

인프런 커뮤니티 질문&답변
동영상 강의에서 이러한 기능을 갖춘 UI화면을 미리 만들어서 저희가 셋팅했던 서버에 넣어놨다고 하는데, 포트번호를 8080으로 똑같이 해야하나요?
작성
·
91
·
수정됨
0
그리고 질문이 자꾸 지워져요. 그래서 다시 작성하게 되었네요. 질문올리면 첫번째에는 글이 지워지고, 다시 작성한 두번째는 글이 올라가는데, 이런 현상은 왜 일어나나요?
포트번호를 5000번으로 했는데, 자꾸 오류가 걸리네요.
강사님이 이러한 기능을 갖춘 UI화면을 미리 만들어서 저희가 셋팅했던 서버에 넣어놨다고 했는데, 이게 무슨 말씀인가요?
7강 유저 생성 API개발에서 1분 20초부터 1분 31초까지에서 강사님의 말씀이 자꾸 생각나네요.
아까 답변주신 방법으로는 해결이 안되요!
프로젝트를 클린 빌드하고, 다시 실행해보세요.라는 말은 무슨 뜻인가요? 클린 빌드는 어떻게 해야하나요?
spring.application.name=library-app
server.port=5000애플리케이션.프로펄티즈에는 위에처럼 작성되어 있어요. 뭔가 잘못되어 있는게 있나요? 강사님이 주신 파일입니다. URL 설정이 올바르게 되어 있는지 확인하려면 어떻게 하나요?
Controller 클래스가 없거나 잘못 매핑됨:
URL 경로와 매핑된
@RequestMapping또는@GetMapping,@PostMapping이 제대로 설정되지 않았을 수 있습니다.
1번은 어디를 말하는건가요? CalculatorController에는 아래 코드가 있습니다. 잘못된 부분이 있으면 알려주세요!
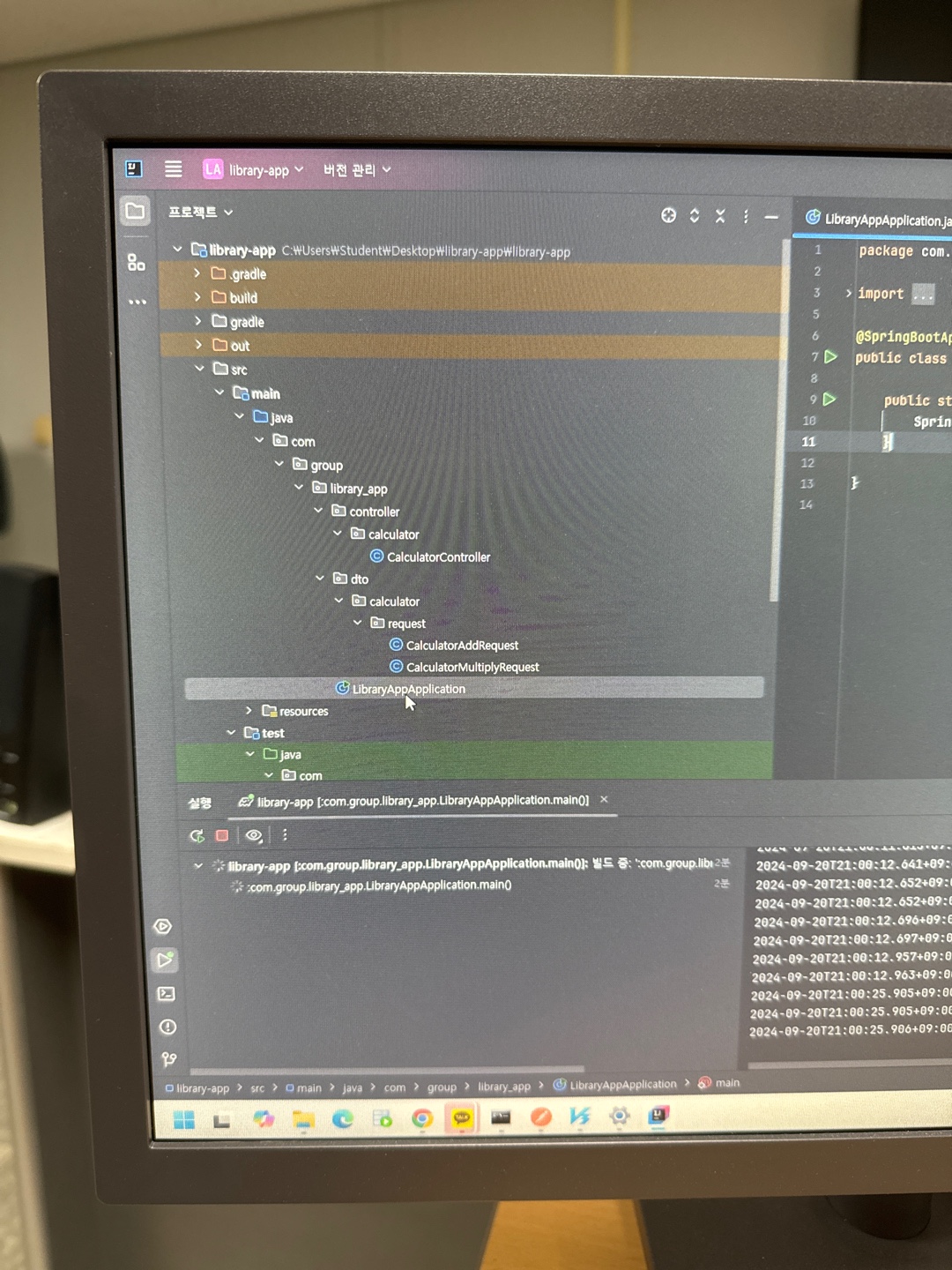
package com.group.library_app.controller.calculator;
import com.group.library_app.dto.calculator.request.CalculatorAddRequest;
import com.group.library_app.dto.calculator.request.CalculatorMultiplyRequest;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class CalculatorController {
@GetMapping("/add") // GET /add
public int addTwoNumbers(CalculatorAddRequest request) {
return request.getNumber1() + request.getNumber2();
}
