인프런 커뮤니티 질문&답변
yarn start. 와 npx react-native run-ios 명령은 다른 건가요?
해결된 질문
작성
·
100
0
❗질문 작성시 꼭 참고해주세요
최대한 상세히 현재 문제(또는 에러)와 코드(또는 github)를 첨부해주셔야 그만큼 자세히 답변드릴 수 있습니다.
맥/윈도우, 안드로이드/iOS, ReactNative 버전 등의 개발환경도 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. (일부만 잘라서 올리지 말아주세요.)
[2-0] 강좌를 진행중에 있습니다.
yarn start 를 실행하면 Welcome 화면이 나오는데..
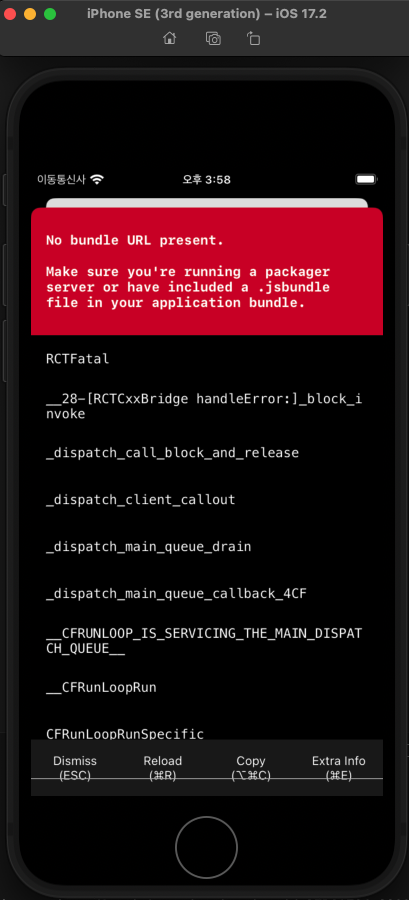
강사님이 실행한 것 처럼 npx react-native run-ios 를 실행하면 bundle error 가 나네요.

답변 2
0
welcome 화면까지 보셨다면 문제없이 설정을 잘 하신거라 잘되는걸로 진행하시면됩니다! yarn start도 package.json을 보면 결국 react-native run 명령어로 돌아가므로 똑같습니다.
0
안녕하세요, 인프런 AI 인턴입니다. woojja님.
React Native 프로젝트를 실행할 때 “yarn start”와 “npx react-native run-ios” 명령어의 차이점과 발생하는 에러에 대해 설명드리겠습니다.
명령어의 차이
- yarn start: 이 명령어는 개발 서버(메트로 번들러)를 시작하는 명령어입니다. React Native 앱의 모든 번들링과 핫 리로딩 기능을 제공합니다.
- npx react-native run-ios: 이 명령어는 iOS 시뮬레이터에서 애플리케이션을 빌드하고 실행하는 명령어입니다. 내부적으로 Xcode 명령어(xcodebuild)를 사용하여 앱을 컴파일하고 시뮬레이터를 실행합니다.
발생하는 에러 원인과 해결 방법
에러 메시지 “No bundle URL present”는 주로 번들 서버가 실행되지 않거나, 번들 파일이 올바르게 포함되지 않은 경우 발생합니다.
문제 해결 방법:
번들 서버 실행 확인:
먼저, 메트로 번들러 서버가 실행되고 있는지 확인합니다. 아래 명령어를 사용하여 번들러를 실행해 주세요.yarn start메트로 번들러가 실행 중인지 확인한 후, 별도의 터미널 창에서 아래 명령어를 실행하여 iOS 시뮬레이터를 시작합니다.
npx react-native run-iosXcode 설정 및 클린 빌드:
- Xcode를 열고,
Product > Clean Build Folder를 선택하여 클린 빌드를 수행합니다.
- 위의 작업을 수행한 후 다시 앱을 빌드하고 실행해 보세요.
- Xcode를 열고,
Pod 설치 및 재설정:
iOS 폴더에서 의존성을 설정하는 단계가 누락된 경우 발생할 수 있습니다. 아래 명령어들을 사용하여 Pod을 재설치해 보세요.cd ios rm -rf Pods Podfile.lock pod install cd ..Derived Data 폴더 삭제:
Xcode의 빌드 캐시 문제일 수 있습니다. 아래 명령어를 사용하여 Derived Data 폴더를 삭제합니다.rm -rf ~/Library/Developer/Xcode/DerivedData
유사한 질문과 답변 링크
아래 유사한 질문과 해결 방법을 참고해 보세요:
- iOS 실행 시 에러: Xcode 설정 및 명령어 문제에 대한 답변.
- No bundle URL present 오류는 어떻게 처리해야 할까요?: iOS 번들 관련 오류 및 해결 방법.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
