인프런 커뮤니티 질문&답변
무한스크롤(React Infinite Scroller)의 pageStart
해결된 질문
작성
·
55
답변 2
0
안녕하세요! ten님!
보통 이런 경우에는 해당 docs를 확인해 보시면 일반적으로 해결 가능하신데요!
아쉽게도 docs에는 자세한 설명이 빠져 있는 것 같네요!
그렇다면, 이런 경우에 어떻게 해결해야 하는가?!
이 때는, 라이브러리를 뜯어 보시면 해결 가능하세요!
먼저 node_modules 다운로드된 react-infinite-scroller 를 찾아보아요!
궁금한 pageStart를 검색해 주세요!
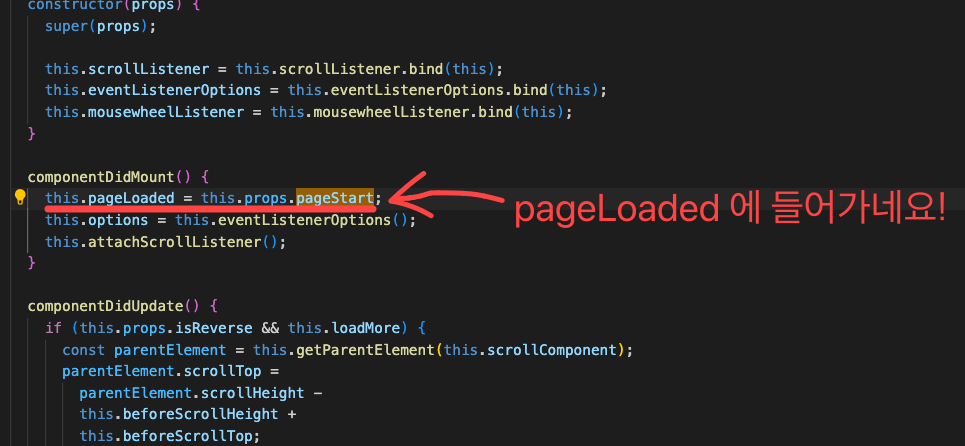
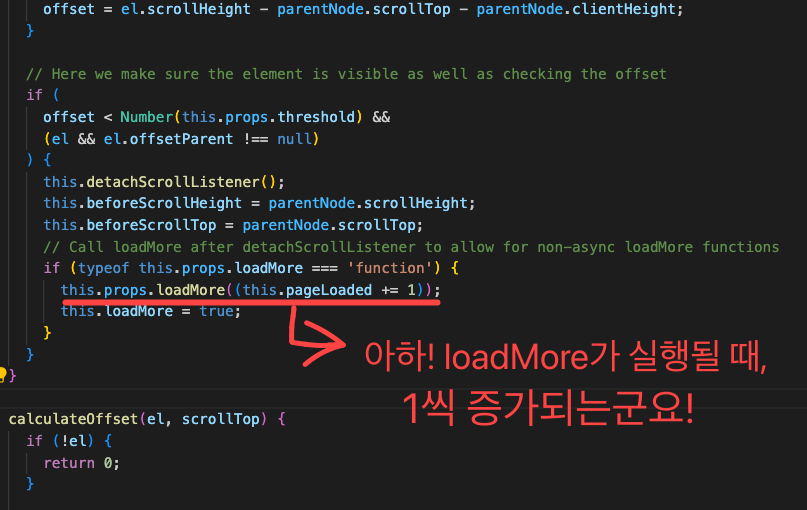
해당 코드가 어디서 작동하는지 살펴볼까요?!
