

인프런 커뮤니티 질문&답변
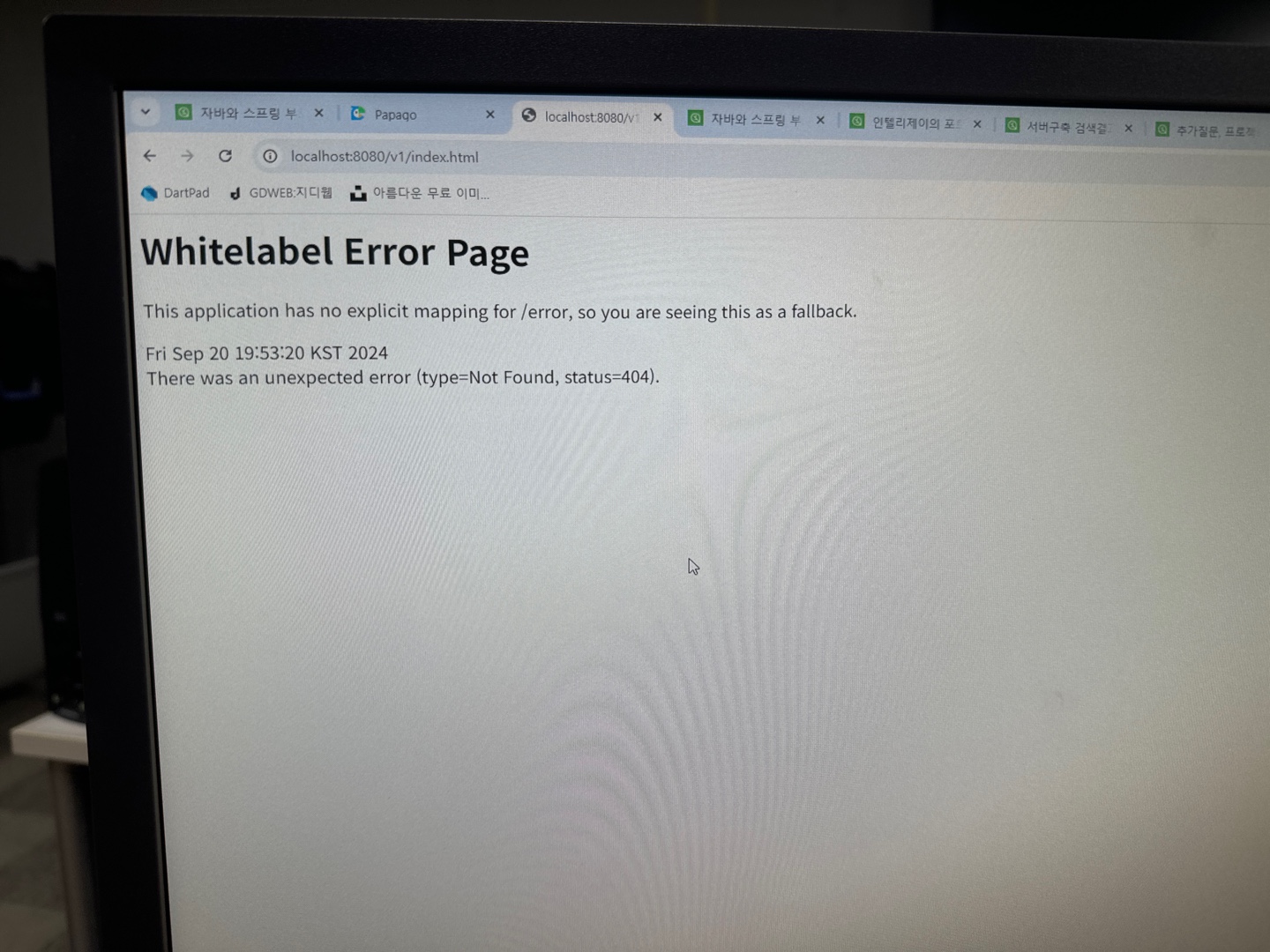
http://localhost:8080/v1/index.html을 입력했을때, 하얀페이지와 오류가 생겨요!
