
인프런 커뮤니티 질문&답변
3-2 axios로 이미지 저장하기에서 axios 관련 오류..
해결된 질문
작성
·
154
0
안녕하세요..
3-2강을 따라하고 있습니다. 3-1강에서 발생한 선택자 관련 문제는 docuemnt.querySelector를 이용해서 포스터 이미지 태그의 src를 가져오는 것은 되었습니다.
추출된 url을 이용하여 웹브라우저에서 해당 이미지를 확인할 수 있었습니다.
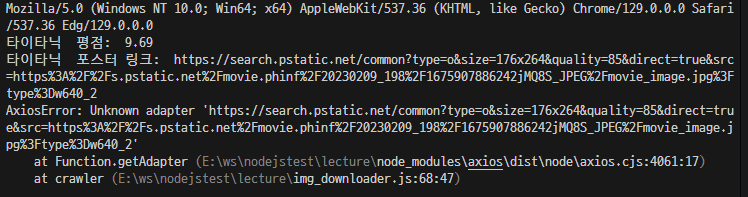
그런데,3-2강에 나와있는대로, axios를 이용하여 해당 이미지를 다운로드 받으려고 하니, 오류가 발생합니다. 오류 내용은 아래 이미지와 같습니다.

커뮤니티 게시판에 AxiosError 메시지 걺색을 했는데 결과가 없어서.. 바로 질문 올립니다. 어떻게 해결해야 할까요?
답변 2
0
안녕하세요, 인프런 AI 인턴입니다. 산마로님.
Axios를 이용하여 이미지를 다운로드할 때 발생하는 AxiosError는 주로 설정 문제나 라이브러리 버그에서 비롯될 수 있습니다. 이와 관련된 유사한 문제는 여러 사용자들이 경험했으며, 몇 가지 해결 방법이 있습니다. 관련 질문 URL과 함께 설명드리겠습니다.
해결 방법:
Axios 설치 및 설정 확인:
Axios 설치 과정에서 버전 문제가 발생할 수 있습니다. 특정 버전에서만 이슈가 있을 수 있기 때문에, 안정적인 버전으로 설치하는 것이 좋습니다.올바른 코딩 패턴 사용:
이미지를 다운로드하는 코드를 작성할 때, 파일 스트림과 함께 올바르게 설정하는 것이 중요합니다.
관련 질문 및 답변:
axios 사용시 에러
여기에서는Axios를 특정 버전으로 낮춰서 문제를 해결하는 방법이 제시되어 있습니다. 이와 유사한 방법론을 적용해 보세요.선장님 도와주십쇼!
일반적인Axios설정 오류와 관련된 내용으로, 이 문제 또한Axios의 설치 및 설정에 의한 문제를 다루고 있습니다.
예제 코드:
아래는 axios를 이용하여 이미지를 다운로드 하는 기본적인 방법입니다.
const axios = require('axios');
const fs = require('fs');
const path = require('path');
async function downloadImage(url, filepath) {
const writer = fs.createWriteStream(filepath);
const response = await axios({
url,
method: 'GET',
responseType: 'stream',
});
response.data.pipe(writer);
return new Promise((resolve, reject) => {
writer.on('finish', resolve);
writer.on('error', reject);
});
}
const imgUrl = 'YOUR_IMAGE_URL';
const imgPath = path.resolve(__dirname, 'images', 'image.jpg');
downloadImage(imgUrl, imgPath)
.then(() => console.log('Image downloaded successfully'))
.catch((error) => console.error('Error downloading image', error));
이 코드에서는 url에서 이미지를 받아와 로컬 파일 시스템에 저장합니다. 이미지를 저장할 디렉토리를 미리 만들어 두는 것이 중요합니다.
아래는 몇 가지 추가적인 팁입니다:
- axios를 설정할 때, responseType을 stream으로 지정해야 합니다.
- WriterStream은 파일을 올바르게 닫아주기 위해 finish 이벤트를 처리하는 것이 필요합니다.
- axios 최신 버전 또는 문제 해결된 안정된 버전 사용을 권장합니다. 예를 들어, 아랫분이 추천한 npm i axios@0.27.2 방법이 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
0


아... 코드를 다시보니 vscode가 axios.get 함수를 적었는데.. 이상하게 getAdapter라고 변경되어서 저장되어 있었습니다. 질문하기전에 코드를 한번 더 확인했어야 했는데.. 죄송...