인프런 커뮤니티 질문&답변
No bundle URL present 오류는 어떻게 처리해야 할까요?
해결된 질문
작성
·
65
0
❗질문 작성시 꼭 참고해주세요
최대한 상세히 현재 문제(또는 에러)와 코드(또는 github)를 첨부해주셔야 그만큼 자세히 답변드릴 수 있습니다.
맥/윈도우, 안드로이드/iOS, ReactNative 버전 등의 개발환경도 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. (일부만 잘라서 올리지 말아주세요.)
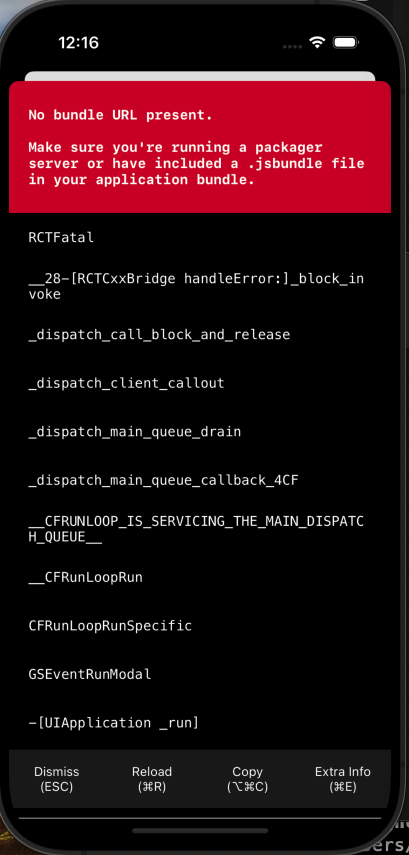
XCode 로 실행시켜보라는 강사님의 말대로 실행시켜 보았습니다.
그런데 이런 오류가 나네요.. jsbundle file을 그냥 생성해주면 되나요?
어떻게 해야하는 걸까요?

답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. woojja님.
현재 Xcode를 통해 React Native 애플리케이션을 실행할 때 발생하는 “No bundle URL present” 오류에 대해 설명드리겠습니다. 이 오류는 주로 번들 서버가 실행되지 않거나, 번들 파일이 포함되지 않은 경우에 발생합니다.
아래와 같은 방법으로 문제를 해결해보실 수 있습니다:
1. 터미널에서 번들 서버 실행
터미널을 열고 프로젝트 디렉토리로 이동한 후, 아래 명령어를 입력하여 번들 서버를 실행해 주세요.
npx react-native start
2. Xcode 설정 확인
- Xcode에서
AppDelegate.m파일을 열고,jsCodeLocation변수를 설정한 부분이 있는지 확인하세요.
- 스트링 중
http://localhost:8081/index.bundle?platform=iosURL이 제대로 설정되어 있는지 확인합니다.
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
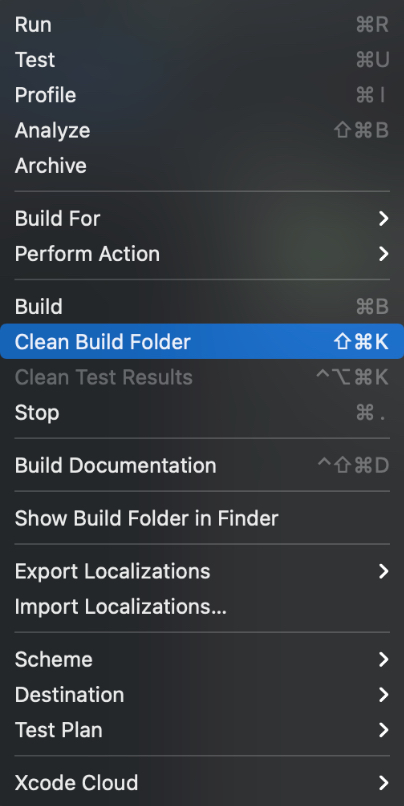
3. 프로젝트 정리 및 클린 빌드
프로젝트를 클린 빌드하고 다시 실행해 보세요.
cd ios
xcodebuild clean
cd ..
4. 추가적인 방법(No bundle URL 문제 해결)
만약 위의 방법으로 해결되지 않는 경우, 다음을 시도해보세요:
- 번들 파일 생성: 번들 파일을 직접 생성하여 포함할 수도 있습니다. 아래 명령어로
main.jsbundle파일을 생성합니다.
npx react-native bundle --entry-file index.js --bundle-output ios/main.jsbundle --dev false --platform ios
이렇게 생성된 main.jsbundle 파일을 Xcode 프로젝트의 리소스에 추가합니다.
관련하여 유사한 질문과 답변들을 참고하시기 바랍니다:
- iOS 실행 시 에러: Xcode 설정 및 명령어 문제에 대한 답변.
- react-native-gesture-handler 라이브러리 설치 후 에러: 특정 라이브러리 설치 후 발생하는 에러와 해결 방법.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.