작성
·
247
0
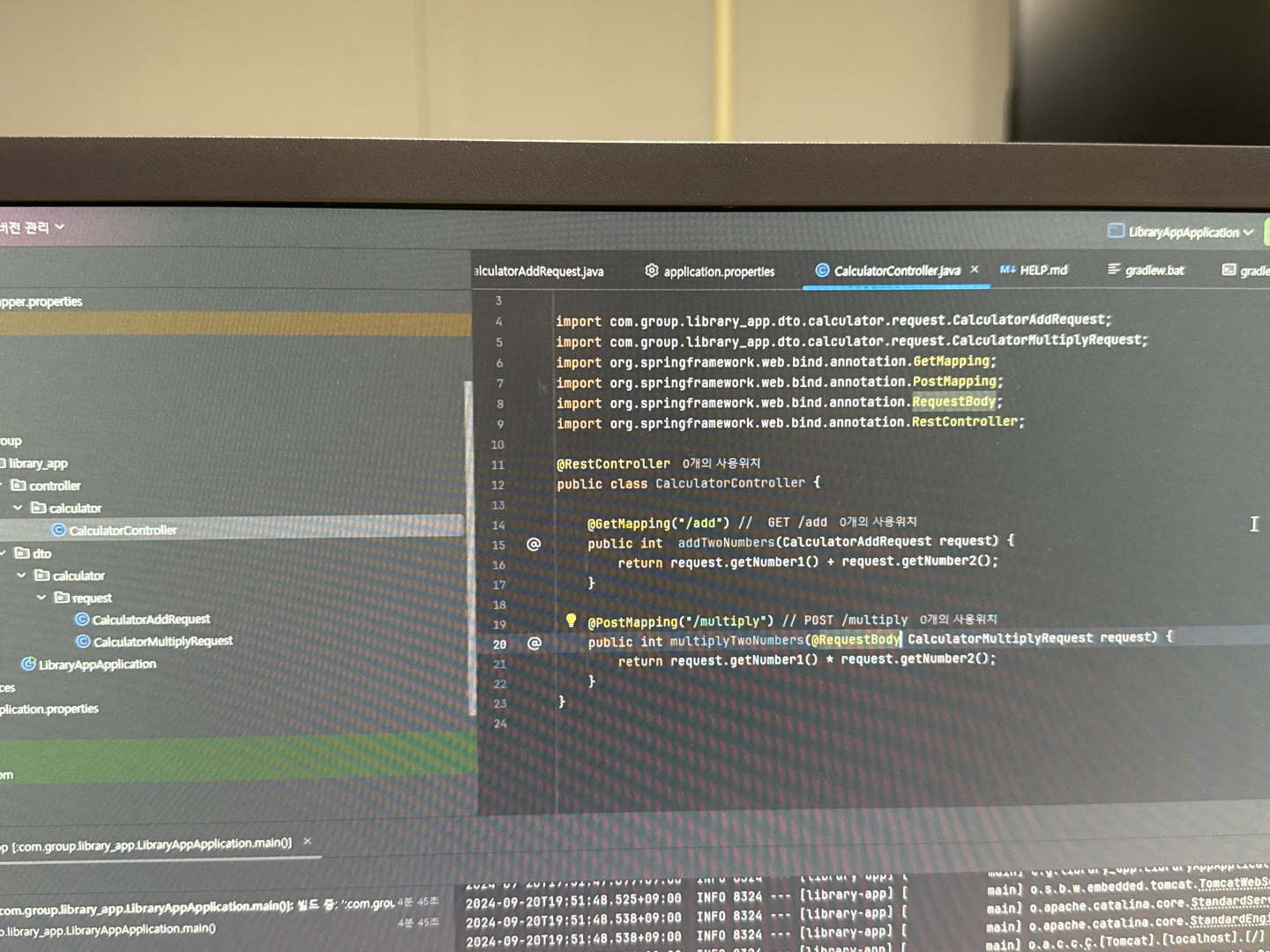
강사님과 똑같이 했는데, 오류가 생겨요.
