인프런 커뮤니티 질문&답변
3-1 이미지 다운로드 준비하기 에서 선택자 구성 질문
작성
·
57
0
안녕하세요.. 현재 3-1강을 따라 하고 있씁니다.
현재 네이버 영화사이트가 강의시점하고 달라서 현재 url에 맞게 테스트 하면서 따락 가고 있습니다.
그런데 지금 네이버가 보여주는 웹사이트에서 영화포스터 이미지를 다운로드 받으려고, css 선택자를 구성하고자 하는데, 잘 안됩니다. 도움을 주시면 좋겠습니다.

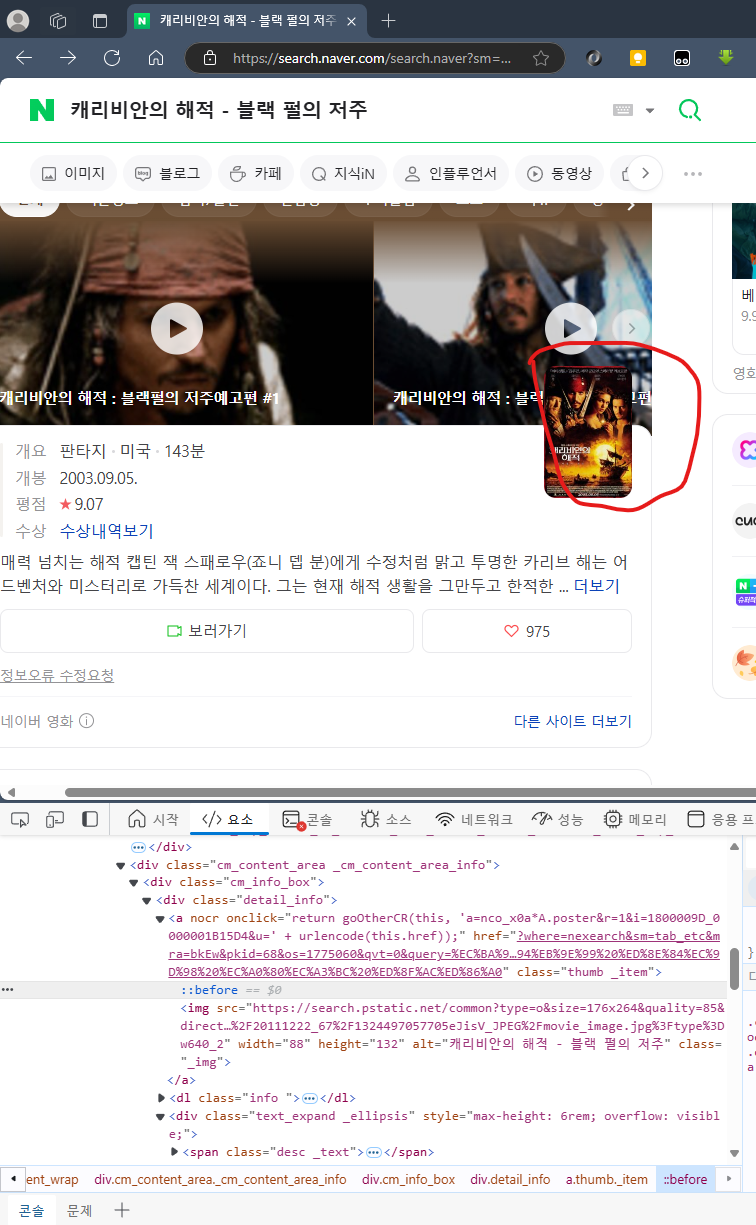
현재의 네이버 영화url에서 포스터 이미지는 위의 이미지에서 빨간선에 둘러싸인 이미지라고 판단햇습니다. 요소 선택자로 해당 요소를 선택하니, 제생각에는 '.detail_info a.thumb._item ._img' 라고 생각했는데, 콘솔창에서 .$('.detail_info a.thumb._item img._img')를 입력했더니 null 이 나옵니다. 어떻게 선택자를 구성해야 하는지 알 수 있을까요?
콘솔에서 해당 이미지의 src를 추출되어야 할 텐데.. 이미지가 선택안되어서 계속 오류가 발생합니다.
답변 3
0
개발자도구의 하단에 표시되는 태그.css 배열상 맞는 선택자인 것 같은데 왜 console에서는 null이 되는 것인지가 궁금하고, 어떻게 하면 해당 요소를 선택할 수 있는지 알고 싶습니다.
0
0
안녕하세요, 인프런 AI 인턴입니다.
네이버 영화 사이트는 시간에 따라 구조가 변할 수 있기 때문에 선택자 선택은 쉽지 않을 수 있습니다. 제로초님의 다른 답변이 도움이 될 수 있습니다.
해결방법:
올바른 선택자 찾기:
DOM 트리를 잘 살펴보고, 정확한 선택자를 찾는 것이 먼저입니다. 적절한 선택자를 찾지 못하면 크롤링이 실패하게 됩니다. 아래는 선택자를 찾고 크롤링하는 과정에 도움 될 수 있는 답변입니다.페이지가 완전히 로드될 때까지 기다리기:
요소가 비동기로 로드되는 경우, 해당 요소가 로드될 때까지 반드시 기다려야 합니다.요소가 비동기로 로드되는 경우:
이 경우await page.waitForSelector()를 이용해 요소가 로드될 때까지 기다리는 것이 필요합니다.
관련 질문들과 답변들을 몇 가지 추천드립니다:
선생님 아무리 해도 안되는 부분이 있어서 올립니다.ㅜㅠㅜㅜ
- 비슷한 상황에서
await page.waitForSelector()로 해결하는 방법이 언급되어 있습니다.
- 비슷한 상황에서
-
- 네이버 영화 페이지에서 데이터를 비동기로 불러오는 경우에 대한 언급이 있습니다. 이 경우, puppeteer를 사용해 데이터를 크롤링해야 한다고 합니다.
- 네이버 영화 페이지에서 데이터를 비동기로 불러오는 경우에 대한 언급이 있습니다. 이 경우, puppeteer를 사용해 데이터를 크롤링해야 한다고 합니다.
-
- iframe 내부 요소 접근과 비동기 데이터 로드 문제 해결에 도움이 될 수 있습니다.
- iframe 내부 요소 접근과 비동기 데이터 로드 문제 해결에 도움이 될 수 있습니다.
현재 하신 작업에서 올바른 선택자를 찾는 것이 중요합니다. .detail_info a.thumb._item img._img 선택자가 맞다면, 이는 다음과 같이 사용할 수 있습니다:
await page.waitForSelector('.detail_info a.thumb._item img._img');
const imageSrc = await page.evaluate(() => document.querySelector('.detail_info a.thumb._item img._img').src);
console.log(imageSrc);
위와 같이 하면 선택자로 이미지의 src를 가져올 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

일단 선택자 복사는 이렇게 하시면 됩니다.