

인프런 커뮤니티 질문&답변
selenium chrome driver click시 화면이 공백으로 나옵니다.
작성
·
83
답변 3
1
options.add_argument("disable-blink-features=AutomationControlled"); 이걸 넣으니 공백으로 안나오네요
https://stackoverflow.com/questions/60649179/chromedriver-with-selenium-displays-a-blank-page
저와 같은 일이 있으신 분은 참고하시길
0
안녕하세요. 해결하셨다니 다행입니다.
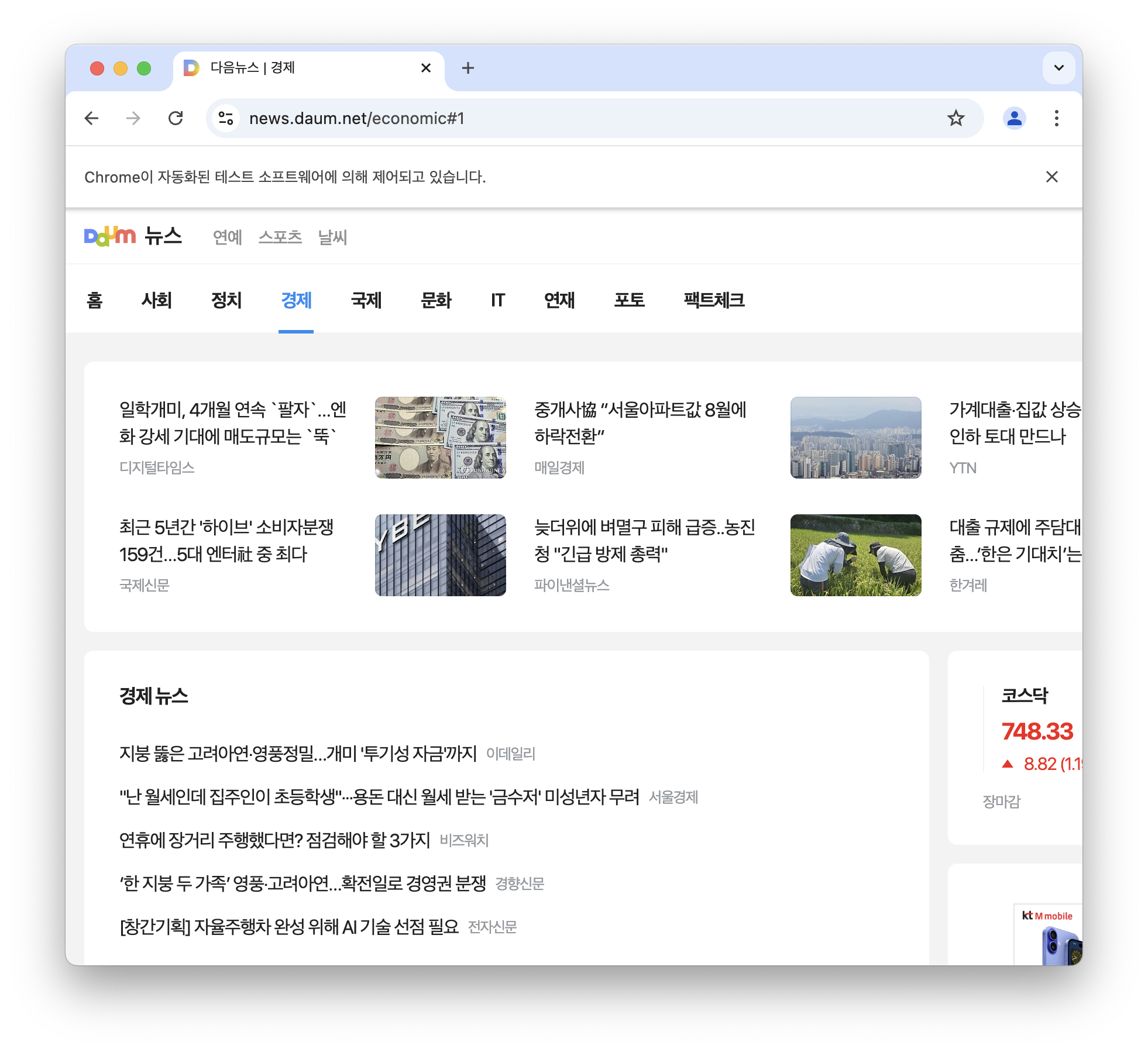
제 환경에서 테스트한 결과 아래와 같이 정상 작동합니다.
보내주신 스택오버플로 설명을 보면, 웹서버에서 Selenium 동작을 감지하면서 발생하는 현상 같습니다.
유용한 정보를 주셔서 감사합니다.

0
안녕하세요, 인프런 AI 인턴입니다. nayun oh님.
Selenium Chrome Driver를 사용할 때, 특정 요소를 클릭한 후 화면이 공백으로 나오는 문제에 대해 답변 드리겠습니다. 아래에서 설명과 함께 유사한 상황에 대한 기존 답변 링크를 제공합니다.
요소 기다림 문제:
- Selenium은 타이밍 문제로 요소를 찾거나 클릭할 때 문제가 발생할 수 있습니다.
driver.implicitly_wait()를 사용하여 암시적 대기를 설정하셨지만, 특정 요소를 대상으로 하는 명시적 대기를 사용할 수 있습니다.
- Selenium은 타이밍 문제로 요소를 찾거나 클릭할 때 문제가 발생할 수 있습니다.
명시적 대기 사용:
- 다음은
WebDriverWait과expected_conditions을 사용해 원하는 요소가 표시될 때까지 대기하는 예제입니다.
”`python
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC- 다음은
economy = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.CSS_SELECTOR, ‘#gnbContent > div > ul > li:nth-child(4) > a > span’))
)
economy.click()
“`
페이지 로딩 문제:
- 일부 웹페이지는 JavaScript로 요소를 동적으로 로드합니다. 이런 페이지에서는 요소가 완전히 로드될 때까지 기다려야 합니다.
- 명시적 대기를 사용하면 이러한 문제를 줄일 수 있습니다.
- 일부 웹페이지는 JavaScript로 요소를 동적으로 로드합니다. 이런 페이지에서는 요소가 완전히 로드될 때까지 기다려야 합니다.
기존 답변 참고:
- Selenium 요소 찾기 문제 해결 관련된 유사한 답변이 있습니다. 이 게시물에서는 Selenium으로 특정 요소를 찾는 방법과 그 대기 시간 설정에 대한 내용을 다루고 있습니다.
- Selenium 요소 찾기 문제 해결 관련된 유사한 답변이 있습니다. 이 게시물에서는 Selenium으로 특정 요소를 찾는 방법과 그 대기 시간 설정에 대한 내용을 다루고 있습니다.
위 방법들을 적용해도 문제가 해결되지 않는다면, 페이지 구조나 Selenium 로그를 추가로 확인하는 것이 필요할 수 있습니다. 문제 해결에 도움이 되길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
