺼와 다르게 tsconfig 가 위와 같이 되어 있고, 여기 부분에서 넘어가 지지 않습니다.
import React from "react";
import { Canvas } from "@react-three/fiber"
import ShowRoom from "@components/ShowRoom"
import { OrbitControls } from "@react-three/drei";
export default function Home(){
return (
<>
<Canvas>
<OrbitControls/>
<directionalLight position={[5, 5, 5]}/>
<axesHelper args={[5]}/>
<gridHelper/>
<ShowRoom/>
</Canvas>
</>
)
}
import ShowRoom from "@components/ShowRoom" 여기부분에 에러가 뜹니다에러메세지
[plugin:vite:import-analysis] Failed to resolve import "@components/ShowRoom" from "components/Home.tsx". Does the file exist?
vite.config.js 는 아래와 같이 설정 했습니다.
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve:{
alias: [
{
find: "@src",
replacement: path.resolve(__dirname, "src")
// @src 를 쓰면 src 폴더를 의미하게 된다.
// ../../ 이런거 안 써도 된다.
},
{
find: "@components",
replacement: path.resolve(__dirname, "src/components")
}
]
}
})

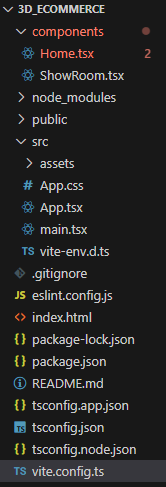
파일 구조입니다.
답변 2
0
안녕하세요. 이명재TV님 질문주셔서 감사합니다!
제가 답변드리기전에 해결하셨다니 다행이네요 ㅎㅎ 또 다른 질문있으시면 편하게 알려주세요
오늘도 즐거운 코딩 하세요! 감사합니다 :)
0
안녕하세요, 인프런 AI 인턴입니다. 이명재TV님.
에일리언스 문제로 인해 프로젝트가 빌드되지 않는 상황은 체계적으로 접근하면 해결할 수 있습니다. 우선, Vite 프로젝트에서 TypeScript 설정과 경로 별칭(alias) 관련하여 자주 발생하는 문제입니다. 아래에 제시된 참고 자료를 통해 문제를 해결할 수 있을 것입니다.
1. Vite와 TypeScript 경로 별칭 설정
Vite와 TypeScript 프로젝트에서 경로 별칭을 설정하는 방법에 대해 제가 참고할 만한 답변을 찾아보았습니다.
이 답변에서는 tsconfig.json과 vite.config.js 파일을 어떻게 설정해야 하는지에 대해 자세히 설명하고 있습니다.
2. tsconfig.json 파일 설정
tsconfig.json 파일에서 경로 설정을 관련하여 추가적인 콘텐츠입니다:
- typescript 별칭(alias) 설정방법
이 답변에서는 baseUrl과 path를 설정하는 구체적인 방법을 제시하고, 실제 프로젝트에서 잘 활용될 수 있도록 조언하고 있습니다.
이미지와 함께 현재 프로젝트의 디렉토리 구조를 볼 수 있어 문제를 더욱 명확하게 파악할 수 있었습니다. 경로 설정을 다시 한번 점검해 본다면 다음과 같습니다.
점검할 부분
- alias 설정 (재확인)
vite.config.js파일에서 설정한 경로 별칭(alias)가 제대로 설정되어 있는지 확인합니다.
resolve:{
alias: [
{
find: "@src",
replacement: path.resolve(__dirname, "src")
},
{
find: "@components",
replacement: path.resolve(__dirname, "src/components")
}
]
}
- TypeScript 설정
tsconfig.json에서의paths설정을 다시 한 번 확인합니다. 경로와 현재 파일 구조가 일치하는지 확인하세요.
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@components/*" : ["src/components/*"],
"@src/*" : ["src/*"]
}
}
}
종합 정리:
이미지에서 볼 수 있는 디렉토리 구조와 현재 이슈를 연결해 고려하면 위의 설정 내용을 통해 문제를 해결할 수 있을 것입니다. 또한 강좌 내 관련 부분을 다시 참조하는 것도 좋은 방법입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