@PostMapping("/multiply") // POST /multiply
public int multiplyTwoNumbers(@RequestBody CalculatorMultiplyRequest request) {
return request.getNumber1() * request.getNumber2();
}
}





답변 2
0
안녕하세요! Tkhp Sch님 🙂 짧은 시간 안에 여러 질문글을 올려주시고, 각 질문들 내용이 겹치기도 하고 다르기도 해서 최종적으로 어떤 점을 궁금해 하시는지 정확히 파악이 어려워 모든 글에 동일한 내용으로 말씀드려봅니다!
http://localhost:포트번호/v1/index.html 주소로 접속했을 때 404가 나오는 것은 서버는 정상적으로 실행되었으나, 해당 경로에 어떤 페이지나 데이터가 없다는 의미입니다! 강의에서 말씀드렸던 것처럼 다운로드 하신 자료를 이용해 프로젝트를 열었는지 확인해보셔야 합니다. 제가 준비한 프로젝트에 미리 html 파일 등을 넣어 두었거든요!
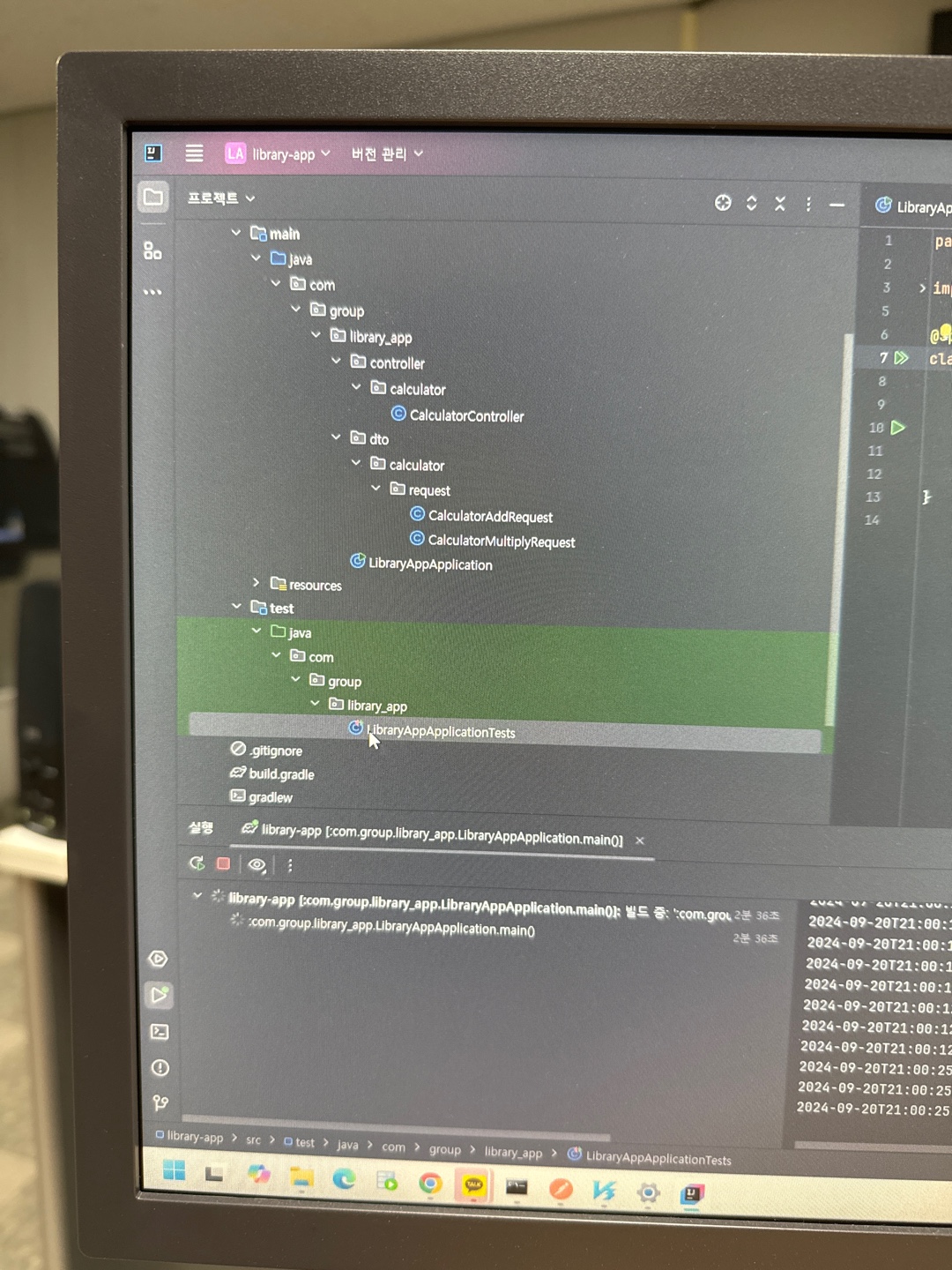
src/resources/static/v1폴더 안에index.html파일 등을 비롯한 여러 파일들이 있으면 정상입니다.
프로젝트를 clean 해보라는 의미는 IntelliJ 오른쪽에 나오는 gradle 탭 > build > clean을 의미하는 것으로 구글에 IntelliJ gradle clean 방법 이라고 검색해보시면 스크린샷을 쉽게 찾으실 수 있습니다 (저도 스크린샷 찍어 드리고 싶지만 8개 글에 각각 동일한 답변을 드려야 해서 이미지 첨부가 어려운 점 양해 부탁드립니다 🙂)
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다, Tkhp Sch님. 질문에 대한 답변을 드리겠습니다.
포트 설정 및 기존 문제 해결
1. 포트번호 설정 관련
스프링 부트에서 서버 포트를 설정하는 방법에는 문제가 없는 것 같습니다. application.properties에 아래와 같이 작성하신 부분에 문제는 없어 보입니다.
spring.application.name=library-app
server.port=5000
2. 프로젝트 클린 빌드
클린 빌드란 프로젝트의 임시 파일이나 이전 빌드 파일을 모두 삭제하고 새로 빌드하는 것을 의미합니다. IntelliJ IDEA에서 클린 빌드를 하기 위해서는 다음 단계를 따르세요.
- 메뉴 > Build > Rebuild Project를 클릭합니다.
