

인프런 커뮤니티 질문&답변
return()
작성
·
362
0
return()으로 감싸주어야 최신버전에서 렌더링됩니다.
return(
<Text key={idx}>
{idx} {item.givenName} {item.familyName}
</Text>
)
답변 5
0
제가 질문 했던 에러 답변입니다.
현재(2021.Jan.30기준) react-native-contacts 6.0.4 최신버전은 동영상강의에 나온 코드가 안됩니다. 따라서 낮은 버전을 따로 설치하셔야만 프로젝트를 완성하실 수 있습니다.
해당 프로젝트 Terminal -> npm install react-native-contacts@5.2.3 (<- @ 5.2.3은 다른 버전 또는 자신이 원하는 버전을 설치할 때 쓰는 방법입니다.)
(버전확인 위치 : 해당 프로젝트 왼쪽 파일 리스트 맨아래에 있는 package.json 파일 눌러서 "react-native-contacts": "5.2.3")확인하세요.
0
0
harati
질문자
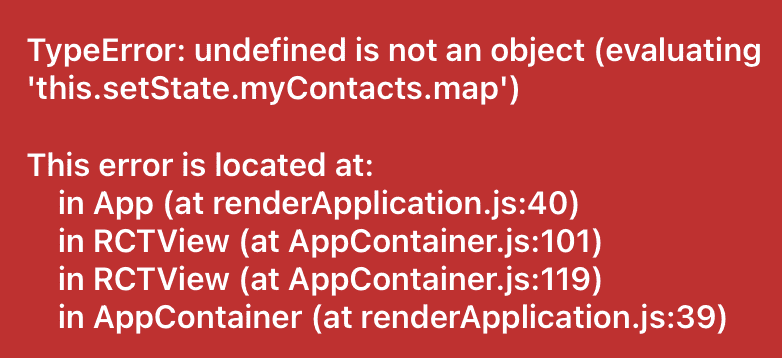
map 돌릴 때 undefined is not an object 뜨시는 것은 아래처럼 물음표 넣어주시면 될 거 같아요.
{item.phoneNumbers[0]?.number}
0
harati
질문자
이렇게 말씀이신가요? {}로 감싸져 있기에 return이 2개 나 n개 인거는 문제가 아닌 거 같아요.
render(){
return (
<View style={styles.container}>
<Text onPress={this.changeState} style={styles.text}>{this.state.sampleText}</Text>
{this.inputText()}
<Text onPress={this.onAdd} style={styles.text}>{this.state.sampleNum}</Text>
<Text onPress={this.changeState} style={styles.text}>{this.state.sampleText}</Text>
{this.inputText()}
<Text onPress={this.onAdd} style={styles.text}>{this.state.sampleNum}</Text>
<PropsChild sampleText={this.state.sampleText} changeState={this.changeState}/>
<Image
source={{uri:this.state.avatar}}
style={styles.avatar}>
</Image>
<Button
title="Add an Image"
onPress={()=>this.addImage()}
/>
<Text onPress={this.onAdd} style={styles.text}>{this.state.avatar}</Text>
{
this.state.myContacts.map((item, idx)=>{
return(
<Text key={idx}>
{idx} {item.givenName} {item.phoneNumbers[0]?.number}
</Text>
)
})
}
<Text>
aaaa
</Text>
<Button
title="Load Contacts"
onPress={()=>this.getContacts()}
/>
</View>
)
}
0
텍스트로 다시 공유해 주실 수 있나요?
render () {
return (
<View style={styles.container}>
{
this.setState.myContacts.map((item, idx)=>(
<Text key={idx}>
{item.givenName} {item.familyName}
</Text>
))
}
<Button
title="Load Contacts"
onPress={()=>this.getContacts()}
/>
</View>
)
return이 2개인가요????
위에 코드로 할 경우 지금 undefined 뜨는데 최신버전은 어떤식인가요??


Contacts.addContact(newContact) .then (() => { this.getContact() }) .catch ((err) => { throw err })와 같이 해결할 수도 있습니다!