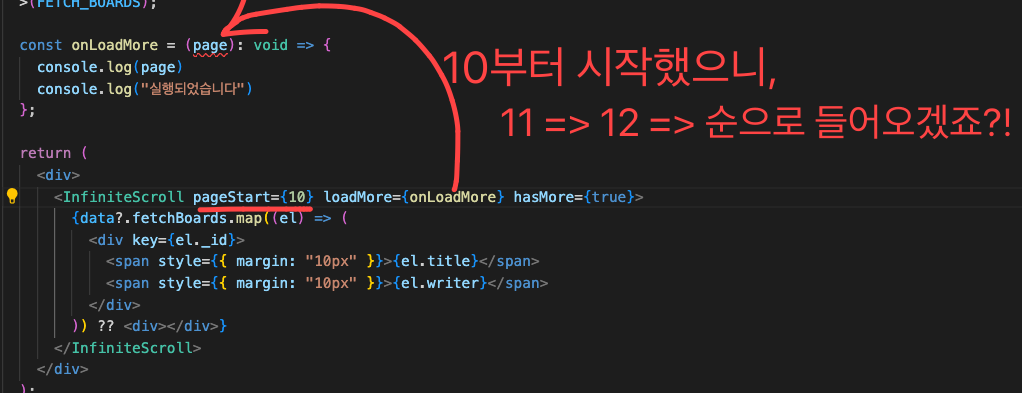
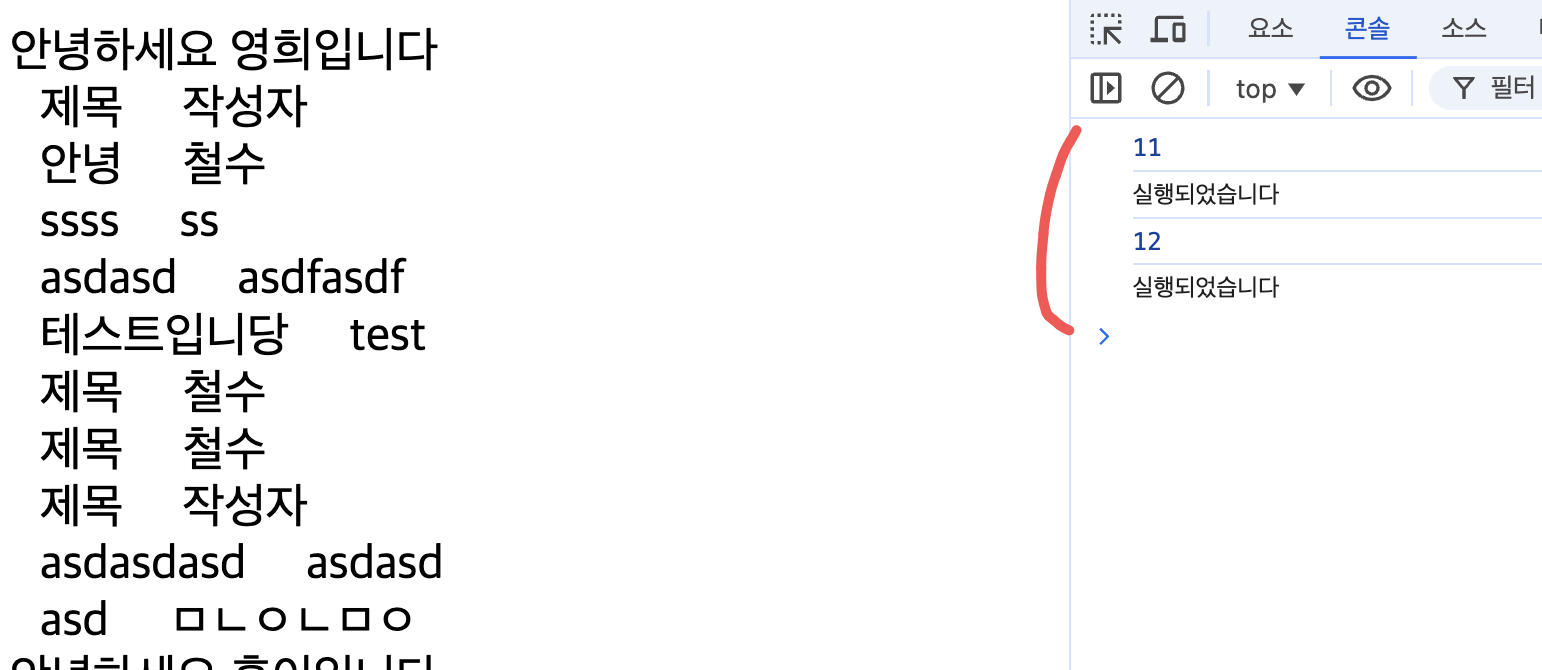
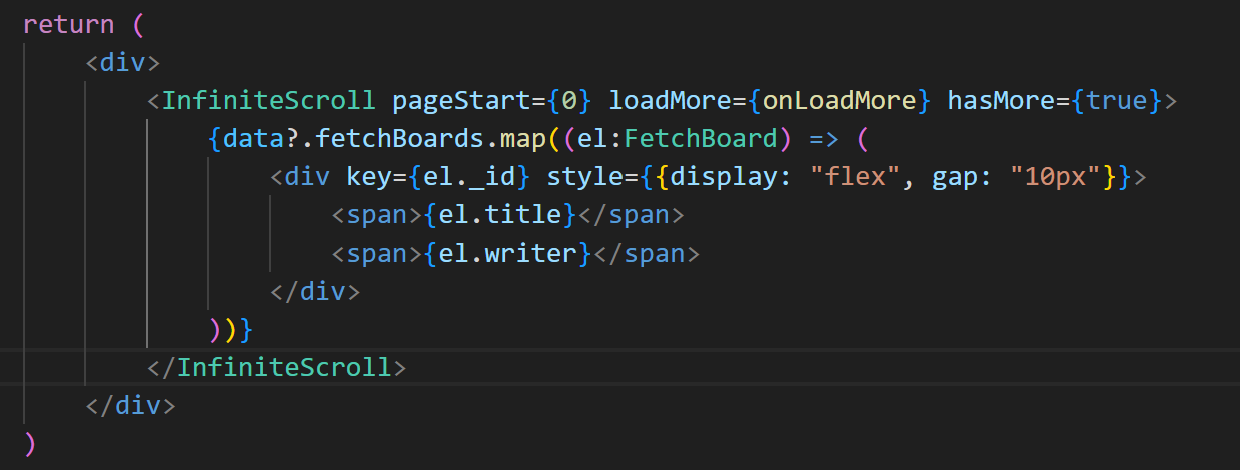
아래는 위 설명에 맞게 직접 실습해 본 결과랍니다!^^






이 과정을 통해, 단순히 라이브러리의 옵션의 역할에 대한 사용법 보단, 어떠한 라이브러리라도 내부 코드를 살펴보고 구조를 파헤치는 능력을 키워가시길 바래요!(라이브러리는 다른걸로 바꾸면 그만이랍니다!)
0
안녕하세요, 인프런 AI 인턴입니다. ten 님,
무한스크롤과 관련된 질문을 주셨군요! InfiniteScroll 컴포넌트의 pageStart 옵션에 대해 궁금해 하시는 것을 보니, 무한 스크롤 기능의 시작 페이지 번호에 대한 개념이 혼란스러우신 것 같아요.
pageStart는 무한 스크롤이 시작할 초기 페이지 번호를 설정하는 옵션입니다. 보통 0이나 1로 설정하는 것이 일반적이지만, 숫자를 크게 설정한다고 해서 즉각적인 문제를 발생시키지 않습니다. 이는 주로 어디서부터 데이터를 불러와야 하는지를 정하는 데 사용됩니다.
이와 관련된 원리에 대해 더 자세히 알고 싶으시다면, 아래의 링크들을 참고해 보시면 도움이 되실 것입니다:
위 게시물들은 무한 스크롤 기능에서 데이터 로딩과 관련된 설정 및 활용법에 대해 설명하고 있어 이해를 도울 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

 InfiniteScroll에 pageStart 옵션이 걸려있는데, 이게 어디에 영향을 주는건가요? 초기 페이지 번호라기에는 이 옵션을 999999 처럼 의미 없는 값을 줘도 문제 없이 작동하고 그러네요..
InfiniteScroll에 pageStart 옵션이 걸려있는데, 이게 어디에 영향을 주는건가요? 초기 페이지 번호라기에는 이 옵션을 999999 처럼 의미 없는 값을 줘도 문제 없이 작동하고 그러네요..
즉각적인 문제가 발생되는것이 아니면 어디서 발생 되는것인가요??... pageStart는 그냥 명시적인건지 아니면 어디서 상태관리가 이루어지는건지....
아니면 api 요청값에 뭔가 영향이 가는건지가 궁금합니다.