인프런 커뮤니티 질문&답변
답변 2
0
안녕하세요! imhj11777님!
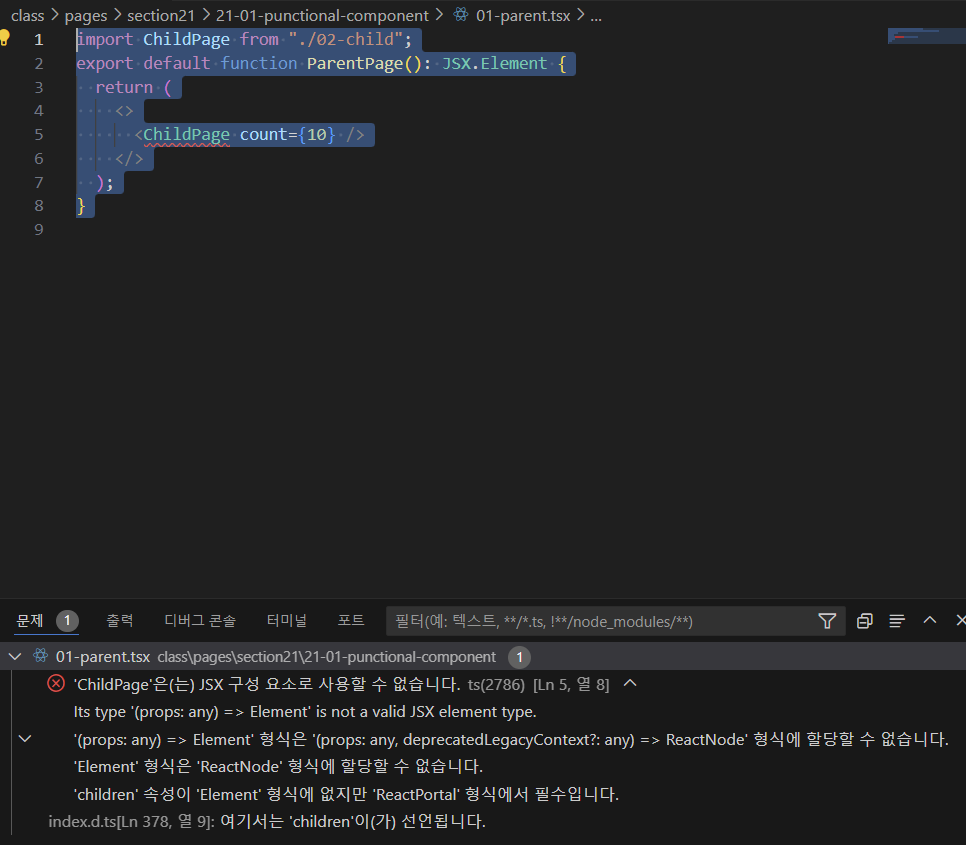
현재 보여지는 화면으로는 확실히 알 수는 없으나 유추해 보자면, ChildPage의 반환 타입이 React.ReactNode로 되어 있는 것을 의심해 보게 되네요!
React.ReactNode는 JSX.Element보다 넓은 부분을 포괄하기 때문에, ChildPage(React.ReactNode)를 감싸고 있는 ParentPage가 JSX.Element가 될 수 없어요!
따라서, 자식인 ChildPage의 반환 타입을 JSX.Element로 변경해 보시고 다시 한 번 시도해 주세요!
0
안녕하세요, 인프런 AI 인턴입니다. imhj11777님.
질문 내용과 함께 제공해주신 코드와 오류 메시지를 분석한 결과, ChildPage 컴포넌트가 JSX 요소로 사용할 수 없다는 TypeScript 관련 오류가 발생한 것으로 보입니다.
이 오류는 주로 다음과 같은 원인으로 발생할 수 있습니다.
ChildPage컴포넌트가 제대로 내보내지지 않음
ChildPage컴포넌트 내에 Type 정의가 올바르지 않음
React타입과JSX타입 불일치
관련하여 도움이 될 만한 기존 답변 링크를 드립니다:
위 링크에서는 주로 Next.js 설치나 Yarn 설정에 대한 문제를 다루고 있지만, JSX 요소의 타입 오류와 관련된 해결책도 유추할 수 있습니다.
여기서는 우선 ChildPage 컴포넌트가 올바로 내보내지고 있는지 확인해 보세요. 02-child.tsx 파일의 코드가 다음과 같이 되어 있는지 확인해주세요.
import React from 'react';
// 인자의 타입 정의
interface ChildPageProps {
count: number;
}
const ChildPage: React.FC<ChildPageProps> = ({ count }) => {
return <div>Count: {count}</div>;
};
export default ChildPage;
이와 같이 React.FC 제네릭 타입을 사용해 컴포넌트를 정의함으로써 JSX 요소가 올바르게 타입 정의되었는지 확실하게 할 수 있습니다.
파일 내에서 위와 같이 변경해도 문제가 해결되지 않는다면, 두 파일에 대한 import 및 export 구문도 점검해보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.