Build메뉴는 상단에 있는 메뉴 중 하나입니다.
- 또는
Ctrl + Shift + F9를 누르셔도 됩니다.
3. URL 설정 확인 방법
URL 설정을 확인하려면 해당 컨트롤러 클래스에 매핑된 경로와 실제 요청이 일치하는지를 봅니다. 정상적으로 매핑된 상태라면 브라우저에서 http://localhost:5000/여러분이설정한경로로 접속 시 해당 페이지가 로드되어야 합니다.
4. 작성한 Controller 클래스 문제 확인
CalculatorController 클래스에 다음과 같이 설정하셨다면 문제 없어 보입니다.
package com.group.library_app.controller.calculator;
import com.group.library_app.dto.calculator.request.CalculatorAddRequest;
import com.group.library_app.dto.calculator.request.CalculatorMultiplyRequest;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class CalculatorController {
@GetMapping("/add") // GET /add
public int addTwoNumbers(CalculatorAddRequest request) {
return request.getNumber1() + request.getNumber2();
}
@PostMapping("/multiply") // POST /multiply
public int multiplyTwoNumbers(@RequestBody CalculatorMultiplyRequest request) {
return request.getNumber1() * request.getNumber2();
}
}
UI 화면 관련
스프링 부트 서버에 미리 만들어진 UI 화면을 추가할 때, 일반적으로 정적 리소스(HTML, CSS, JS 등)를 src/main/resources/static 폴더에 넣으면 됩니다. 브라우저에서 http://localhost:5000/index.html과 같이 접근할 수 있습니다.
추가 URL 설정 확인 및 문제 해결
더 상세한 해결책은 관련 게시물의 답변을 참고하면 됩니다. 다음과 같은 질문과 답변들이 참고가 될 수 있습니다:
- 404 오류 질문입니다.
- 도서 관리 애플리케이션 화면 질문
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
