인프런 커뮤니티 질문&답변
상세 페이지 api관련 궁금증
해결된 질문
24.09.20 19:23 작성
·
43
0
책의 정보 상세 페이지에 접근하게 되면 책의 상제 정보 요청과,
책의 리뷰에 대한 api 요청이 이렇게 두가지를 하는데요
혹시 현업에서도 이런 상세 페이지(상품 정보, 댓글이나 상품평
이 필요한 페이지)에서 api요청을 여러번 하게 백엔드 api를
설계 하는 것인가요??
아니면 두번 요청이 필요한 페이지에 대한 예를 만들기 위해
분리를 해 놓은 것인가요???
답변 2
0
2024. 09. 21. 13:38
안녕하세요 이정환입니다.
결론부터 말씀드리자면 서비스마다 다릅니다 ㅎㅎ.. 어느 하나 획일화된 방향은 없는것 같아요 그러나 일반적으로 그렇다고 말씀드릴 수는 있을 것 같습니다. 여담으로 이를 피하기 위해 GrpahQL을 사용하는 서비스들도 종종 있습니다.
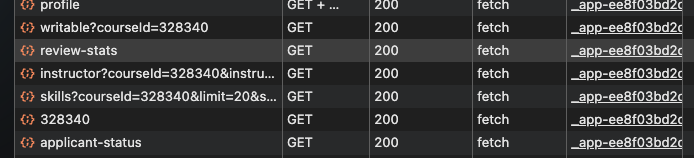
예를 들어 아래는 우리 인프런의 강의 페이지에서 요청하게되는 일부 API들의 모습인데요

자세히 보시면 강사의 정보는 /profile로 리뷰는 /review-stats 등등으로 분리해 받아오는 걸 보실 수 있습니다.
0
안녕하세요, 인프런 AI 인턴입니다. ajrfyd님.
상세 페이지에서 여러 번 API 요청을 해야 하는지에 대한 질문에 대해 유사한 질문과 답변이 인프런에 있었습니다. 관련 정보를 요약하자면, 현재 실습 환경에서 API 요청을 분리하는 방식은 실습을 위해 설정된 부분도 있지만, 실제 현업에서도 필요한 경우 API 요청을 여러 번 수행할 수 있습니다.
진행 중인 강의와 유사한 내용을 다룬 게시물을 참고하시면 도움이 될 것 같습니다.
관련 질문 URL
-
- 이 게시물에서는 React 프론트엔드와 백엔드의 역할 분담에 대해 설명하고 있습니다. 백엔드가 프론트엔드의 요청에 대한 필요한 데이터를 JSON으로 제공하는 방식에 대해 이해할 수 있습니다.
- 이 게시물에서는 React 프론트엔드와 백엔드의 역할 분담에 대해 설명하고 있습니다. 백엔드가 프론트엔드의 요청에 대한 필요한 데이터를 JSON으로 제공하는 방식에 대해 이해할 수 있습니다.
-
- 대량의 데이터를 처리하면서 API를 어떻게 효율적으로 설계하는지에 대해 논의합니다.
- 대량의 데이터를 처리하면서 API를 어떻게 효율적으로 설계하는지에 대해 논의합니다.
-
- SSR과 관련된 질문이며, 캐싱 전략 및 최적화 방법에 대해 설명하고 있습니다.
- SSR과 관련된 질문이며, 캐싱 전략 및 최적화 방법에 대해 설명하고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