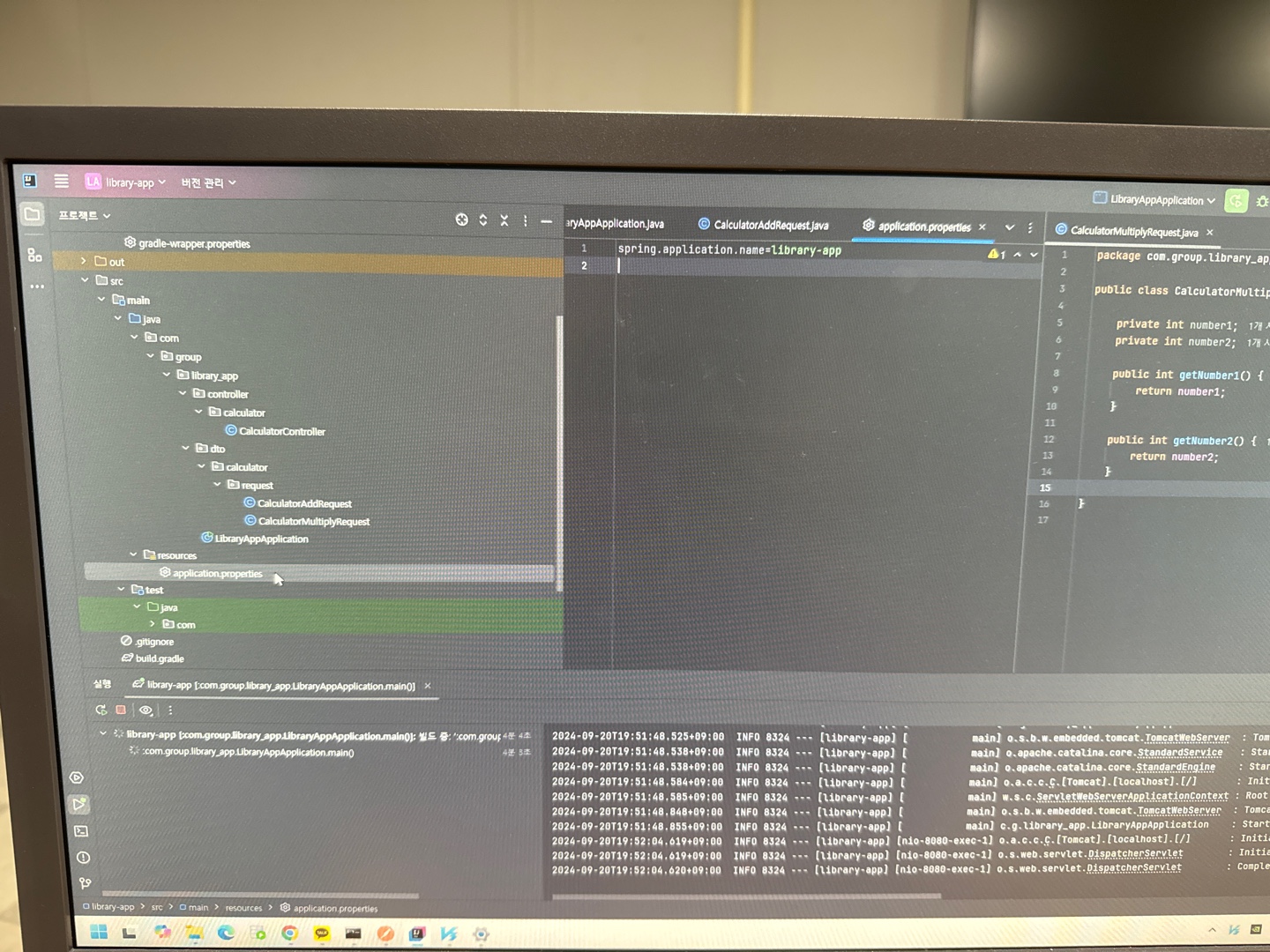
application.properties 파일을 사용할 경우:
server.port=6000
위처럼 입력하고 검색도 되나요??
안되서 server.port=6000를 지워서 기본 디폴트값 8080으로 만든후 실행했어요!
그리고
http://localhost:6000/v1/index.html
으로 검색하면 아래처럼 떠요
사이트에 연결할 수 없음
http://localhost:6000/v1/index.html의 웹페이지가 일시적으로 다운되었거나 새 웹 주소로 완전히 이동했을 수 있습니다.
ERR_UNSAFE_PORT
어떻게 하면 포트번호도 바꾸면서, http://localhost:8080/v1/index.html가 아닌 http://localhost:6000/v1/index.html 을 검색하면서, 도서관리 어플리케이션 화면이 나오게 할 수 있나요?
netstat -ano을 입력해서 8080의 pid을 찾아
taskkill /pid 번호 /f를 입력해서 지워야 작동이 되나요? 지우고 다시 작동해도 바뀌질 않아요.
http://localhost:6000/v1/index.html을 입력해도
사이트에 연결할 수 없음
http://localhost:6000/v1/index.html의 웹페이지가 일시적으로 다운되었거나 새 웹 주소로 완전히 이동했을 수 있습니다.
