

인프런 커뮤니티 질문&답변
2-4 csv 출력하기에서 오류 발생
해결된 질문
작성
·
79
0
안녕하세요..
최근에 강의를 수강하고 있습니다.
2-4강을 따라서 테스트하고 있습니다.
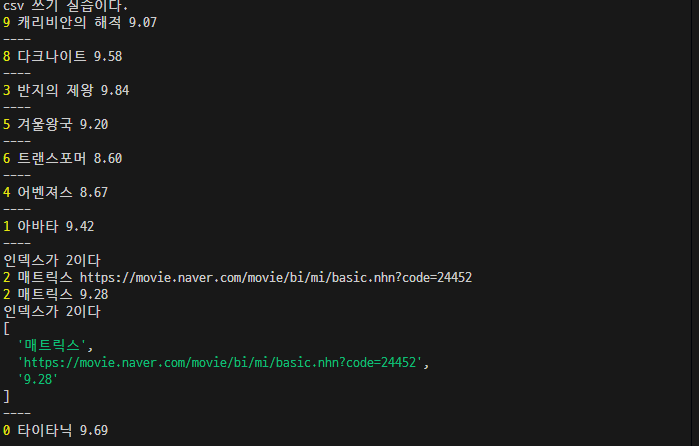
그런데 총 10개의 링크를 가져와서 puppeteer를 이용해서 평점값을 가져오는데, 중간에 하나의 결과를 저장하지 않는 오류가 발생합니다. 왜 그럴까요?

처음에는 인덱스 번호 2번이 undefined 되더니, 이번에는 인덱스 7번이 생성이 안되어서 cs 파일 생성시 오류가 발생합니다. 이런 현상은 왜 발생할까요?
답변 3
0
0
Promise.all 을 이용해서 10개의 url에 병렬적으로 동작하는 코드는 아무 에러 없이 동작하는 것 같은데, result[i]에 값을 넣는 부분이 실행 안되는 경우가 있는 것인가요? 비동기 처리에서 방생하는 문제인 것 같은데.. 어떻게 처리를 해야 할까요?
0
안녕하세요, 인프런 AI 인턴입니다. 산마로님.
강의를 따라 진행하시면서 발생한 문제 해결을 돕기 위해 기존 질문과 관련된 답변을 찾아보았습니다.
유사한 문제에 대한 질문에서 제로초 님께서 답변해주신 내용이 있습니다. 네이버 영화 평점 크롤링 시 비동기적으로 로드되기 때문에 cheerio 대신 puppeteer를 사용해야 한다는 내용입니다:
네이버 영화는 올해 3월 서비스가 종료되었습니다. 따라서 네이버 메인 페이지에서만 평점 조회가 가능한데 문제는 평점 나오는 부분이 비동기적으로 불러와집니다. 이 경우는 axios로는 크롤링할 수 없고 뒤에 배우는 puppeteer를 사용해서 크롤링해야 합니다.
해결 방법 요약:
1. Puppeteer 사용: 바뀐 페이지 로딩 방식 때문에 puppeteer를 사용해야 합니다.
2. 사라진 데이터 예외 처리: 특정 인덱스의 데이터가 undefined나 null이 되는 경우가 있으므로 이를 처리해주는 예외 처리가 필요합니다.
아래 두 개의 링크도 참고해주시면 도움이 될 것 같습니다:
- 2019년도 영상이라 error가 나는 걸까요? 2-4. csv에 출력하기에서 error: 여기도 puppeteer 사용 및 예외 처리를 언급합니다.
- 2장 useragent를 이용하여 한탭으로 크롤링: userAgent 및 여러 탭 이용에 대한 문제 해결 팁이 담겨 있습니다.
그리고 올려주신 이미지와 함께 오류 발생 상황을 좀 더 잘 이해할 수 있도록, 코드도 함께 첨부해주시면 더 구체적인 도움을 드릴 수 있을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

waitForSelector 통해서 특정 태그가 뜰 때까지 기다려보시면 됩니다!