ERR_UNSAFE_PORT
가 떠요. 기본값 8080으로 바꿔도 변경이 안되요! 무엇이 문제인가요?
기본값에서 포트번호 6000으로 변경해도 강사님이 보여주신 http://localhost:8080/v1/index.html에서 로컬호스트 번호만 변경해도 똑같이 되나요? 아니면 강사님과 똑같이 기본값 8080으로 사용해야하나요?
포트번호를 6000번으로 바꾸면서도 도서관리 어플리케이션이 작동했으면 좋겠어요!







답변 2
0
안녕하세요! Tkhp Sch님 🙂 짧은 시간 안에 여러 질문글을 올려주시고, 각 질문들 내용이 겹치기도 하고 다르기도 해서 최종적으로 어떤 점을 궁금해 하시는지 정확히 파악이 어려워 모든 글에 동일한 내용으로 말씀드려봅니다!
http://localhost:포트번호/v1/index.html 주소로 접속했을 때 404가 나오는 것은 서버는 정상적으로 실행되었으나, 해당 경로에 어떤 페이지나 데이터가 없다는 의미입니다! 강의에서 말씀드렸던 것처럼 다운로드 하신 자료를 이용해 프로젝트를 열었는지 확인해보셔야 합니다. 제가 준비한 프로젝트에 미리 html 파일 등을 넣어 두었거든요!
src/resources/static/v1폴더 안에index.html파일 등을 비롯한 여러 파일들이 있으면 정상입니다.
프로젝트를 clean 해보라는 의미는 IntelliJ 오른쪽에 나오는 gradle 탭 > build > clean을 의미하는 것으로 구글에 IntelliJ gradle clean 방법 이라고 검색해보시면 스크린샷을 쉽게 찾으실 수 있습니다 (저도 스크린샷 찍어 드리고 싶지만 8개 글에 각각 동일한 답변을 드려야 해서 이미지 첨부가 어려운 점 양해 부탁드립니다 🙂)
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. Tkhp Sch님.
포트 번호를 8080에서 6000으로 변경하고, http://localhost:6000/v1/index.html로 접속하려 하는 경우 발생하는 문제에 대해 질문해 주셨습니다.
해당 문제가 발생하는 주요 원인과 해결 방법에 대해 설명드리겠습니다.
ERR_UNSAFE_PORT 문제
포트 번호 6000은 일반적으로 브라우저에서 안전하지 않은 포트로 간주되며, 이는 보안상의 이유로 웹 브라우저에서 차단될 수 있습니다. 따라서 다른 포트를 사용하는 것이 좋습니다.
포트 번호 변경 후 확인 사항
- 포트 설정 변경
application.properties파일 내에서 포트 번호를 다른 값 예)server.port=5000으로 설정해 보세요.
server.port=5000
서버 재시작
변경한 내용을 반영하기 위해 스프링 부트 애플리케이션을 다시 시작해 주세요.주소 확인
애플리케이션이 실제로localhost:5000에서 동작하고 있는지 확인 후, 브라우저에서 http://localhost:5000/v1/index.html을 통해 접속해 보세요.
실제 포트 변경과 관련된 설정 문제를 해결한 사례는 아래의 링크에서 참고하실 수 있습니다. 이 링크들은 유사한 이슈를 겪었던 기존 질문에 대한 타당한 답변을 포함하고 있습니다.
유사한 질문 및 답변 링크
사용자 목록 조회가 하얀 화면만 뜹니다 - 이 질문에서는 포트 변경 문제와 더불어 API 호출 시 발생하는 문제를 함께 다루고 있습니다.
서버 배포 했는데 사이트에 보안 연결이 안되네요 - 이 질문에서는 서버 배포 시 보안 연결 문제를 다루며, 포트 설정의 중요성을 언급하고 있습니다.
기본적으로 안전하지 않은 포트 번호 사용 시 발생할 수 있는 문제를 위에서 설명드렸고, 포트를 변경한 후에는 항상 서버 재시작을 통해 수정 사항이 반영되었는지 확인하는 것이 중요합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
